The above answers are great for those who like to stick with a single browser, or have limited desktop "workspace" (eg. single monitor less than 21" at a low res).
There is actually an even more interesting solution I've recently discovered: https://blisk.io/
I will refrain from using the (sort of) "affiliate link" for any personal gain (There is a "token based system" that you can earn credits to get things like free "team cloud space" & "premium features" to use with it), but Blisk is actually pretty snazzy.
This Chromium-based "browser built for development" provides a multitude of ways to demo the page in various devices with a vertical "pane" on the LEFT side, much like you see Chrome Developer Tools default to the right vertical column.
It's work a look. Though there are some limits to its "freemium extended functionality", it still works very well to "preview" both the PC and Mobile versions of your pages / sites in a side-by-side comparison. The paid features seem pretty rad too if you work in remote teams (though I personally think it need a better "test drive" program before hooking people on the monthly cost).
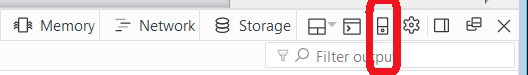
Full disclosure: there is an EXTREMELY annoying "time limit" per day on the mobile preview part (toggles open/closed from the icon to the right of the address bar - change the "device preview" from the tiny link-to-the-menu in the top right corner "Show device list").
BliskDemoScreenshot
Also:
I've found a few really nifty tricks with Browser Extensions like the 2 different "User-Agent Switcher"'s from Chrome/Firefox that go a bit further by letting you toggle between browser user-agent strings of various Operating Systems AND the browsers for them.
I prefer the "esolutions.se" flavor because of how easy it is to add custom user-agent strings to the list for as many customizations as you could ever want (runs offline also, which can be handy in certain cases):
https://chrome.google.com/webstore/detail/user-agent-switcher/clddifkhlkcojbojppdojfeeikdkgiae
Anyway, that's my 2 cents. :P


23"Since we're now in a mobile-first world" Woah there a minute... context is for kings. – Lightness Races with Monica – 2018-02-06T12:49:22.480
3Just a comment - don't know the context really, but if I was asked to be opening webpages from my desktop/laptop in mobile view first ....what's the point of using the desktop? I hope by "encourage", you're not forcing it via some code or other method. Especially since many webpages that do format for mobile are pared down quite a bit and don't have full functionality. – BruceWayne – 2018-02-06T16:27:34.250
1Add a change user agent or similar extension or plug in to your browser, and set a smart phone user agent. – Salman A – 2018-02-06T17:10:15.410
How does the site detect whether to send back a mobile view or not? It depends heavily on this. – jpmc26 – 2018-02-07T00:06:55.607
1
“I would like to encourage people to regularly open websites from their desktop browsers in a mobile view.” ...That's goofy. And waste all that desktop screen real estate? Desktop and mobile both have their place, and that's why responsive solutions have been developed. Let's deliver the best experience possible for every user, and let people browse on the device that's most comfortable for them. Anyway, valid question, as web designers and developers need to emulate multiple devices when building sites.
– Mentalist – 2018-02-07T02:52:03.1302@Mentalist I meant people who are working on websites and social media offerings. – Flimm – 2018-02-07T07:28:42.287
Makes sense in that context. :-) – Mentalist – 2018-02-07T07:31:10.377
@LightnessRacesinOrbit here's some context: more than 50% of web traffic comes from mobile devices. For us web developers, testing websites on mobile devices is paramount. https://bgr.com/2016/11/02/internet-usage-desktop-vs-mobile/
– Andrea Lazzarotto – 2018-02-08T17:21:41.920@AndreaLazzarotto: That's a very weak statistic without further context. How much of your traffic comes from mobile devices? I imagine a lot of Twitter, Tumblr, Facebook etc is from mobile because people do a lot of social media on the go. Take what's left and get another number. I bet it's substantially different. What about everybody who is behind a computer screen all day long at work? What about technical websites? (cont.) – Lightness Races with Monica – 2018-02-08T18:42:09.993
(cont.) Finally, even if we could rely on that figure, 51.3% is hardly a wide margin: it's effectively 50/50. So, what you're really doing is saying "people use desktops just as much as they use mobiles", which reframes your question quite a bit. – Lightness Races with Monica – 2018-02-08T18:43:25.443
@LightnessRacesinOrbit 52% was enough for Brexit, apparently :p But joke aside, personally I have my site set up so that Alt+1 through Alt+4 reduce the content width to that multiple of 320px. It's pretty effective for testing what things look like on mobile screens. Alt+5 resets to full width. – Niet the Dark Absol – 2018-02-08T19:21:05.860
@LightnessRacesInOrbit first of all, it is not my question. Secondly, even if the mobile traffic amounted only to 20%, it would be batshit crazy not to test on mobile. My clients would never hire me again if I delivered a site which is broken on mobile. Go tell them "well, 1 out of 5 people will not be able to use your site and buy your products, but come on... It's not a big deal right?"... – Andrea Lazzarotto – 2018-02-09T01:01:08.917
@AndreaLazzarotto: Nobody advocated against testing on mobile. – Lightness Races with Monica – 2018-02-09T10:29:42.047