What you generally try to change with userChrome.css is known as the browser chrome, the parts of the browser outside the web page content. This includes the tab bar, address bar, etc. What you want to do is open this up in a DOM inspector so you can figure out which CSS selectors will target the elements you want to change.
There are no guarantees, and anything you change could be broken by the next version. The advantage is you get far more granularity and flexibility than if they only specified a few limited APIs.
There are two ways you can figure out what elements can be restyled in the current version.
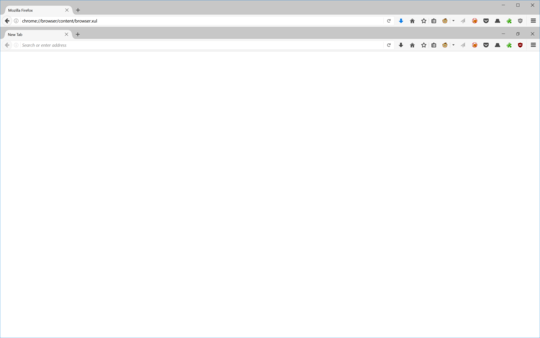
The easiest way to get an inspector open on the page is to navigate to chrome://browser/content/browser.xhtml, which will open up the browser chrome inside a the content area of a tab and give you a funny-looking double window:

From here, you want to open the Page Inspector tool. There's a couple ways to open it but I personally like the F12 keyboard shortcut. Once you do, you will see the DOM tree under the "Inspect" tab, which encompasses the entire browser chrome; for instance, the browser buttons are under #navigator-toolbox #nav-bar, the menus are under #mainPopupSet, the sidebar is under #browser #sidebar-box, etc. There also exists an outline of the important elements and their selectors that you can use as a jumping-off point.
You can then use Page Inspector to select elements, and view existing CSS rules. You can right-click an element in the tree and use the context menu item "Copy -> CSS Selector" to get a quick'n'easy selector to use in your userChrome.css, but it's best if you have some understanding of the basics of CSS selectors so you can figure out the best one.
Remember, the Page Inspector inspects the page content, not the browser chrome. It only works in this case because we launched a copy of the chrome inside a page, as the content.
The other way to inspect the browser chrome is to use the Browser Toolbox, which will let you inspect a normal live window. It's less hacky than opening the chrome as content, but it's also a little bit more complex to get started and doesn't offer much benefit for simple restyling.

Why would there be a formal specification? There typically isn’t one for webpages either. Just use DOM Inspector to browse the XUL DOM. – Daniel B – 2017-06-03T11:13:37.270
Sounds good, how exactly would I do that? – DanielFetchinson – 2017-06-03T11:17:24.370