54
19
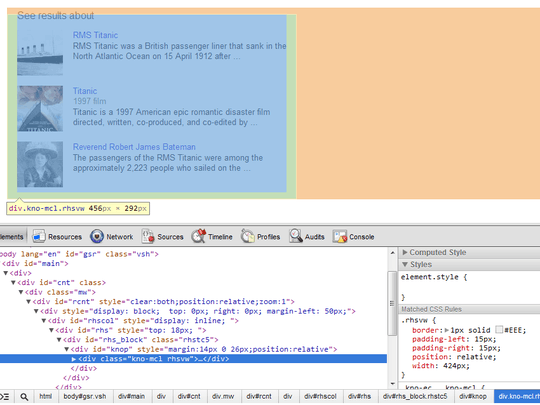
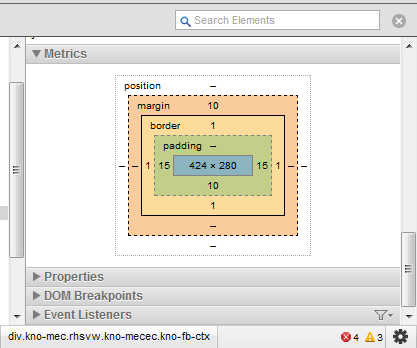
In past versions of Chrome, the developer tools allowed you to inspect page elements and would would highlight them in blue. Recent versions of Chrome highlight elements in blue, but also have green and orange areas as well.
What do the colors mean?


1This is what I came here for: blue #9FC4E7 green #C2DDB6 orange #F8CB9C – fastmultiplication – 2018-04-23T06:56:32.753