3
I need a screenshot from our web application. It will go on a printed poster, so I need it in a high DPI version. I have a 96 DPI monitor, so a standard screenshot pixelates when printed. My solution to this problem was to
- Calculate the pixel number I need such that the picture can be printed in 300 dpi in the size I need
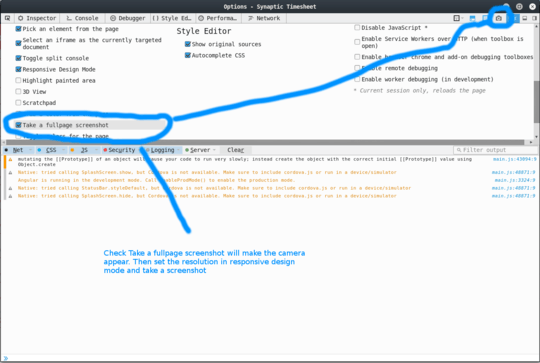
- set the Responsive Design tool in Firefox to exactly that size viewport, say X by Y pixels
- zoom with Ctrl + + until the needed design elements filled the view (that part is important - the solution needs to work when the content is zoomed in or zoomed out)
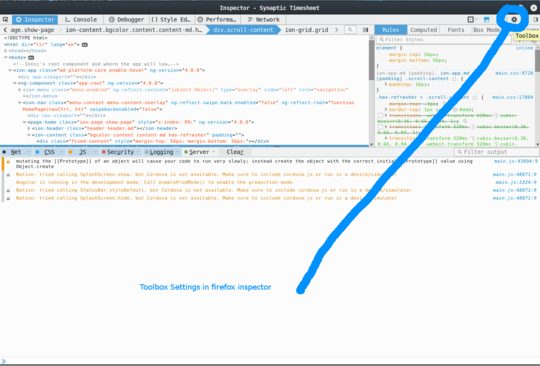
- use the built-in screenshot tool to make a screenshot.
- use GIMP to change the image resolution to 300 dpi without changing the actual number of pixels
To my surprise, the screenshot was not X by Y pixels, but a smaller size, for example 0.67X by 0.67Y, so I could only get a 200 dpi image without scaling it up. The factor also varied. After playing around, I found out that the size of the screenshot is determined by the level of zoom.
Using an addon to make the screenshot (Awesome Screenshot Plus) produced the exact same problem. Using Chrome produced a different problem, as Chrome does not render the complete large viewport, and only part of the image is captured. To my knowledge, IE does not have a tool for enlarging the viewport size beyond the physical screen limits.
Do you have any suggestions (browser addons, maybe a different browser?) for a way to take my screenshot? I need a browser to render the page and not something like PageLayouts, because the JavaScript on the application is somewhat involved, and because I have to tweak the HTML and CSS on the fly a little bit.
I am working on a Windows PC and my department does not have the budget to invest in a paid dedicated tool for this task.



I don't know of a nice way to achieve what you want. But as a last resort, you would want to upscale the image (e.g. using GIMP to change the resolution to 300 dpi (and change its size to the actual print size) with the actual number of pixels increased accordingly, preferably with the bicubic algorithm or lanczos3. – Tom Yan – 2016-03-09T19:17:29.997
@TomYan this doesn't look good. The text smears even when first zoom in the web page and then scale up in GIMP. And when I have to zoom out, so that the text becomes quite small, and afterwards scale up in GIMP, it becomes almost unreadable. – Rumi P. – 2016-03-09T20:15:33.433
1
I use the demo of this html to svg to get a vector version of web pages to put in posters and similar materials.
– ff524 – 2016-03-09T21:04:20.717Could you just build a mockup in your favourite image editor? Does it have to be a "live" version? – Burgi – 2016-03-10T09:15:42.027
1
I think you should have a look at this
– RogUE – 2017-05-13T16:04:02.247