5
1
Chrome will autofill some user/password fields completely. In others, it will wait until you specify a username, at which point it completes the password.
Is it possible to make Chrome complete the username and password by default?
5
1
Chrome will autofill some user/password fields completely. In others, it will wait until you specify a username, at which point it completes the password.
Is it possible to make Chrome complete the username and password by default?
10
This happens to me as well in Firefox.
The reason is, it can remember as many credentials as you like, on as many sites as you want - however, it only fills in the username and password field IF you only have one stored credential for that site.
I have not seen a workaround or any way to set a single credential to be the default, but the way around this is simply to go to Settings... and delete any additional credentials for the same site.
Go to Google Chrome Options > Show saved passwords, and delete any additional passwords for the site.
The next time you visit the site, it should automatically fill out the correct fields for you without manually having to select the username.
-I hope this helps, I have tested it for you inside a virtual machine and I can confirm this behaviour on an older version of Chrome, but the latest version (just installed from Ninite) does not have this.
In addition, some sites have smart systems that randomise the field names such as Hotmail/Passport/Live, so it possible that Chrome simply doesn't understand where to put the information, but once you type the username, it knows and puts the password in the next.
1
I think Brendan is right. Chrome seems to look for a field whose name is "username" along with the password field. If the username field is missing, nothing gets filled in. Also, if the username field has some other name, such as "ID", or if the username field is on a separate page from the password field, it probably won't fill in the name.
Firefox does a much better job of recognizing when username and or password fields need to be filled in or at least completed. This is certainly an area where Chrome could be improved.
1
Chrome's basic AutoFill feature will be sufficient for most people, but for some people (like myself) it was sorely lacking. Hence, I created my own Autofill form filler extension. This extension has been working for a lot of people, so maybe it'll work for you also:
https://chrome.google.com/extensions/detail/nlmmgnhgdeffjkdckmikfpnddkbbfkkk
You will definitely have more power and control than Chrome's built-in autofill, and it will require one less click to autofill (zero clicks, actually -- no more having to select from a menu to initiate the autofill!).
1
I'm fairly certain it depends on the website author. Chrome doesn't know it's a username and password field unless that is the name in the html code (i.e. <input type="text" name="username" />)
If two fields match a pattern, that would explain why it fills in the password after you've given a username.
It could also be that it doesn't auto-fill fields that are generated by Javascript or that aren't initially visible on the page.
1
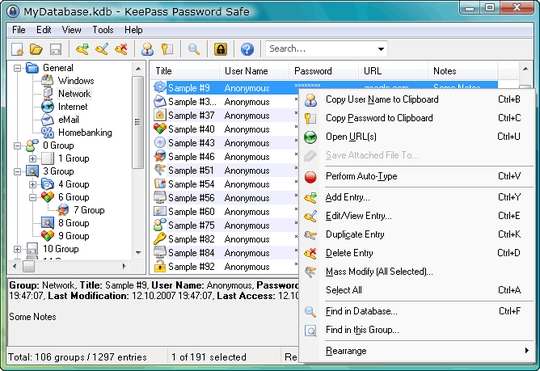
I recommend KeePass, a free open source (and portable) password safe/manager.
Auto-Type, Global Auto-Type Hot Key and Drag&Drop

Needless to say that it's much safer using KeePass than storing usernames and passwords in the password manager of a web browser.
Another, more general tip, if you're want to autofill forms: I'm using PhaseExpress, which works everywhere and far more accurate than the autofill feature of any web browser.
Auto-Complete
The unique text prediction feature automatically recognizes input of repetitive phrases and auto-complete them on demand.
Just install and launch PhraseExpress and forget about it. It will start learning your personal writing style and soon begin to offer to auto-complete phrases:

Autotext in any Program
PhraseExpress takes words, sentences and phrases that you commonly use in documents or computer programs and allows you to create text abbreviations for them.
When such abbreviation is typed, PhraseExpress finds the matching long word or phrase and enters it in the document for you:

PhraseExpress is a great relief for users who do a lot of typing. once you start using it, you'll wonder how you ever did without. :)
PhraseExpress is free for personal use, a portable version is available.
0
Looks like chrome is SUPER picky about pulling the username from the form. The field for password reset forms MUST be of type="text" and must not have the disabled attribute if you want it to also pull the username for the password manager.
As a work around you can set the height to 0 and add a disable tab indexing to the input field
<input type="text" autocomplete="username email" tabindex="-1" class="hyde">
.hyde {
overflow: hidden;
height: 0;
min-height: 0;
padding: 0;
margin: 0;
}
Sources:
https://www.chromium.org/developers/design-documents/form-styles-that-chromium-understands
https://stackoverflow.com/questions/5192859/how-to-ignore-html-element-from-tabindex
0
I know that this is not a good fix but I would try LastPass. It's a password manager that works on multiple browsers and I find it does a much better job than chrome itself with autocompleting. I too have your problem in chrome, and like Wil said I have the problem in Firefox aswell. Give lastpass a try, you will like it!
0
I have seen similar issues in Firefox, IE, Opera, and Chrome. Every time I've seen it either a) the field names are randomized, or b) the login form isn't actually HTML - it's been generated via javascript, flash, or may be HTML,but is embedded in an iframe.
2great explanation, Wil – phunehehe – 2010-01-07T03:52:11.557
+1 this is exactly what I thought as I read the question. – John T – 2010-01-07T08:03:23.607
1Without going into the browser preferences, in many browsers one can also delete specific remembered input by just pressing something like Delete on the web page itself. Like double-click the username field to show the list of stored names. Then use your cursor keys to select the wrong user name in the list. And finally press Delete (or Backspace, or Shift-Delete, or fn-Shift-Delete in Firefox on a MacBook, et cetera). This also works for non-usernames, and often also for wrong URLs such as those remembered by Firefox' Awesome Bar. – Arjan – 2010-01-07T09:28:14.170