72
15
 .
.
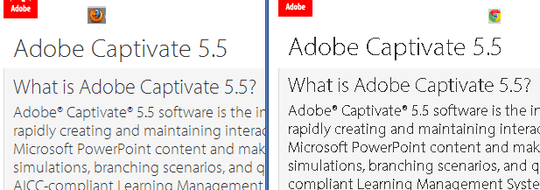
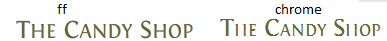
On the left is firefox 4, on the right is chrome 12. Is there a way to make chrome render prettier fonts?
The above image was taken on windows xp. Below is another example from windows 7.

72
15
 .
.
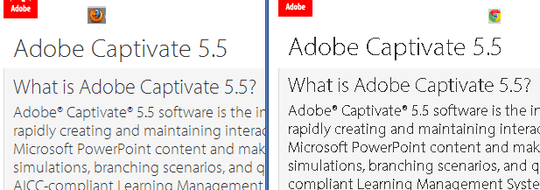
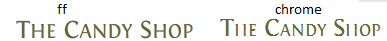
On the left is firefox 4, on the right is chrome 12. Is there a way to make chrome render prettier fonts?
The above image was taken on windows xp. Below is another example from windows 7.

35
Check ClearType settings - the Chrome screenshot looks like it's being forced to render non-anti-aliased. That will kill just about any web font, since they don't have monochrome hints (for size reasons among other things). I used to see this reported as "IE renders text better", because it ignores your OS-level ClearType settings and turns it on by default.
Wow, this was the whole problem. I guess Firefox ignores cleartype settings too. Thanks! Enjoy your bounty! – hughes – 2011-07-13T12:52:34.650
6"it ignores your OS-level ClearType settings and" and what? – Der Hochstapler – 2012-05-25T12:31:12.867
Also turning of GPU acceleration worked for me. See http://lonesysadmin.net/2011/09/12/how-to-fix-google-chrome-font-rendering-issues/
– Jimmy Bogard – 2012-08-12T18:43:36.6705Where would one go to check ClearType settings? – chharvey – 2012-11-04T04:47:35.313
It's in the windows Control Panel, or just hit Start and type ClearType – hughes – 2013-03-10T14:15:02.223
I had this issue, and ClearType was already enabled. I went through the ClearType adjustment wizard, restarted Chrome and it was fixed. – Walter – 2013-05-13T18:36:52.030
1
This answer explains how to do it on XP -- there's no "ClearType" in Start or in the Control Panel. http://superuser.com/a/441694/46972
– ashes999 – 2013-08-15T02:06:18.24023
All those answers are wrong! This is a big bug in Google Chrome, please see the official bug report/thread including lots of screenshots here: Official bug report on Chrome Code
Currently the best workaround is to simply give your element/headline this simple rule:
-webkit-text-stroke: 1px
Addition from Dr John:
I found a suggestion that html { -webkit-text-stroke: 0.25px} would work as well - found it here
https://groups.google.com/forum/?fromgroups#!topic/mathjax-users/dV_TmJ1QMO4
This improves it further. How do I enable this CSS for all sites by default? – ShuaiYuan – 2014-12-17T09:52:19.883
@shuaiyuancn Sorry, what ? Why do you mean by "all sites" ? This doesn't make any sense. – Sliq – 2014-12-18T01:44:39.507
1It makes perfect sense. Try to think as an end-user, not a web developer, as the original PO indicates. I turned off direct write in chrome://flags and added a global rule of -webkit-text-stroke in the Stylish addon. Now Chrome gives me a bit more pleasure. – ShuaiYuan – 2014-12-20T17:59:29.350
I'm confused now, I thought for years that superuser stands for the linux sudo and is a portal for advanced linux users, not for common users of the internet. Hmmm... weird. – Sliq – 2014-12-21T00:12:06.327
1You have been wrong for years then. Check the tagline: Super User For computer enthusiasts and power users. I don't think common users would tune fonts like this, either. – ShuaiYuan – 2014-12-22T08:52:37.857
First link in your post is a deadlink now. – stiv – 2015-07-18T19:50:35.653
@stiv He, this issue has been resolved long long time ago, so the problem does not exist anymore. – Sliq – 2015-07-18T20:53:29.833
16
Chrome is reading your ClearType setting which on Windows XP is switched off by default.
