92
33
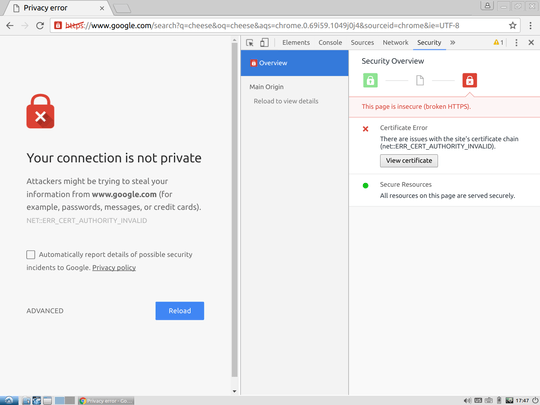
My work place intercepts SSL connections, looks at their contents, and then passes the data to and from my machine and remote hosts - a kind of man-in-the-middle attack. This is not uncommon in corporate or enterprise environments.
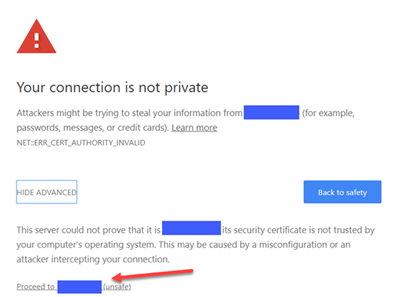
Now I have a virtual machine running on my computer. The virtual machine does not have the certificates the actual machine has which enable the MITM to work transparently. As a result, I get this message:
What can I do to resolve this?








1Install the fake certificates on the virtual machine. – Ramhound – 2016-06-02T21:04:35.427
@Ƭᴇcʜιᴇ007: Corporate ID didn't want to touch the issue. Don't let the word "corporate" throw you, this is a perfectly legitimate question about certificate authorities. – Richard – 2016-06-02T21:33:40.927
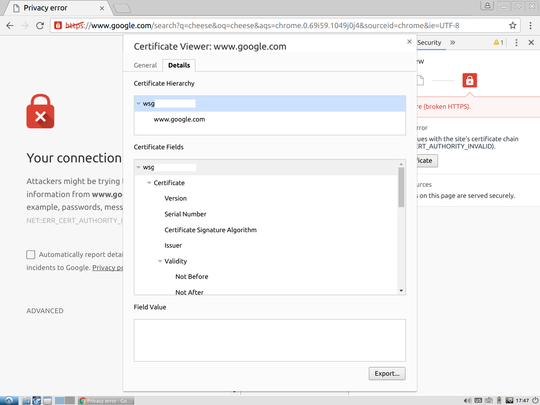
@Ramhound: The difficult I had was in finding said certificates. – Richard – 2016-06-02T21:34:05.253