4
3
I am playing with the eq filter in FFmpeg:
https://ffmpeg.org/ffmpeg-filters.html#eq
Using a command like:
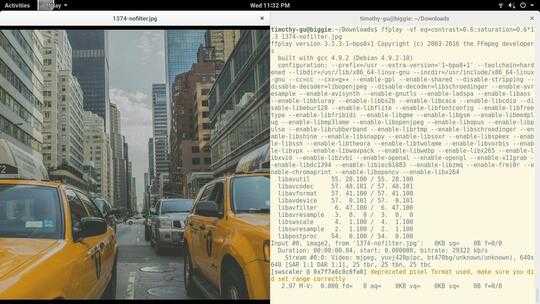
ffmpeg -y -loop 1 -i input.jpg -filter_complex "[0:v]eq=1:0:1:1:1:1:1:1[outv]" -map [outv] -c:v libx264 -t 3 -pix_fmt yuv420p out.mp4 # does nothing
The documentation suggests that the first component of the filter is contrast:
Set the contrast expression. The value must be a float value in range -2.0 to 2.0. The default value is "0".
However, I found that for no change in contrast to happen, the value should be "1". Shouldn't this be the default?
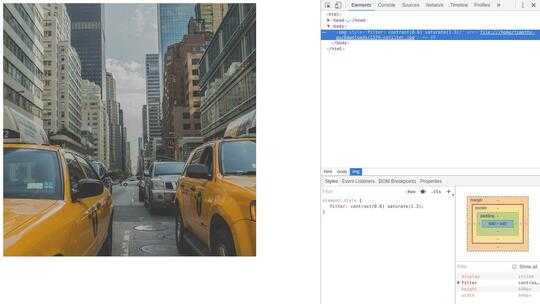
Anyway, I am confused if this first value is even contrast. It doesn't behave as I would expect contrast to. I am comparing it to e.g. css -webkit-filter: contrast(x). In CSS, contrast(0) makes the entire image grey. However, in FFmpeg, the image appears to be part yellow and part grey (presumably dependent on my image:
CSS contrast(-1) is invalid. However, in FFmpeg, contrast -1 is almost an inverted contrast. I understand the two things were implemented completely separately, but I would have expected an approximate relation. Am I misunderstanding the eq filters contrast value?



Maybe this helps? https://github.com/FFmpeg/FFmpeg/blob/master/libavfilter/vf_eq.c#L77
– slhck – 2015-06-16T07:30:10.687