To fix the issue, first close the Chrome browser.
Now right-click anywhere on the desktop and select 'Properties' from the drop-down menu.
Click on the 'Appearance' tab found along the top on the new window.
And click on the 'Effects' button.
The second option down should read, "Use the following method to smooth edges of screen fonts."
Select the "ClearType" option.
Click Apply & Re-open your Chrome browser.
From now on Chrome will render your fonts nicely anti-aliased for that smooth effect.
1Windows 8: Control Panel > Display > Adjust ClearType text > proceed with wizard Next Next. Restart browser - that helps. – rook – 2016-08-16T13:22:23.967
I also had to restart my computer to allow my ClearType changes to apply in Windows 10. Great solution BTW! – Simple Sandman – 2016-11-23T15:21:34.487
2This worked for me, slightly different options on Windows 7 though – Gearoid Murphy – 2012-08-26T17:13:22.863
2It works without restarting chrome. – Quazi Irfan – 2013-04-16T02:52:17.373
It didn't work for me on XP until I restarted Chrome. – ashes999 – 2013-08-15T02:05:50.737
12
Place the SVG file higher in the font-face css rule, either 1st or second for example:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Instead of:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Examples of this fix can be seen here:
Thanks so much!! On a past project I noticed that OTF looked really good as well, I tried it on another project and it looked terrible! SVG looks really good =) – zzz – 2013-04-19T20:54:38.807
7
Do you have GPU Acceleration enabled in Google Chrome? Type about:flags and look for GPU Accelerated Canvas 2D, Disable it if enabled. Fonts on some sites appear really jagged when I browsed with the acceleration enabled.
Worked for me! Windows 7, Chrome 52 – Vincent – 2016-09-09T14:28:44.643
I used to have it enabled myself, but after version 10 the font-rendering took a hit. I'm hoping Google will address the issue at some point. – red – 2011-07-12T06:33:27.077
It was disabled. I tried temporarily enabling it just to see what would happen, and noticed no difference. – hughes – 2011-07-12T13:21:04.237
Alright. In case you manage to find what was wrong, remember to update here. – red – 2011-07-12T13:31:30.410
In my case, disabling GPU acceleration fixed the aliasing. – kcbanner – 2012-07-02T16:51:24.063
2
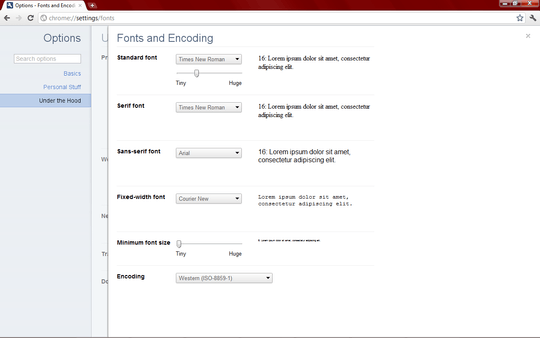
Within Google Chrome click on the Wrench > Options > Under the Hood > [next to Web Content] click Customize Fonts.
Change your settings so that your page looks just like mine
Then click the x, and see if your problem is fixed.
If this doesn't fix it, there might be one more thing... but I'll wait until you try this.
Already identical: http://i.imgur.com/zhTBS.png though you'll notice that even comparing our screenshots, the default fonts are very jagged on my machine.
– hughes – 2011-07-12T19:27:08.850OK... who makes your video card? – wizlog – 2011-07-13T04:57:09.010
Also... go to http://www.google.com/webfonts are all those just as messed up? I know that you went to typekit.com... but this may be different. Try to look through the different filters and see if your problem applies to all of them (ex. is it just serif or...)
– wizlog – 2011-07-13T05:02:59.2573This changes the typefaces (the "fonts"). It has nothing to do with font rendering. – Andres Riofrio – 2012-04-28T06:30:34.490
2
Chrome takes the system clearType value for fonts. Looking better in Windows 7 explains that. On a Mac, Anti-aliasing is enabled for all fonts above size 8, I suppose. Try turning on or changing the clearType of your Windows machine
Update: Seems like Chrome 22 and up ignore the System Settings for clearType
2
I had exactly the same issue, rendering webfonts from http://www.google.com/webfonts in Chrome. I tried all the suggestions on this and a couple of other sites and none of them worked.
