20
3
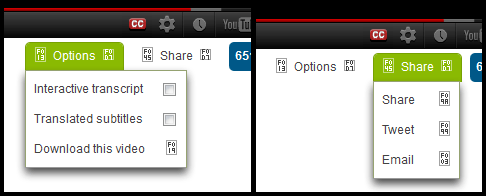
In Firefox (Windows 7), icons and glyphs that are called from the Font Awesome package do not render properly. An example of this can be seen on the Khan Academy website. Below the video the icons are shown as boxes with hex codes in them. This means that it isn't getting downloaded by Firefox.

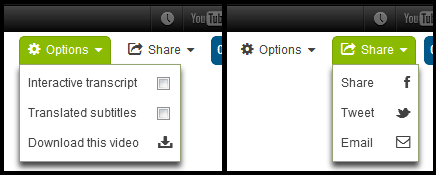
How it appears on Chrome (Windows 7), Safari (Mac OS X) and Stainless (Mac OS X):

I found this question on Stack Overflow that may explain why this happens -- the CSS does use single quotes to enclose the font's src location. However, I don't have any write access to Khan Academy servers so I can't modify the actual website. I want to know if this can be fixed in Firefox, and how. I can run Greasemonkey scripts if that would help. I've already tried manually downloading the font and adding it to Windows' Fonts folder but this does not help.
For reference, the CSS that sets this font up (not processed properly by Firefox) is:
@font-face
{
font-family:'FontAwesome';
src:url('./fontawesome-webfont.eot');
src:url('./fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('./fontawesome-webfont.woff') format('woff'),
url('./fontawesome-webfont.ttf') format('truetype'),
url('./fontawesome-webfont.svg#FontAwesome') format('svg');
font-weight:normal;
font-style:normal
}
[class^="icon-"]:before,
[class*=" icon-"]:before
{
font-family:FontAwesome;
font-weight:normal;
font-style:normal;
display:inline-block;
text-decoration:inherit
}
Update: I found that Firefox correctly displays the font-based icons in Font Awesome package's website (linked above). Upon inspection of CSS and comparison with Khan Academy's CSS, I find that both codes are exactly the same except there is no semicolon after the last attribute for KA's CSS (if you ignore the fact that it's compressed). Does the lack of semicolon cause this problem?
I have this problem for few days ago. The solution is simple : navigate about:config , find "gfx.downloadable_fonts.enabled" and make sure it's value is "true". – cakyus – 2019-05-11T07:48:22.327
2It seems someone has voted to close this question. I would like to know why. I believe this question in very relevant to Super User (a website to get help with computer troubles) and must not be closed. – ADTC – 2012-07-07T17:53:59.853
1I'm voting to close @ADTC because this is an issue more with khancademy not properly doing the research of the compatibility of their site and not a question that can be solved here. – James Mertz – 2012-07-07T22:51:05.817
1If you can show other sites using Font Awesome with the same issue and not just Khan Academy then it could be reopened as a Firefox issue – random – 2012-07-08T18:46:53.170
4It's sad that simply because I unwittingly tied the problem to the website instead of keeping it purely Firefox/CSS problem from the beginning, now it's not getting merit even after rewording it to untie it from the website and make it purely Firefox/CSS problem. Anyway I have added a counter-example as an update at the end, it may show what the problem is. – ADTC – 2012-07-09T06:31:53.723
Given your update about the missing semi-colon, this is too localised to Khan Academy's slopping coding. You'll have to email them and get them to fix it if they bother – random – 2012-07-09T16:28:43.533
1The question (which I forgot to ask in the edit) is whether the missing semicolon actually causes Firefox to misread the CSS - or this could be some other problem. – ADTC – 2012-07-09T17:04:33.433
5I am disappointed with the arrogance combined with lack of understanding here. The issues is actually that Font Awesome will fail in Firefox any time the request for the font file is cross-domain. In other words on any site that uses a CDN to distribute static files. – jasonrr – 2012-07-10T23:49:53.573
Your edit about the . prefix is a server issue, not how Firefox handles files. KA were referencing the font files from the wrong location – random – 2012-07-12T16:44:15.983
3"KA were referencing the font files from the wrong location" Incorrect! The fonts worked correctly in three other browsers as I had already mentioned in question long ago, which means the fonts were in the correct location. It was clearly Firefox's problem with the
./path as I explained, which forced KA to move the font files to a new location that doesn't need./, allowing Firefox to also read the font files correctly. Therefore it is an issue of how Firefox handles files. You are wrong. – ADTC – 2012-07-12T17:03:01.2931@ADTC please move your update to an answer. – Sathyajith Bhat – 2012-07-14T11:52:35.040
Does the lack of semicolon cause this problem? No, it's part of the spec to not require a semicolon on the last item in a semicolon separated list. It is good practice though to put the semicolon there so you don't add another item to a selector and wonder why things don't work because the previous item is missing the semicolon separator. – Fiasco Labs – 2012-07-14T21:02:50.947
1@FiascoLabs Please see my answer. The problem was not caused by the lack of semicolon in the CSS. – ADTC – 2012-07-14T21:38:20.693