34
9
I am using ImageMagick to turn a collection of pngs into a single gif. I want this gif to loop as quickly as possible.
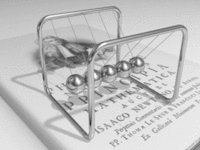
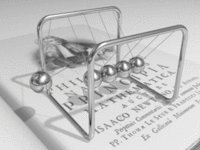
This is approximately the output I expect (courtesy of Wikipedia):

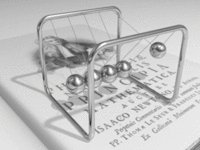
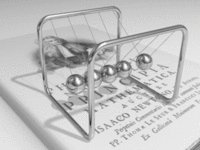
This is the output I actually get:

On my browser (Firefox 17), the expected gif runs more than twice as fast as the actual gif. This surprises me, because I specified that each frame should have 0 delay.
First I created 36 pngs by exploding the gif borrowed from Wikipedia:
--caution: command generates 36 pngs
convert.exe newton.gif newton_%d.png
Then I used coalesce to recombine the pngs into one gif.
convert.exe -dispose none -delay 0 newton_%d.png[0-35] -coalesce output.gif
identify confirms that each frame has no delay:
identify.exe -format "%T, " output.gif
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
This is, in fact, less delay than the original:
identify.exe -format "%T, " newton.gif
5, 2, 2, 2, 2, 2, 2, 2, 2, 4, 2, 2, 2, 2, 2, 2, 2, 2, 5, 2, 2, 2, 2, 2, 2, 2, 2, 4, 2, 2, 2, 2, 2, 2, 2, 2,
The actual gif has less delay than the expected gif. So why is the expected gif twice as fast as the actual gif?






1tl;dr on this question: Use
-delay 2. – Matt M. – 2014-09-16T23:40:43.3401Out of curiousity, what happens if you set the delay to 1 rather than 0? – mgilson – 2013-03-22T14:50:08.127
1looks like a frame-rate issue. – SnakeDoc – 2013-03-22T14:58:30.430
@mgilson, I have just tried that. The 0-delay image and 1-delay image appear to be perfectly synced. Which is odd, as the 1-delay image should lag behind 36/100ths of a second every loop. – Kevin – 2013-03-22T15:01:29.750