108
6
Slimes are cube shaped enemies in Minecraft that break into multiple smaller versions of themselves when killed. For the purposes of this challenge we'll depict them as an 8×8 pixel image with 3 colors:
The precise RGB colors are:
0, 0, 0for the eyes and mouth110, 170, 90for the central, darker green116, 196, 96for the outer, lighter green
Challenge
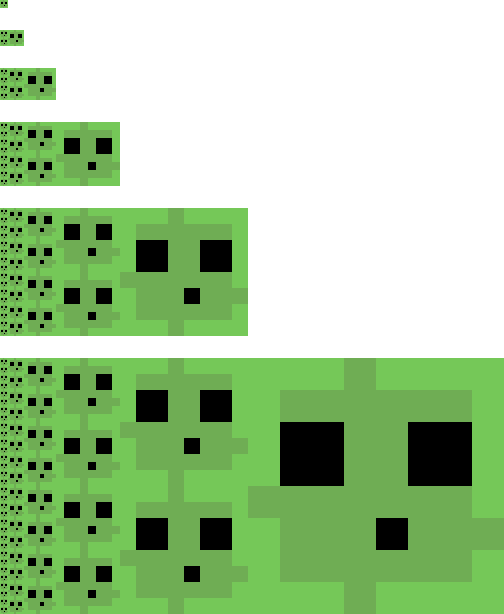
Write a program or function that takes in a positive integer N and outputs an image of N sizes of slimes packed into a rectangle. Going from left to right, the image should follow the pattern of having:
- A stack of 2(N-1) 8×8 slimes.
- A stack of 2(N-2) 16×16 slimes.
- A stack of 2(N-3) 32×32 slimes.
- And so on until the stack only contains one slime.
The slime images larger than the 8×8 version ( ) are generated by nearest-neighbor upsampling (i.e. just doubling all the pixels). Note that you must use the exact slime design and colors given here.
) are generated by nearest-neighbor upsampling (i.e. just doubling all the pixels). Note that you must use the exact slime design and colors given here.
The final image will contain 2N-1 slimes and be 2(N+3)-8 pixels wide and 2(N+2) pixels tall.
The image may be output in any common image file format, saved to a file or printed/returned as a raw data stream, or directly displayed during runtime.
The shortest code in bytes wins.
Examples
Your program should produce these exact results.
N = 1:
N = 2:
N = 3:
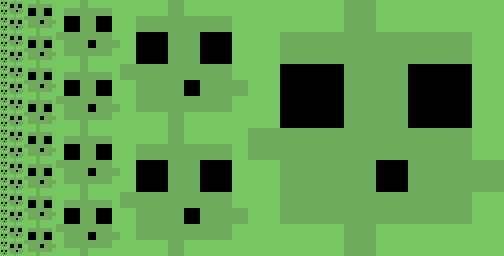
N = 4:
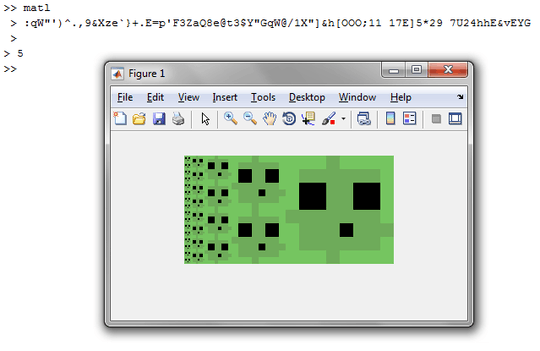
N = 5:
N = 6:
Larger N should work just as well.











30I would upvote but I have no votes left. I'm leaving this comment so I'll remember to upvote tomorrow. – NoOneIsHere – 2016-08-20T17:55:24.333
23I'm upvoting your comment because I've run out of upvotes too. – trichoplax – 2016-08-20T18:13:35.883
4"The slime images larger than the 8×8 version () are generated by nearest-neighbor upsampling (i.e. just doubling all the pixels)." Did you mean quadruple all the pixels, make each pixel into a 2x2 square? – Caridorc – 2016-08-21T11:06:29.137
1@Caridorc Doubling in each direction? – wizzwizz4 – 2016-08-21T14:51:59.313
@wizzwizz4 Yes, each pixel becomes 4, correct? – Caridorc – 2016-08-21T14:52:38.503
@wizzwizz4 Ok, I get it now, thanks for explaining – Caridorc – 2016-08-21T14:56:54.973