35
6
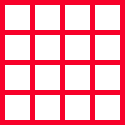
I have a laptop with native screen resolution as 2560*1440. So that means it has 2560 pixels dot horizontally and 1440 pixel dots vertically.
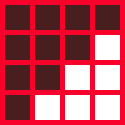
I can also force the system to display as a screen with resolution as 1280*720 (which is basically 1/4th of the pixels when compared to 2560*1440). which forces the system to use 4 native pixels to display 1 pixel of the picture.
. .
. ->
. .
[2560*1440] [1280*720]
Similar effect when i keep the screen resolution at 2560*1440 and zoom of 200%. ie, to display every pixel of the picture, screen uses its 4 native pixels.
Still i see difference in the screen clarity between the two settings. Please see below for the screen shot of the two-
screen with 2560*1440 resolution with zoom of 200%

screen with 1280*720 resolution (without any zoom)

Can somebody explain the reason for this difference in clarity?






2“which forces the system to use 4 native pixels to display 1 pixel of the picture.” – Not necessarily. Pixel Doubling is unfortunately not always used. // What exactly do you mean by “clarity”? Optimal quality can only be achieved with the native panel resolution, that’s a well-known fact. – Daniel B – 2019-01-12T10:45:29.363
2Look at both images closely, you could see the difference. The image capture when the system is configured with the resolution 1280720 looks more pixelated. If you zoom the images you could make out the difference. While working on the system, the difference is pretty noticable. System with resolution 1280720 looks more pixelated. – Darshan L – 2019-01-12T11:00:19.980
I agree that optimal quality id achieved with native panel resolution. But here I am trying to understand what is happening under the hood in these two settings. Well, I might be wrong with the pixel doubling, that was my understanding. Anyways, can you explain clearly what's happening between the 2 settings. – Darshan L – 2019-01-12T11:13:02.200