3
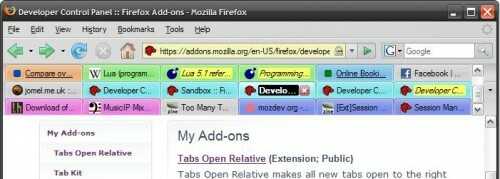
After upgrading to Firefox 3.6, I noticed that there no longer seems to be a way to have tabs all displayed in several rows when there are too many to fit in the window:

I find it very inconvenient to have to click on the down arrow at the far-right side to go through the list of open tabs.
The TabMixPlus add-on is incompatible with ReloadEvery 3.6.2, so that's not a good solution either.
Does someone know if it's possible to either configure FireFox 3.6 to go back to the previous way of displaying multiple tabs, or if there's an add-on that's compatible with ReloadEvery that would do the trick?
Edit: The solution if you need support for both multiple-row tabs + being able to reload one of the tabs automatically every so often, is to just use TabMixPlus, which does both and is compatible with Firefox 3.6.
1TabMixPlus is also able to reload tabs automatically. Right click on tab and select "Reload tab every...". Is this not what you want? – dogbane – 2010-03-18T13:23:35.940
Thanks. I didn't know TabMixPlus could be told to reload a given tab/document every so often. Problem solved. – OverTheRainbow – 2010-03-18T17:10:39.927