137
39
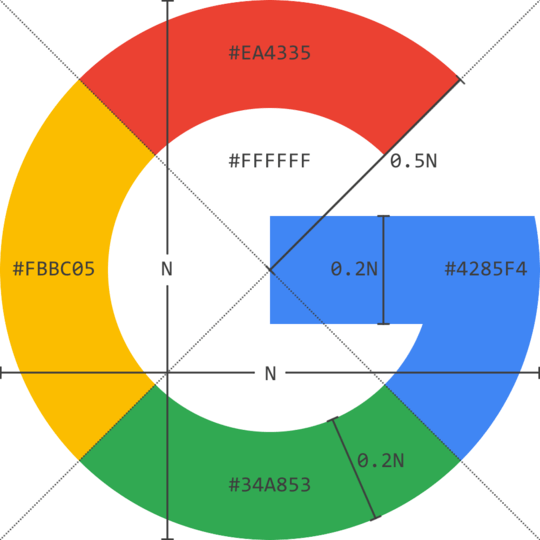
Write a program or function that takes in a positive integer N, and outputs an N×N pixel image of Google's "G" logo according to this* construction:
For example, if N is 400, a 400×400 pixel logo should be output, with correct dimensions and colors:
It should look accurate regardless of how large or small N is. e.g. here is N = 13: 
Your code should not need to connect to the internet. For example, scaling an externally hosted svg is not allowed. (Scaling an svg encoded in your code would be fine though.)
Anti-aliasing may be used or not. It's up to you.
Notice that the horizontal bar of the "G" does not extend all the way to the right edge of the image. The circle curves normally inward on the right edge before it is cut off.
The shortest code in bytes wins.
* The construction of the logo has been simplified for this challenge. The correct construction can be seen here and here.
























1Is there a minimum N? A 1x1 image would likely produce unrecognizable output regardless of how good the solution is. – jpmc26 – 2016-10-14T22:27:17.443
@jpmc26 N is a positive integer, so minimum 1. Of course a 1x1 image can't be recognizable, but "It should look accurate" meaning, e.g. a black image wouldn't make sense, even at that scale. – Calvin's Hobbies – 2016-10-14T22:43:47.797
4What's the expected output for a 1x1 image, then? A single pixel of any of the colors in the image? A white image? What about 2x2? There are still more colors in the image than pixels for that size. If any image is unacceptable at those scales, the challenge should define what is and is not acceptable, since you cannot produce an image even coming close to the correct appearance, shouldn't it? (If it were my challenge, I'd exclude them to keep it simple, but your decision. You would also need to verify that you don't exclude existing answers with the new specifications, I think.) – jpmc26 – 2016-10-14T22:51:14.167
@jpmc26 No. People can use common sense to tell if a 1x1 or other small image looks accurate. – Calvin's Hobbies – 2016-10-14T22:57:38.027
Are we permitted to download a pre-made
.svgand encode it into our solution, or do we have to originally make it? – juniorRubyist – 2018-05-11T23:19:33.323