1
I'm using both "Regular" Firefox as well as the Developer edition. At the moment I'm developing a website locally (using node.js/gulp) and am experiencing a weird... maybe a bug? Whenever I inspect elements in the Developer Edition through the developer tools, the little balloon showing the name of the element and its dimensions doesn't show up. It does show on any other website I try in FF DevEd, and it also shows when I load the localhost page in FF Regular.
Currently I'm on FF DevEd 54.0a2 (2017-04-04) (2017-04-07) (32-bit).
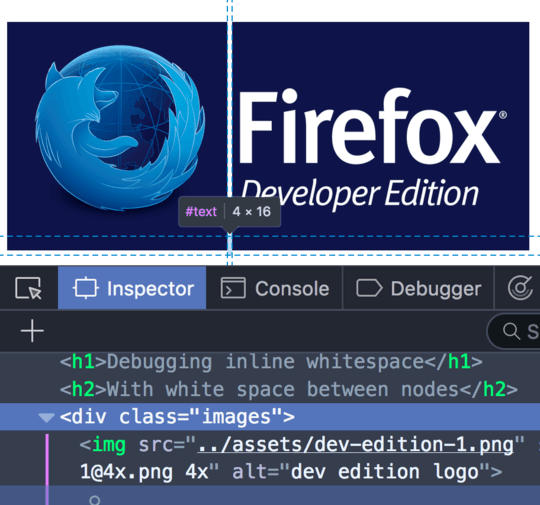
 This little grey popup (#text | 4 x 16) does not show on localhost:7777 in FF DevEd
This little grey popup (#text | 4 x 16) does not show on localhost:7777 in FF DevEd
UPDATE
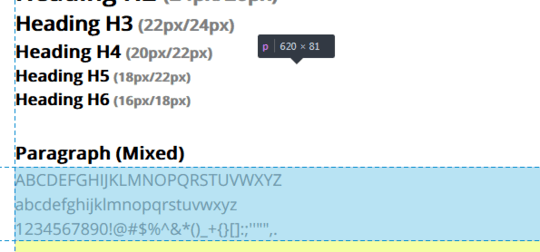
I noticed that I did see the balloon at the top of the page, but not anymore when I get lower in the content. Apparently I'm using styling that affects the Developer Options Balloon...!?
Is there any info on the styles that the Developer Tools use for their elements?

1
To me this sounds like a bug, but I cannot reproduce this on DevEdition 54.0a2 (2017-04-06). Are there any errors shown in the Browser Console (Ctrl+Shift+J) related to the DevTools? Does it work for you on a new Firefox profile?
– Sebastian Zartner – 2017-04-06T12:34:53.050There's a bit more to it I think... I've updated to 54.0a2 (2017-04-06) as well, and noticed that I did see the balloons at the top of the page, but not lower in the content... apparenty they get placed "wrong". I'll update the question with this new info. – Kablam – 2017-04-07T09:32:06.760