I found the Emoji One font, which supports all the emojis up to the current Unicode version, including color emojis (by embedding SVGs or something).
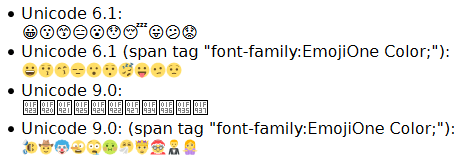
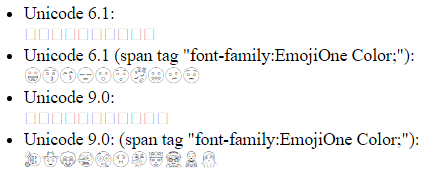
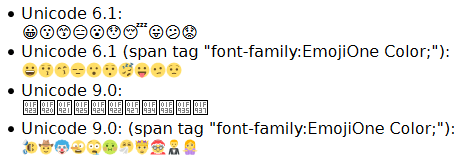
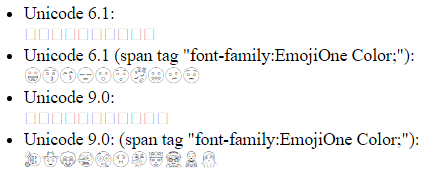
If the font is specified, Firefox supports the colored emojis fine:

and Chrome and IE support its monochrome fallbacks:

but just installing the EmojiOneColor-SVGinOT.ttf font into Windows is not good enough to get rid of the boxes, apparently because other fonts are preferred over it?
Partial workarounds:
Chrome
Installing the Emoji Keyboard (2016) extension and enabling "Auto-Replace" in the options (which is on by default):

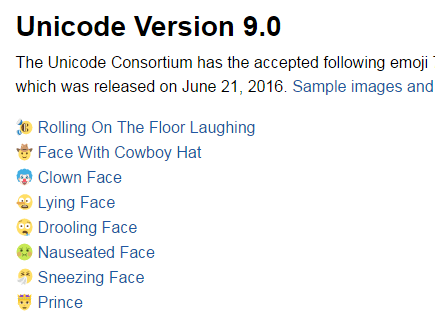
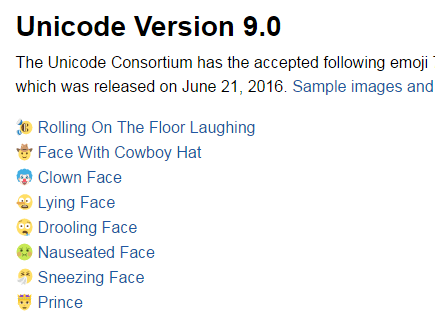
produces colored emoji in Chrome up to Unicode 9. (The supported Unicode version is stated on the eosrei/emojione-color-font Releases page):

The auto-replace works on every site, but not in editable text boxes.
Firefox
Firefox displays the characters with Arial regardless of what you have installed, which you can see by installing the FontFinder extension.
A Greasemonkey script will add the font to the body tag of all pages, but this doesn't fix the problem on several that I tested. It works on a few, like superuser.com.
Changing the browser's default font to Emoji One does seem to work in most cases, but may have side effects. (For instance, this replaces the ™ sign, too, which Chrome's extension does not do.)
The Emoji Everywhere extension kind of works, but seems to slow down page load compared to the font, and only supports Unicode 6.1.






1You will need a font that has these characters. Each character has a number (code point), the number is looked up in a font, and displayed. – ctrl-alt-delor – 2016-06-27T23:52:01.753
@richard Know of any? A browser extension that replaces them with images would also work. – endolith – 2016-06-28T00:19:14.340
what kind of websites use unicode emojies? I thought most forums use images with some markup language. – jiggunjer – 2016-06-28T01:26:12.623
@jiggunjer Google Voice / any social site that people can post comments to from their iPhones. Some sites replace them with graphics, like Gmail, but others do not. – endolith – 2016-06-28T01:28:52.483
You need to find out how to install a fall-back font, for your operating system / windowing system / browser. And then install a font that supports these characters. (A fall-back font is one that is used when the selected fonts do not have a glyph for the code point.) – ctrl-alt-delor – 2016-06-28T08:55:54.243
Somehow, only the Unicode 10 ones show up. https://lh6.googleusercontent.com/ExO0_ZHZ9ADTs8FMeiRRim0Y0Ta5-gprAAEhMMoWV3JhB7HmewwfsUIrSGQV1uToNtJMbwPSNNicCP45qdtBrs4h4DoPFaRQzplmYlPwAjS4LOZqYDUydxRECiPPO31HEsVtdIbRue0
– Solomon Ucko – 2018-04-26T20:54:52.257I got a new laptop with Windows 10 and it shows native emojis in Waterfox, Chrome, and Edge. – endolith – 2020-01-23T15:32:01.893