2
Sublime text editor's default Super+R (Ctrl+R on Windows) key binding to jump to certain functions, etc. works great when a function is defined using the function keyword, but it doesn't seems to be working for ES6 Arrow function declarations (I am working with React JS).
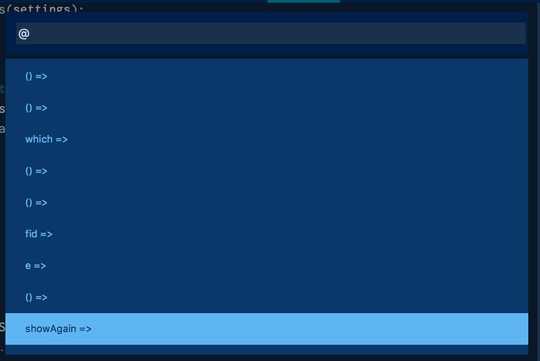
When I try to use the Goto / Jump to functionality of Sublime text editor, I'm not able to jump to an arrow function. Here is how all my functions/methods look in the jump to pane (either only () => or with the argument like arg =>
I'd like to have a list of all the arrow functions, and simply type in the name (or part of the name) of the arrow function and jump to that function, like it works normally with the function keyword.