Eventually I began inspecting the CSS properties of the affected text, it turned out to the the actual font colour that was causing the issue. A title given color:#454545 would render badly, yet the same title given the following: color:#333 worked fine. Thank God for user agent specific style sheets!
2
Chrome does not render web fonts well at the moment. There are several bugs on their issue tracker for this. Please star any relevant to you them to give them more attention.
2
In Windows XP, I just changed the anti-alias option from "Default" to "Clear Type" in
Display → Properties → Appearance → VisualEffects.
1
For me it wasn't the ClearType setting in Windows 10.1 x64, but it turned out to be a setting in my Chrome browser called DirectWrite.
chrome://flags/#directwriteThat fixed the issue for me.
1
I had this problem so severely in Windows XP SP3 that it rendered Chrome unusable for all intents and purposes. I noticed that I had installed Clear Type Tuning in the Control Panel and tried unchecking "Enable Font Smoothing" in the advanced tab. After restarting Chrome. it was ok, even after turning Font Smoothing on again. I decided to check the box "Apply all settings to defaults for new users and system".
0
Go to chrome://flags/ (or about:flags) and Disable the option Override software rendering list.
Accelerated 2D canvas should be disabled too.
That combination helped me.
0
It looks like the long and hard answer is you can't. There are plenty of discussions and suggestions in Chrome help, but I don't see anything worth suggesting.
The big question is how are you getting it to look so bad?! I'm using Chrome to type in this box... I even zoomed in a whole bunch and I don't see anything like you are. If you still have questions after this you should explain out your configuration to the community.
0
Although Chrome is "useable" for the fonts, it looks thin and washed out where it renders diagonal lines especially. IE renders much better but IE is a slower browser and so it FireFox.
I believe this is inherent in the code for chrome.
BTW, HackToHell, where do I go to change the rendering color?
I'll try this.
0
press windows key + r then type cttune.exe in there
alternative method is to press windows key then type in cleartype then select Adjust ClearType Text
and follow the instructions, if you still have issues try some of the other examples
this worked for me, you have to try the different examples, its much like contrast/brightness calibration but for text instead
FYI: disabling 2d acceleration might help to get chrome to play with windows cleartype tune tool
0
If you want web fonts to be readable while still having font smoothing/cleartype disabled, then the solution is to disable web fonts in Google Chrome. In such case browser will use OS standard fonts which are rendered correctly when cleartype/smoothing is disabled. To do so pass the /disable-remote-fonts flag to chrome.exe. Rigt click on Google Chrome shortcut on Desktop, select Properties, go to Shortcut tab and set Target to:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" /disable-remote-fonts
There may be one issue with web fonts being disabled. If website is using icons from web fonts, then they won't display.
The corresponding issue in Chromium tracker:
"System-wide ClearType setting not respected for web fonts" https://code.google.com/p/chromium/issues/detail?id=319429
-1
Go to chrome://flags/ and set "LCD text antialiasing" to enabled. Restart the browser.
Linux or Windows? – Nicu Zecheru – 2011-07-08T17:05:16.967
Windows. The screenshot above was taken on windows xp. It looks a bit better on my windows 7 machine, but some sites definitely still suffer. Here's another example: http://i.imgur.com/zbuUr.png
– hughes – 2011-07-08T21:52:53.2931Are these default OS fonts or embedded fonts? (Such as via TypeKit.com)? – red – 2011-07-12T06:17:37.013
1You know, that's a good question. It's most noticeable on embedded fonts. Web-safe default fonts look fine. Everything on TypeKit.com looks jagged and horrible. – hughes – 2011-07-12T13:22:44.363
TypeKit rendering looks really really different on different browser \ operating system combinations, sadly. :( – red – 2011-07-12T13:32:01.047
A big blog article including fixes to this problem: How to fix the ugly font rendering in Google Chrome
– Sliq – 2013-09-02T07:49:15.827