33
8
Google Chrome doesn't seem to respect my DPI setting in Windows. I run at 150 DPI, but Chrome ignores that, meaning that images and text are teeeeeeny tiny.
I hit:
- Ctrl + +
- Ctrl + +
to zoom in. Unfortunately every new tab, or new window, defaults to the 100% teeny tiny zoom level.
Update: It's also important to note that you cannot click buttons in flash (e.g. YouTube videos), because Chrome mis-handles mouse coordinates. (Fixed 6.0.472.55)
Is it possible for either:
- Chrome to respect my Windows dpi setting?
- Chrome to remember my zoom preference?
Checked version: 4.1.249.1045
Half fixed
While Chome still doesn't honor the Windows DPI setting, it does now remember your zoom level.
Version: 5.0.375.55
Five-Eighths Fixed
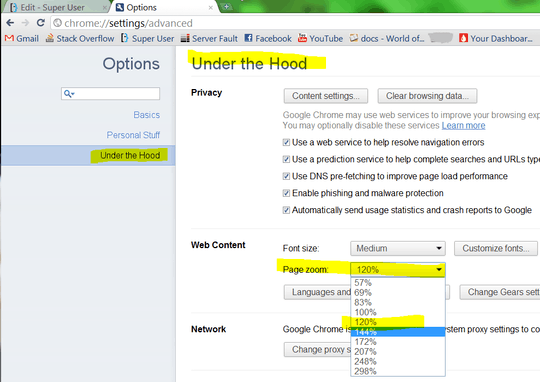
While Chrome still doesn't honor the Windows DPI setting, it does now offer a default "page zoom" option:

Unfortunately there is no zoom level that matches my current DPI setting: 136% (131dpi).
Version: 10.0.648.133
Zoom flag
I tried scoducks' suggestion of the new hidden dpi flag. It's truly awful. It seems to cause Chrome to simply re-scale the final rendered Window; causing text to become blurry (rather than sharper):


1
More up-to-date related bug report: http://code.google.com/p/chromium/issues/detail?id=149881
– Ƭᴇcʜιᴇ007 – 2014-08-14T16:00:18.117Also see https://bugs.chromium.org/p/chromium/issues/detail?id=410696 For me is still does not work (v53), I have set DPI to 125%, but Chrome show pages smaller than FF or IE. (fun fact: Windows supported DPI scaling since at least XP, that is year 2002)
– David Balažic – 2016-10-05T15:23:14.590omfg. i've been watching the thread, getting e-mail notifications where there's a new response. A developer locked the thread 5 minutes ago - saying he doesn't really understand the issue. *facepalm* – Ian Boyd – 2011-01-10T23:52:38.127