20
2
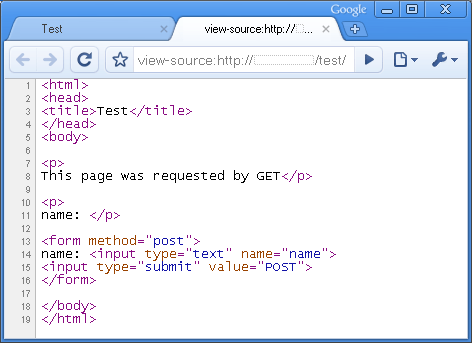
When viewing page source in Google Chrome, the browser opens a new tab and basically pastes the URL in with the view-source: prefix. This is undesirable.
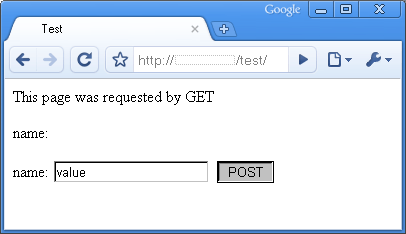
As a developer, I may include some diagnostic output that is only visible in the source after submitting a form. When Chrome Refreshes the page to view the source, it makes this information disappear.
Is there anyway to prevent this behavior?
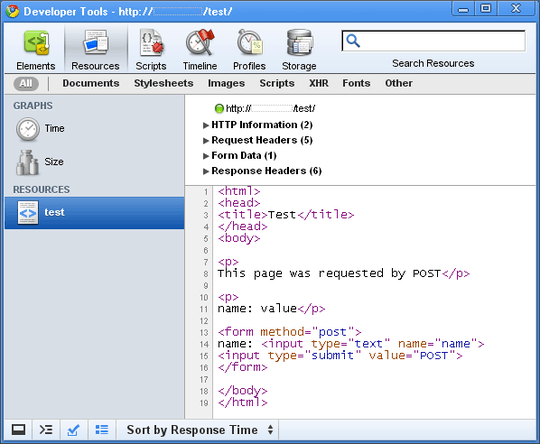
Note: I'm familiar with the "Inspect Element" option. This is just not an adequate stand-in for viewing the raw page source of the exact page you're looking at.
A quick test script
<pre>
<?= print_r($_POST, true) ?>
</pre>
<form action="" method="post">
<input id="foo" name="foo" value="bar" />
<input type="submit" />
</form>
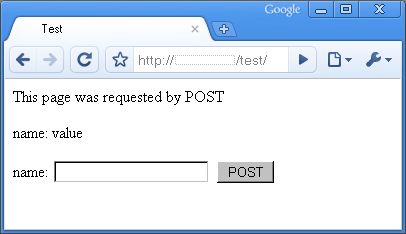
After clicking the submit button, the page shows
Array
(
[foo] => bar
)
If you view page source, you will see an empty $_POST output
<pre>
Array
(
)
</pre>
<form action="" method="post">
<input id="foo" name="foo" value="bar" />
<input type="submit" />
</form>
Update
Apparently this bug has already been submitted. Sigh...
If anyone knows of a good work around, I'd greatly appreciate it.





The people there do not understand that the source is not kept in memory (due to minimalism) but manipulated. You should see the comment http://code.google.com/p/chromium/issues/detail?id=523#c47 as that seems a nice idea too...
– Tamara Wijsman – 2010-08-07T09:10:48.343