0
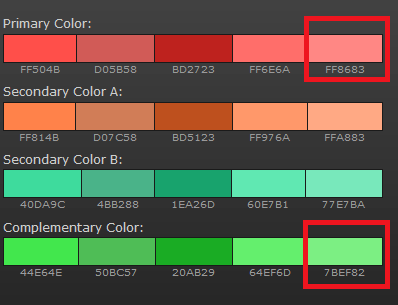
I've got a colour scheme based on this link http://colorschemedesigner.com/#0141EmAMqnBmd
I need a total of 6 colours divided into 2 groups based on just two of the outlined colours below. Apologies in advanced as I have no idea on the technical terms relating to colour/shade/hue etc.
Group 1
1st colour = #FFFF8683
2nd colour = ?lighter
3rd colour = ?lightest
Group 2
1st colour = #FF7BEF82
2nd colour = ?lighter
3rd colour = ?lightest

How can I calculate the Hex values so that the 2nd and 3rd colour of each group are the same shade as the 1st but lighter, with 2nd colour being lighter than 1st and 3rd colour being lighter than 2nd?
Essentially I want to create lighter shades of the same colour but equal distance apart? (Currently don't know distance apart)
If you don't feel this is the right approach, perhaps the terms used might help you refine your search – horatio – 2012-09-04T17:51:09.880
Excellent - thank you. I've managed to find this site http://hslpicker.com/#FF8683, based on suggested keywords, which has exactly what I need.
– user3357963 – 2012-09-04T18:56:27.003