8
1
The Challenge
GIFs are the most common image format for animation, and are used pretty heavily in today's social media. For the purpose of this challenge, I'm going to redefine what a GIF can be. This challenge will require you to take in a 3D array containing some sort of representation of a 2D 'image' and iterate through them, displaying an animation. This animation can be done anywhere, in a GIF, in your console, in a GUI, etc; the delivery doesn't matter, so long as it is animated.
The Input
- A 3D array where the data inside somehow represents a 2D image.
- The array may contain RGB data, true/false data or anything else you see fit.
- I'm also fine with you dumbing it down to a 2D array of strings or something similar, but the animation must be a 2D animation.
- The time between each frame in a format of your choosing (Seconds, Milliseconds, etc...).
- People have been asking me whether or not they HAVE to include the duration length. My answer is "meh", as long as you are able to show animation. I'm more concerned that you adhere to the "Array" parameter than this one, meaning no random animations.
The Output
- A seamlessly iterated sequence of output that looks like a 2D animation with the correct delay on each transition based on the value input.
The Rules
- Output can be, but is not limited to:
- GIF image.
- GUI animation (my example).
- In-console animation.
- Honestly, any "animation" that you see fit, as long as it follows the below rules.
- When outputting your image you must clear the console before showing the next frame, you cannot just print them sequentially.
- Emulating a console "clear" is also acceptable, as long as it looks like a seamless animation (see the hint under my example for more information on what I mean).
- Regardless of implementation, your animation should loop forever, or until stopped.
- The "looping" can be as simple as
while(true){}or infinite recursion, you may assume the user wants to view this masterpiece until they hit "ctrl+c".
- The "looping" can be as simple as
- You must be able to handle any size 2D 'images', if your language is limited by buffer sizes, this is acceptable and you may state this in your explanation.
- Standard loopholes are disallowed.
Example I/O
Input (3D Array, Delay)
f([
[[1,0,0],
[0,0,0],
[0,0,0]],
[[0,0,0],
[0,1,0],
[0,0,0]],
[[0,0,0],
[0,0,0],
[0,0,1]],
], 1)
Output (Example, 2020 Bytes - Java)
import javax.swing.JFrame;
import javax.swing.JTextArea;
/**
* Simple GIF class to animate a 3D integer array in a swing text area.
* (Clearing the console in java isn't something you really do, so I chose
* java on purpose to make it an extremely ungolf-able answer that someone
* wouldn't bother to steal).
*/
public class Gif implements Runnable {
/**
* The output area.
*/
private final JTextArea area;
/**
* The list of images.
*/
private final int[][][] images;
/**
* The delay between image transitions.
*/
private final long transitionDelay;
/**
* Main method, instantiates a GIF object and runs it.
* @param args Does absolutely nothing.
*/
public static void main(String[] args) {
final int[][][] images = {{{1,0,0},{0,0,0},{0,0,0}},{{0,0,0},{0,1,0},{0,0,0}},{{0,0,0},{0,0,0},{0,0,1}}};
final long transitionDelay = 1000L;
new Thread(new Gif(images, transitionDelay)).start();
}
/**
* Constructor for a GIF, takes in a 3D array of images and a transition
* delay to wait between transitioning the images.
* @param images The list of images.
* @param delay The delay between each image.
*/
public Gif(int[][][] images, long transitionDelay) {
this.images = images;
this.transitionDelay = transitionDelay;
this.area = new JTextArea();
final JFrame frame = new JFrame("It's a GIF!");
frame.setSize(10,100);
frame.add(area);
frame.setVisible(true);
}
/**
* When run, it will alter the area to imitate an animated GIF.
*/
@Override
public void run() {
while (true) {
for (int i = 0; i < images.length; i++) {
final StringBuffer frame = new StringBuffer();
for (int j = 0; j < images[i].length; j++) {
for (int k = 0; k < images[i][j].length; k++) {
frame.append("" + images[i][j][k]);
}
frame.append("\n");
}
this.area.setText(frame.toString());
try{Thread.sleep(transitionDelay);}catch(Exception e){}
this.area.setText("");
}
}
}
}
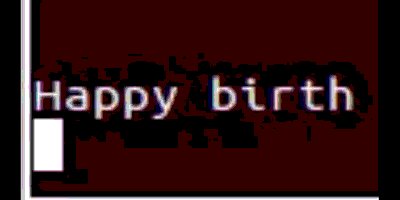
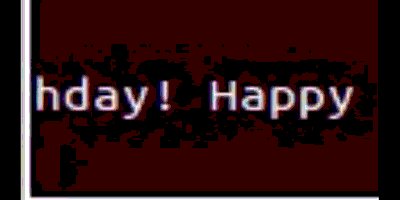
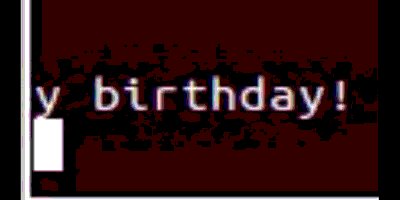
This results in a swing GUI popping up, animating the array:
HINT HINT: Use a language where console clearing is possible, or specify why what you are doing will end up with a result that looks like an animation in the language you chose. I think some languages have default buffer sizes on their consoles, you may use this to your advantage, but I expect an explanation or example. Just because I output my animation as a string, you don't have to; I could've just as easily used 0 for black and 1 for white and made a real GIF.
Judging
This is code-golf, lowest byte count wins (inputs excluded).
I'll +1 anyone who uses a language in a cool or unexpected way as well.







How many lines long does the "clear" have to be? Can it be the same as the number of characters per line? – Riley – 2016-09-14T21:29:54.927
Similar challenge with more strict input: http://codegolf.stackexchange.com/questions/27101/steampunk-clacker-animation
– luser droog – 2016-09-15T01:54:59.333@Riley I'm not sure I get what you're asking. The clear is essentially to keep the output on the same line; your code may not actually "clear" anything, but replace in line as well. I don't care how you accomplish the animation, more that it essentially functions using frames. – Magic Octopus Urn – 2016-09-15T12:07:28.970
@luserdroog I hadn't seen that one, but I also saw one on "create a snowscene" as well, but I don't see either as close enough to warrant not posting this. – Magic Octopus Urn – 2016-09-15T12:08:33.593
@Monomeeth post a comment so I can +1 you for grammar-editing me. – Magic Octopus Urn – 2016-09-15T12:33:49.727
My thought was that if you print enough blank lines it "pushes" the previous text past the top of the screen and you don't see it anymore. I have a solution in sed, but I don't think there's a way to clear previous lines. I also can't pause between frames which might be a deal breaker anyway. – Riley – 2016-09-15T12:39:40.100
@Riley Hm... If you want to declare an operating system or state which shell you used to execute, I think I could live with you printing enough newlines to reset the buffer of the specific shell you picked. Also, if you can't pause between frames, I think there may be something else you can do to control the animation flow; be creative (Hint: STDIN would make it a flipbook). I'm interested to see this implementation in SED to be completely honest. – Magic Octopus Urn – 2016-09-15T12:49:35.983
1@carusocomputing No worries, more than happy to do the grammar check. By the way, in terms of what language is used for the animation, does it matter if it's one no longer in popular use? – Monomeeth – 2016-09-15T19:05:44.753
@Monomeeth It's code-golf, it can be any language you want man. – Magic Octopus Urn – 2016-09-15T19:11:49.427