5
I'm using Gimp 2.6.1 on Windows Vista.
I take a screenshot using the Print Screen button and paste it into Gimp.
I crop away some of the edges, then I select Image > Scale Image... and reduce this to around 400px, maintaining the ratio.
I have tried each of the interpolation options, None, Linear, Cubic and Sinc (Lanczos3) and all still result in a blurry image.
Any tips on how to get a better result?
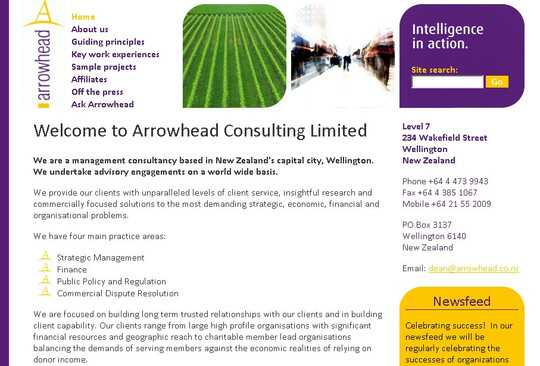
Original:

Linear:

Cubic:

Sinc:

No interpolation:

It's not so much that I want to be able to read the text, I'd just like it to be less blurry.
Thanks.
It might help if you posted an example image and explained the specific problems. – Velociraptors – 2010-09-09T13:02:20.927
Remember to never use jpeg for screenshots. Use .png, or at least .gif. Sorry for having to remind you, but many people do not realise this. – paradroid – 2010-09-09T13:24:50.530
@Velociraptors - Added some files. – Adrian Lynch – 2010-09-09T13:31:00.510
@jason404 - Good point, I'll have a look at other image formats. – Adrian Lynch – 2010-09-09T13:31:29.213
jpeg is good for compressing images with graduated colour, like photographs. Compressing computer graphics and text with jpeg will lead to blurriness and artefacts, especially as you increase the compression level. .gif does a much better job, and with .png you can compress 'losslessly', with the image looking exactly the same as the uncompressed original. – paradroid – 2010-09-09T14:09:35.653