Create higer resolution icons from existing png
Answers
2
There are a number of ways to convert bitmaps to vector format, there are online converters but my preference is to use Inkscape and its "Trace Bitmap" tool.
Inkscape is free and (usually) quite effective and will work in most vector formats.
The process would be
- Open Inkscape
- In the current workspace go to
File, then Import and import your bitmap to your workspace. - Select the bitmap in the workspace (otherwise the next tool won't work)
- Under the
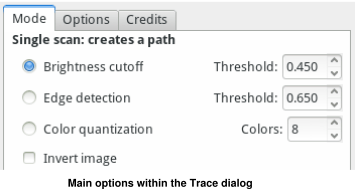
Pathmenu there is the itemTrace Bitmap, select it. You will see a window like the following:
- Select the options you want. You can either reduce the number of colours, or change the edge-detection or aliasing properties.
- Click OK or Trace or Apply (I cannot remember which) and you should end up with a vector image on top of your bitmap.
- Select and delete the bitmap image.
Hopefully after this you should have something vaguely resembling your original image in a vector format. You can use the other Inkscape tools to simplify or otherwise perfect your vector image.
You will then be able to save in whatever format you like at whatever resolution you like.
There is a trace bitmap tutorial on the Inkscape tutorials site
Inscape itself can be freely downloaded from inkscape.org and runs on Windows, Linux & Mac.
I admit this sounds like an advertisement, but I am in no way affiliated with Inkscape. I have just used this tool in the past and found it to be pretty awesome.

1There's nothing you can do. Increasing pixel dimensions will never regain lost information. Without the original files, best thing is to start over. This time work in vector graphics & don't lose the originals. – Tetsujin – 2018-09-18T17:11:35.097
btw, I don't think the close reason was valid. if you consider this as a 'how do I improve the image resolution', rather than 'what software can I use to improve the resolution', then it's answerable... even if the answer is 'you can't'. – Tetsujin – 2018-09-18T17:13:43.420
Yes, I think working on an AI algorithm to reshape the images into high resolution would be interesting, perhaps DLSS or CNN, anyway that is something to research later, but with usual techniques there is nothing else to do with the png files – id500 – 2018-09-18T17:17:12.960
I know there were programs that converted raster images to vector, with varying degrees of success. Im sure you can google for them. – Keltari – 2018-09-18T18:31:00.033
Adobe illustrator might be able to recognize the lines/edges from these images and convert them to vector image. It's a paid software so it's up to you to decide if it worth the price. – Zhongjie Shen – 2018-09-18T18:40:25.750
This one seems to be simple enough though that rescaling it and then running a pass with some sharpening and anti-aliasing might actually provide a good enough result. When it gets really tricky is complex multi-color icons (like the Firefox icon for example). – Austin Hemmelgarn – 2018-09-18T19:27:43.587