On a Mac, it's Shift+Command+R, or holding down Shift while clicking the reload button (as opposed to Command+R or a normal click for a regular refresh).
Some more details:
For Shift+Command+R, cache is simply ignored and resources are requested like no cache existed.
For Command+R, Chrome will issue If-Modified-Since or Etag requests to the web server, even for things that are actually cached. For most, if not all, content the server should then respond with 304 Not Modified. This is true for most, if not all, modern browsers.
The only way to force relying on the cache (without the browser even asking for possible changes) seems to be clicking a link on the web page, or by following a bookmarked link, or by going into the URL location bar and hitting Return there (Command+L, Return).
However: a longstanding known issue in Chrome, Chrome Forced Refresh does not ignore cache (and the more recent Reload/Refresh does not refresh), or maybe actually a feature in WebKit, Dynamically inserted subresources aren't revalidated even when the containing document is reloaded, makes Chrome not clear ALL related caches when using the above methods. A Chromium developer explains:
The network tab of the developer tools show a waterfall of all resources as they are loaded. There are two vertical lines at the right hand side... one of them is labeled "Load event fired" on hover. Anything loading after that point is not officially part of the page (a page can keep issuing requests for hours) [...] so it will NOT be "refreshed" with any combination of f5. This is by design.
[...]
Caching [of any resource, before and after the "Load event fired" line] is determined by the HTTP headers of the response, not by the time the request was issued.
Also note a @ChromiumDev's tweet:
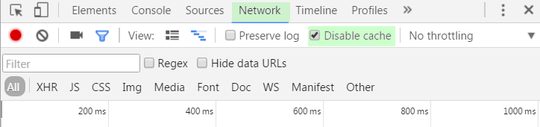
Chrome DevTools' Disable Cache invalidates the disk cache (great for developing!), but.. only while devtools is visible.


Install the "Clear Cache Shortcut" extension. – Ross Rogers – 2018-10-05T21:37:06.917
19CTR + R then CTRL + F5, once or twice - usually sorts the problem out. Or disable cache in Developer Tools -> Sprog (botom right) -> Network - Disable Cache.. reload the page and try disable that. – Piotr Kula – 2012-01-23T17:19:25.970
1
Great new feature added to Chrome for forcing a hard refresh - http://superuser.com/a/512833/92862
– Coops – 2012-11-30T12:46:56.920