To fix this across most OS and browsers do the following:
- Create a tiny image (eg 1px) using the desired color
- Give it an sRGB ICC profile
- Use this as your background
Color consistency is a headache - it is almost certain that there is no way to get this to appear the same on all machines and all browsers (even assuming calibration!). But we can try our best.
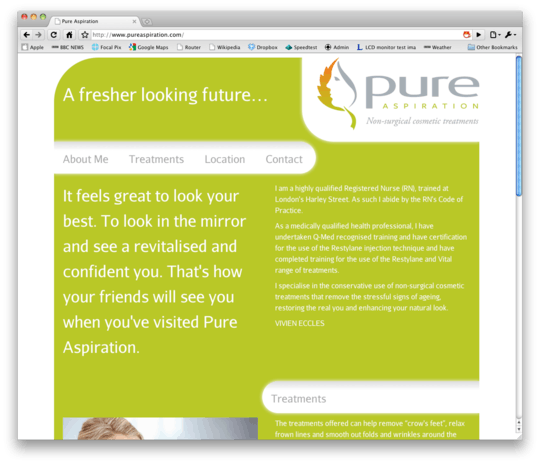
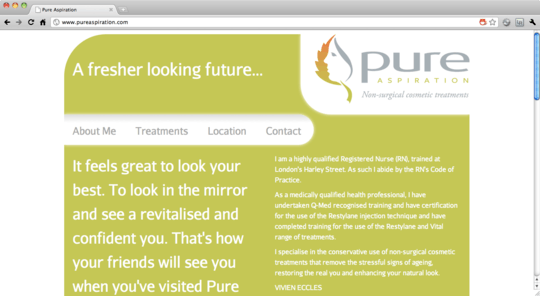
Embedding ICC profiles, if they are honoured, gives you control over the color space used to display the image and can guarantee color consistency. Your problem is occurring because without a profile, Safari renders colour in monitor color-gamut rather than sRGB. The only reason it looks fine on the first Mac is bcause the monitor color-gamut just happens to match sRGB.
You're using CSS styles with RGB codes to set the background color. The CSS3 standard proposes a color-profile property that would let you include a color profile to control how this background colour is rendered, but unfortunately almost no browsers yet implement this.
Using a tagged image containing a color profile as your background (and eg tiling) instead of CSS would enable you to ensure consistency across all browsers that honour ICC profile tags in images. Unfortunately this is not all browsers (eg IE doesn't), hence my synopsis at the start that there's no guarantee you can ever get consistency everywhere.
I recommend that you create a tiny image using the desired color, tag it with an sRGB profile, and use this as your background. This should get you consistency almost everyhwhere (since IE/Windows assumes sRGB for everything anyway).


color calibration? – Alex – 2010-08-25T09:33:27.667
1Yeah, I'd assumed that would be the issue - both have calibrated screens (via System Prefs/Displays/Color) but I don't see how that changes the image when screenshotted, rather than just outputted. Also, my screen looks awful even when
calibrated... – Rich Bradshaw – 2010-08-25T09:41:32.967The colors look different visually as well when screens are next to each other. – Rich Bradshaw – 2010-09-09T06:15:36.057
Did you do "Expert mode" calibration on both, or just the fast calibration? Did you specify the same non-native gamma and white point on both? (Using the "diplay native" settings can vary from display to display.) – Spiff – 2010-09-15T04:52:44.033
Yeah, both were calibrated in the same way. I even bought a ColorMunki and calibrated them using that. The images above are after doing that. – Rich Bradshaw – 2010-09-15T13:23:32.493