123
29
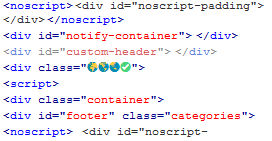
I can see these characters as colored icons:
✅️
It only works in Firefox for me. If you can't see the characters in color, it looks like this on my system (it's probably font-dependent):

I can even see them in firebug and tab titles:



And there's full file of them. I also did this document.title animation with them, which demonstrates that they work even outside HTML.
What is that?
Comments are not for extended discussion; this conversation has been moved to chat.
– Journeyman Geek – 2017-02-02T10:51:44.873I'm using Opera and I definitely do not see them the way you have shown in the image "it looks like this". So, I'm tempted to edit that out of your question but it wouldn't be very substantial... – Stephan Bijzitter – 2017-02-02T10:58:13.893
37@StephanBijzitter: The fact that you and others don't see the icons that way is why the image is important. Don't remove it. – user2357112 supports Monica – 2017-02-02T22:34:29.983
@user2357112 check the editor history. the way it was worded before was simply incorrect and misleading. after the edit it's fine now – Stephan Bijzitter – 2017-02-03T07:55:27.173
3https://www.youtube.com/watch?v=tITwM5GDIAI – J. Hougaard – 2017-02-03T17:26:27.490
I see them just fine on Chrome – Leo Wilson – 2017-02-04T20:20:50.953
@LeoWilson it depends on the OS. Chrome on Linux, Windows 8.1... doesn't display those colors – phuclv – 2017-02-05T02:54:35.907
2
Keyword: OpenType-SVG (http://stateofwebtype.com/#OpenType-SVG, https://color.typekit.com/)
– Prinzhorn – 2017-02-05T16:27:01.963