7
2
My system: Windows 10 Pro x64 9200, HP EliteBook 1040, Chrome Version 62.0.3202.62 (Official Build) (64-bit)
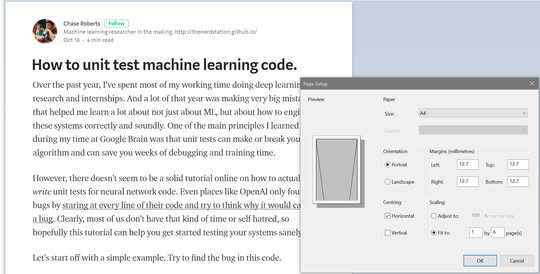
I would like to print out this Medium blog post:
https://medium.com/@keeper6928/how-to-unit-test-machine-learning-code-57cf6fd81765
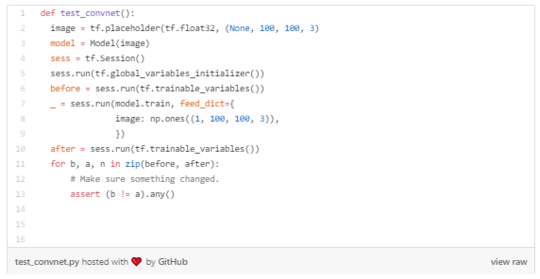
however, when I try, the code chunks get cropped. For example, this code chunk, which is actually 15 lines of code long
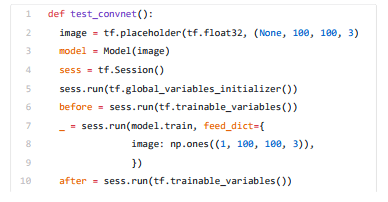
gets cropped to 10 lines of code:
Exactly the same issue happens if I print to PDF, instead than sending my print job to our follow-up print queue.
I think the issue is somehow related to GitHub...apparently, the blogger used some GitHub service to share his code gists inside his blog post, but this service "doesn't play nice" with the printing from Chrome function. The reason why I believe this, is that when I view the page from Chrome, the code chunks are shown in their entirety, including the footer which explains that the code is hosted on GitHub:
But when I print to PDF, the footer is gone:
Just for your convienience, I include a link to the PDF obtained by printing to PDF the blog post. How can I print the post without cropping the code snippets?
EDIT as suggested in comments, I tried highlighting the code in a snippet, and then selecting "Print" from the Chrome top right menu. In this case, the snippet prints correctly, however this still doesn't solve my problem...unless I print each snippet separately, and then physically glue them on the printed blog post :) a bit too low-tech, even for me.





1"How can I print the post without cropping the code snippets?" - Sadly you don't. Your suspicious are correct. However, the author submitted and formatted the code on their blog, is adding that footer and is likely causing Chrome to dislike the page. Oddly enough I went to the page and see no code but mention of code. Github is also not blocked. I will take a look on a different network later and use my virtual lab to see what options there might be. – Ramhound – 2017-10-25T15:17:52.040
1Have you tried highlighting all the code and printing “selection?” How about using the “View Raw” link? – Appleoddity – 2017-10-25T15:27:31.303
@Appleoddity thanks for your interest. I tried highlighting the code: see edited question. Concerning the "View Raw" link, if you click on it you can see that Chrome opens another page, where only that code snipped is visualized, and it's visualized as raw text (no syntax highligthing), but all the rest of the post is lost. So this is not a solution. – DeltaIV – 2017-10-25T17:41:21.057
@Ramhound it's very interesting that you don't see the code. I also cannot see it straight away when I open the page, but in my case it's just a question of loading time: after just a couple seconds, the rectangles where the code should be become populated with code. It would be great if you could have a look at this issue from your lab. – DeltaIV – 2017-10-25T19:52:55.050