8
2
Is there an extension for Firefox that gives you a multi-row tab bar?, and if possible the rows should not shuffle up and down, like the Windows tab bars typically do.
8
2
Is there an extension for Firefox that gives you a multi-row tab bar?, and if possible the rows should not shuffle up and down, like the Windows tab bars typically do.
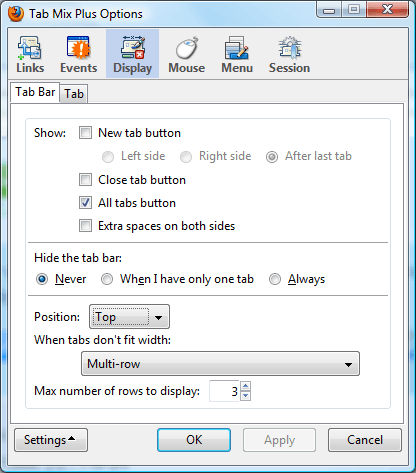
9
TabMixPlus allows multi-row tab bars.
It will allow you to choose the maximum number of rows you want it to show.

1Unfortunately, Firefox Quantum broke support for Tab Mix Plus, so this answer no longer works for new versions of Firefox. – gerrit – 2018-08-23T16:53:28.123
5
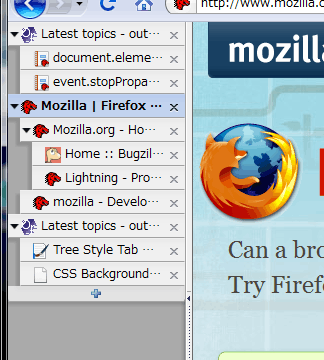
Not exactly the answer to your question, but I find Tree Style Tab very useful. Gain some height and order, at cost of some width.

1This would be nice on a large flatscreen monitor where you don't have to think much about screen real estate. If they can be further adjusted to make the names smaller, this would be great. – Isxek – 2009-09-16T23:23:08.520
Well the add-on has a lot of options, really. For example, the left bar can auto-hide or just make it smaller. Also, knowing that most sites are designed for 1024x800 and my laptop has 1280x800, it works great for me, just saying :P. – ianix – 2009-09-16T23:31:30.797
yeah, I like this one too. – Ronald Pottol – 2009-09-16T23:51:03.910
@lsxek - You can resize the width of the tab-tree by clicking and draging the separating line between the tab tree and the page. I sometimes have it shrunk so that only the page icons are showing. – Samuel Jaeschke – 2009-09-17T01:17:13.750
in Tab Kit you have the choice between tree-style AND multi-row (they call it Vertical Tab Bar) – None – 2009-09-17T01:24:44.720
4
Unfortunately, Tab Kit does not work with Firefox Quantum. – gerrit – 2018-08-23T16:55:58.523
3
EDIT: I am now using a different method, described in this answer: https://superuser.com/a/1352233/260948
To have the tabs on multiple rows, without icons, of a fixed size I do as follows. Tested on Firefox 57 through 61 on Linux Fedora, without the need of installing tab mix plus. All credits go to these posts:
https://www.reddit.com/r/firefox/comments/726p8u/multirow_tabs_firefox_ignores_mozboxflex/dngb8qf/
https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/
If you do not want to remove the icons from the tabs, then omit the following two lines from the file that we are going to write:
/* Tabs: no icons */
.tabbrowser-tabs .tab-icon-image { display: none !important; }
So, let's get started.
Close firefox.
On Linux create the following folder, where RANDOMCHARACTERS will be different on each computer:
~/.mozilla/firefox/RANDOMCHARACTERS.default/chrome/
On Windows 7, create the following folder, where YOURUSERNAME is your username and RANDOMCHARACTERS will be different on each computer:
C:\Users\YOURUSERNAME\Application Data\Mozilla\Firefox\Profiles\RANDOMCHARACTERS.default\chrome\
On older versions of Windows the folder is:
C:\Documents and Settings\YOURUSERNAME\Application Data\Mozilla\Firefox\Profiles\RANDOMCHARACTERS.default\chrome\
On Linux or Windows, inside the above folder, create a file named userChrome.css
It must be plain text. Which means that you should create it using vi or kwrite or nano or notepad.
Inside this userChrome.css file, write all the following text. Then save and that's it. Enjoy :)
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Tabs: no icons */
.tabbrowser-tabs .tab-icon-image { display: none !important; }
/* all the following is to have multiple rows of tabs */
/*
The class .tabbrowser-tabs has been replaced with id #tabbrowser-tabs
changed selectors accordingly
*/
.tabbrowser-tab:not([pinned]) {
flex-grow:1;
min-width:150px !important; /* Needed important tag, width can be whatever you like */
max-width: 150px !important; /* Makes the tabs always fill the toolbar width */
}
.tabbrowser-tab,.tab-background {
height:var(--tab-min-height);
}
.tab-stack {
width: 100%;
}
#tabbrowser-tabs .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible;
display: block;
}
#titlebar,#titlebar-buttonbox{
height:var(--tab-min-height) !important;
}
#titlebar{
margin-bottom:calc(var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #titlebar{
margin-bottom:calc(6px + var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #TabsToolbar{
margin-left:var(--tab-min-height);
}
#titlebar:active{
margin-bottom:0 !important;
}
#titlebar:active #titlebar-content{
margin-bottom:var(--tab-min-height) !important;
}
#tabbrowser-tabs .scrollbutton-up,#tabbrowser-tabs .scrollbutton-down,#alltabs-button,.tabbrowser-tab:not([fadein]){
display: none;
}
/* This enables maximum width before scrollbar is shown */
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag;
}
#tabbrowser-tabs .scrollbox-innerbox {
max-height: none;
overflow-y:auto;
}
Does this work with Firefox Quantum? – gerrit – 2018-08-23T16:56:13.617
@gerrit, that is a very good question, and it's also the primary reason I am not a fan of using the term "Quantum." The author emphasized that his solution was "Tested on Firefox 57," which indicates the official version number. More to the point, Firefox 57 was the very first version of Mozilla's browser to wear the Quantum label.
– Run5k – 2018-08-23T17:27:29.5202@gerrit I tested it right now. It works on Firefox 61.0.2, which is the latest version on Fedora 28. As before, the drag and drop of the tabs does not work well, but it does not break anything either. The tabs are there, anyway. – salvador – 2018-08-25T12:52:04.770
The (main) answers to this question do not work on Firefox Quantum. I've asked a new question for a Firefox Quantum-compatible solution.
– gerrit – 2018-08-23T16:56:57.303