70
35
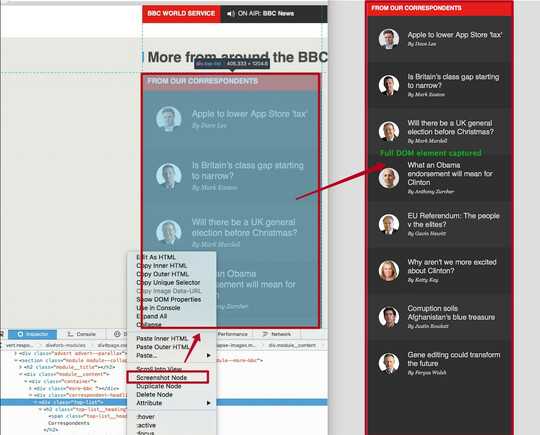
I need to take a screenshot of an entire webpage. The trick is that I need the screenshot to include the entire contents of a single element that does not fit in the screen.
It is a single column table that has a scrollbar due to its height. It is not an IFRAME (which would be simple to load in its own tab).
The column contains formatted text and a few small images.
For long web pages that scroll, it is trivial to perform this task. But how can it be accomplished when it contains an individual element within the page that scrolls?
To be clear, I need to capture the entire page, not just the element itself.
I would like to accomplish this using Firefox on Windows.




2Ever consider saving the page as a PDF? The catch with this method is some websites have a “print view” which is what the PDF will contain, but in some cases this technique can work. – JakeGould – 2016-06-13T06:30:51.880
@JakeGould Thanks Jake. Would that work to scroll and element within a page? – RockPaperLizard – 2016-06-13T07:17:46.290
Welp, missed the part about the scrolling element. That is too idiosyncratic for me to comment on so all I can say is I can’t be confident now that the PDF printing method will work. Best of luck with other ideas presented here. – JakeGould – 2016-06-13T07:23:13.090
Possibly useful: Firefox plugin to save complete rendered page as image on [softwarerecs.se].
– a CVn – 2016-06-13T10:57:40.770If I understand correctly, the scrolling element in question is probably being forced to less than it's full height. Setting the height style attribute to auto on that element may help. – tehwalris – 2016-06-13T18:47:43.010
There is a tool we use at my work called SnagIt that will do this (I believe). – Steve – 2016-06-13T19:25:20.750
@tehwalris That's a great idea. Thanks! I'll give that a try as well. I could even create a CSS overlay to do that automatically. – RockPaperLizard – 2016-06-13T21:36:45.573