3
1
I'd really like to stop reading Arial online, when I have the lovely Helvetica installed. Unfortunately, many sites specify their font familys as "Arial", "Helvetica", sans-serif, which means that I get Arial rather than Helvetica.
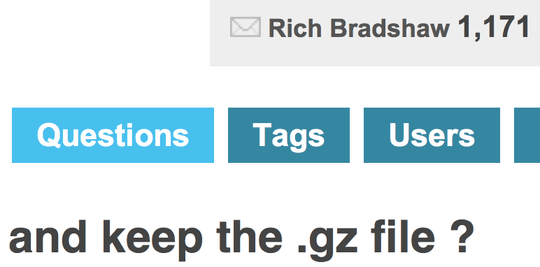
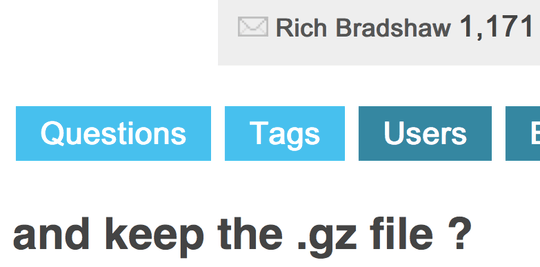
I had the idea to disable Arial and all it's cousins in Font Book, assuming this would work. Weirdly, this changes the font, but it still looks like Arial, albeit a different weight. These two images show the situation. (I've disabled Trebuchet MS to get this site to show the problem)
Interestingly, the Question title is in Helvetica, but not the Nav bar or the other sections.
Normal

Arial, Arial Black et al. disabled

As you can see, even with Arial disabled, it's still using a varient of it. Looking at the capital R in Rich is a quick test. This looks horrible on screen.
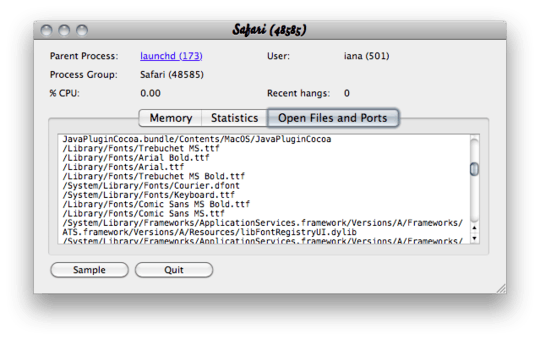
I've tried actually deleting the Arial fonts from /Library/Fonts, but this doesn't seem to make a difference.
Non Cocoa apps like Firefox don't have the same problem and respect the fact that Arial doesn't exist/is disabled.
How do I stop Arial appearing?
(EDIT, about a day later: Ah, seems that randomly it's started ignoring Arial when disabled. Didn't restart, it just decided to play nice...)

Dude. If this is what you're worried about, you have too much time on your hands. – Beska – 2009-09-23T17:24:18.067
I know. I do sometimes wonder about my sanity... I'm more interested in how the fonts are handled - where is it getting Arial from? Why doesn't the font stack work as expected. – Rich Bradshaw – 2009-09-23T17:26:29.107
1I'm totally with you, Rick. Why use a cheap knockoff of Helvetica when you can have the real deal? – mipadi – 2009-09-23T17:47:32.387
1Exactly. Arial is pretty unreadable on screen, nothing is straight, it's all angled and horrible! – Rich Bradshaw – 2009-09-23T17:50:58.607
2I wonder why Arial is specified first anyway -- seems like Helvetica should be first, since just about everyone has Arial so Helvetica will almost always be masked. – mipadi – 2009-09-23T18:05:15.783
I agree - I think it's a hold out from Dreamweaver - it's default styling is the Arial, Helvetica, sans-serif string I mentioned. – Rich Bradshaw – 2009-09-23T18:10:32.590
Ah, seems that randomly it's started ignoring Arial when disabled. Didn't restart, it just decided to play nice... – Rich Bradshaw – 2009-09-24T19:58:35.433
See also http://thenextweb.com/2009/09/20/differences-arial-helvetica/ for the differences ;-)
– Arjan – 2009-09-26T16:16:22.157