8
1
So, I'm using the Chrome/Chromium browser (put could use Firefox, if need be).
I'm viewing webpages which are constructed "on the fly" with (presumably) AJAX (think the how you scroll down on Facebook and things just keep appearing and appearing).
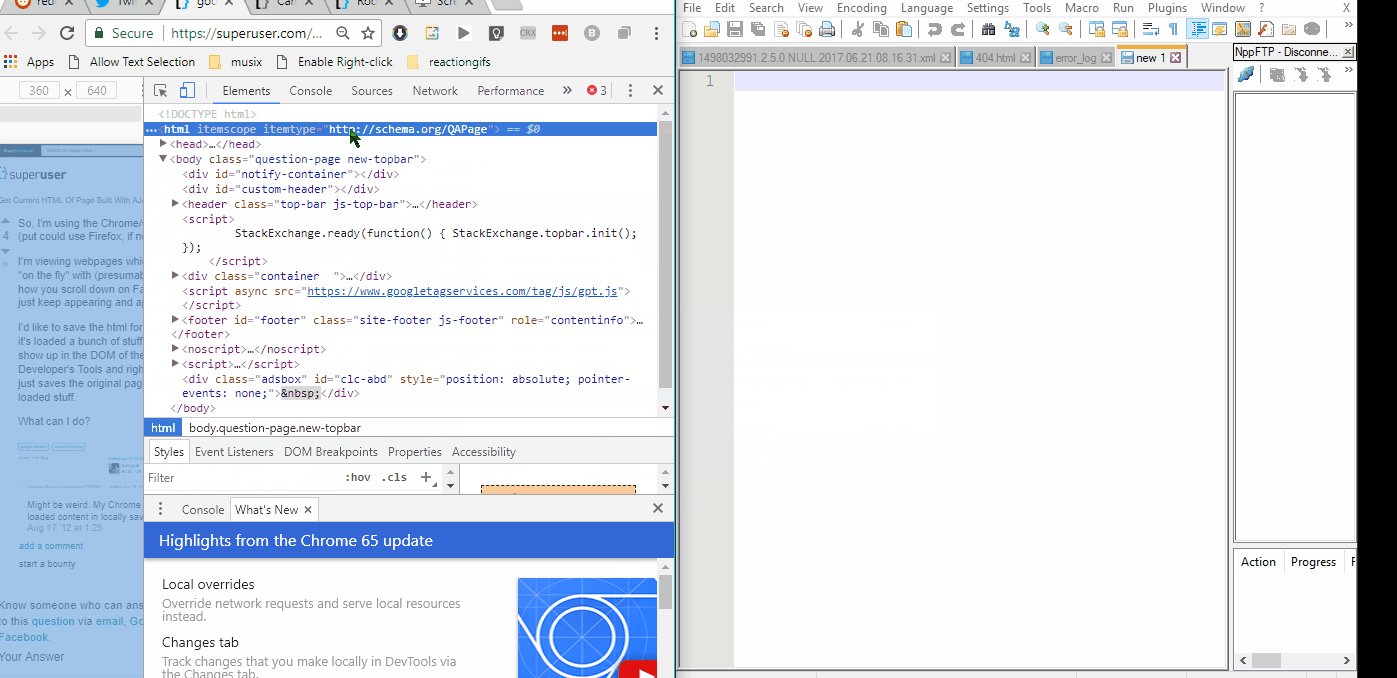
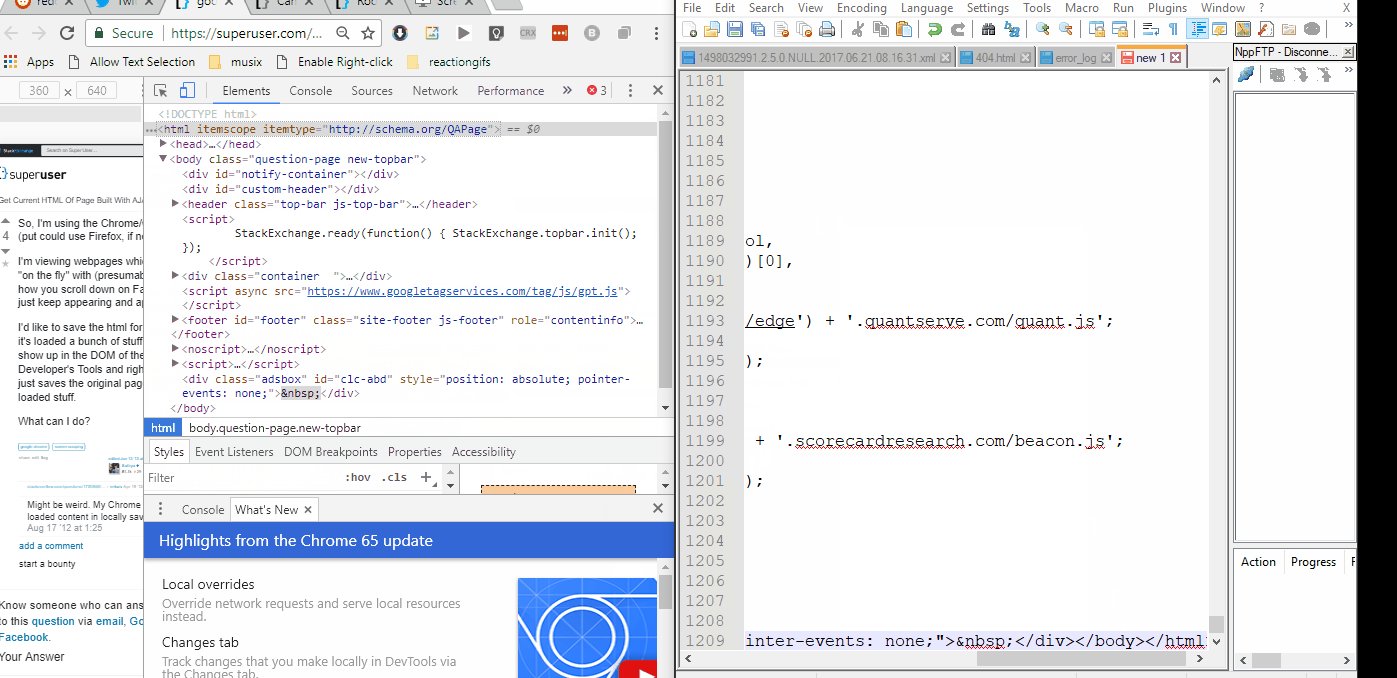
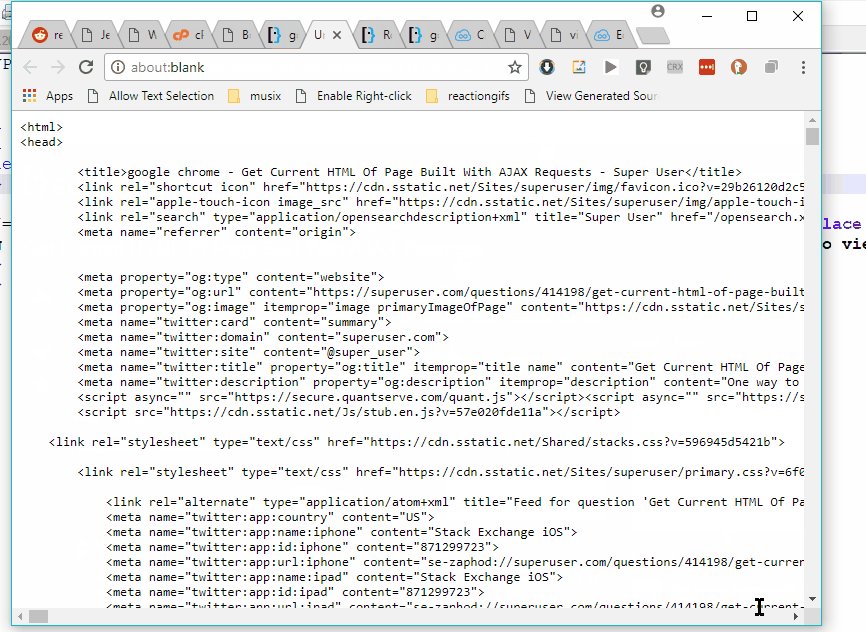
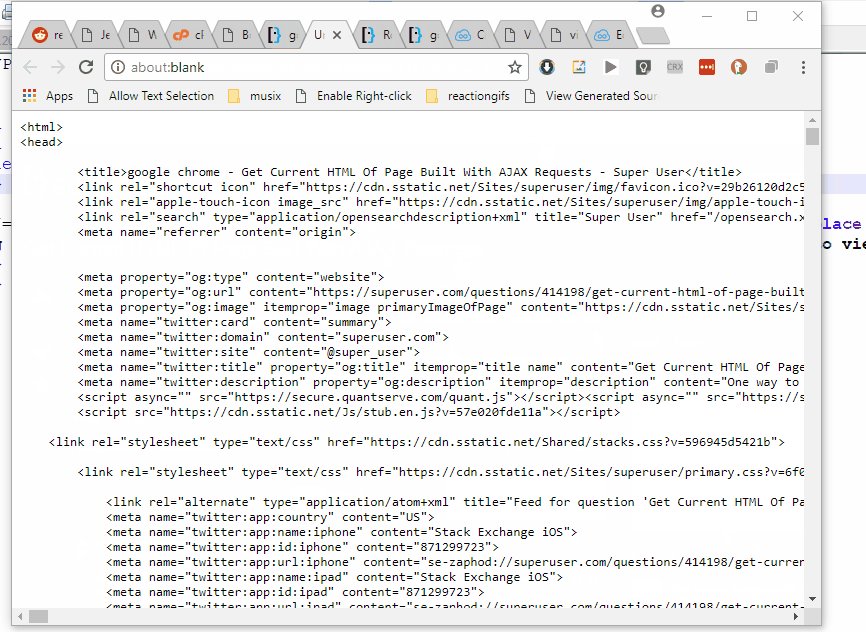
I'd like to save the html for such a page after it's loaded a bunch of stuff, but this doesn't show up in the DOM of the Chromium Developer's Tools and right-clicking to Save just saves the original page, before AJAX loaded stuff.
What can I do?


http://stackoverflow.com/questions/1750865/best-way-to-view-generated-source-of-webpage – erikxiv – 2012-04-19T05:49:28.540
Might be weird. My Chrome is showing the ajax loaded content in locally saved .html page. – iAnuj – 2012-08-17T01:25:21.573