10
4
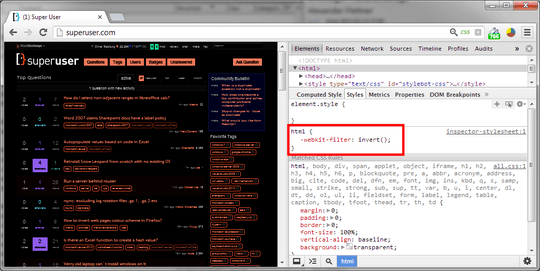
I use to browse web in a dark room and would prefer if the backgrounds would be dark and text would be light instead of the opposite which is much more common. I suppose this can be achieved with some custom CSS or JS code applied but am not a web coder and am not sure about how to do this (especially to be applicable to all the web sites). Even more awesome it would be if there were an extension to install and get just the effect needed.
Any suggestions?



You might want to have a look at redshift.
– Cristian Ciupitu – 2013-10-22T19:11:45.723