11
1
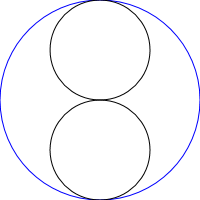
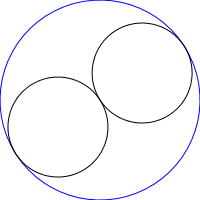
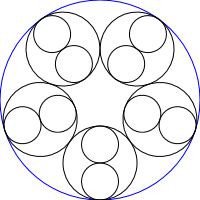
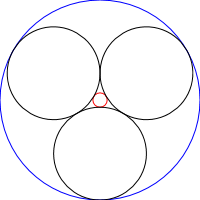
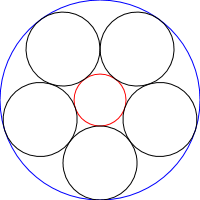
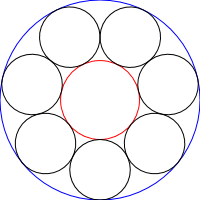
Steiner Chains are a set of N circles where each circle is tangent to 2 other non-intersecting circles as well as the the previous and next circles of the chain, as seen in the below images:
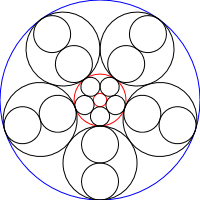
In this challenge, you will write a program/function that draws Steiner chains recursively, that is, circles of a given chain will be the base circles of another iteration of chains:
Challenge
Write a program/function that accepts image dimensions and a list of integers denoting the level of circles in each successive iteration of chains, and output an image with the recursive Steiner chains drawn to it.
Input
Your program/function will accept 2 arguments:
s- width and height of imagels- list of positive integers denoting the number of circles present in each successive iteration of chains, ordered from the top-most chain to the bottom-most chain
Output
Your program/function will output an image of dimension s x s displaying the recusive Steiner chain.
- The top level base circle will be as large as the image with a diameter of
s, centered inside the image - To make things easy, the 2 base circles of a Steiner chain will be concentric, that is, the centerpoints of the 2 baseline circles will be the same
- Given an outer radius,
R, and the number of circles in a chain,N, the formula for the inner radiusR'isR' = (R-R*sin(pi/N))/(sin(pi/N)+1) - Circles of the chain as well as the inner base circle will be the outer base circles of the next iteration of chains
- While recursing through the chain circles, the order of the next chain should correspond to the next value in
ls - While recursing through the inner circle of a chain, the order should be the same as its parents order (example [5,2]):

- All chains should end recursion at a depth of the length of
ls - The rotation of the chains doesn't matter:


- However, the rotations of recursive chains relative to their parents centerpoint should be the same:


- All circles should be drawn with an outline or solid fill
- Color choice is left to the implementation, save for loopholes (for example, filling everything with the same color)
Example Runs
In the following examples, color is determined by (depth of the recursion)^4.
You can find source here.
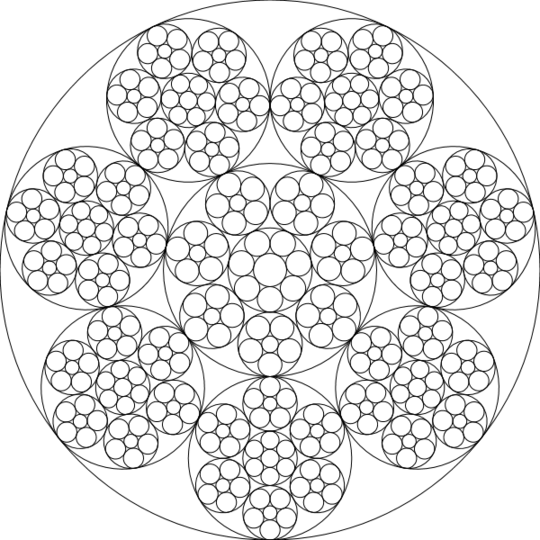
chain(600,[5,4,3])
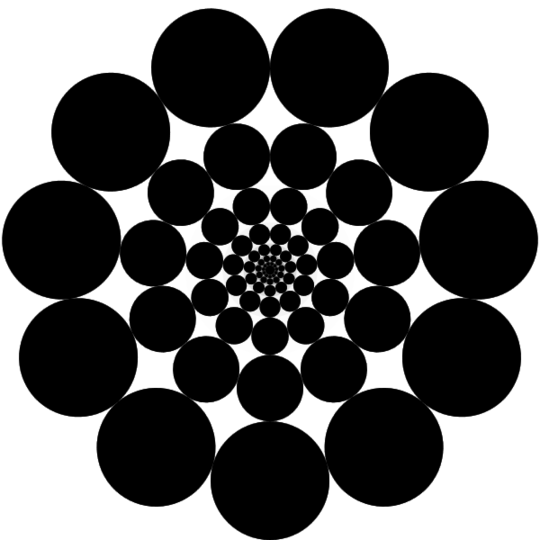
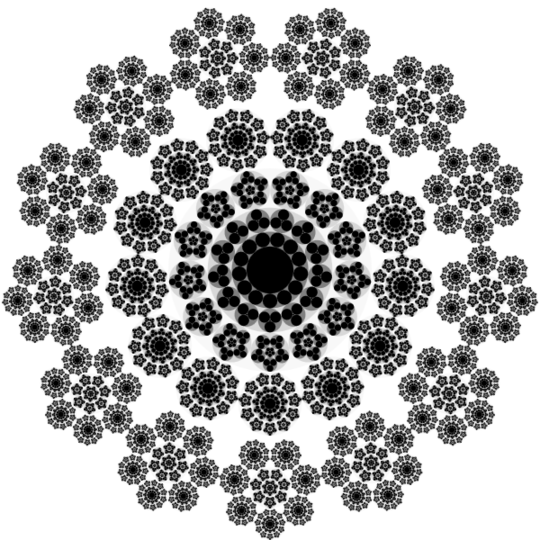
chain(600,[11,1,1,1,1,1,1])
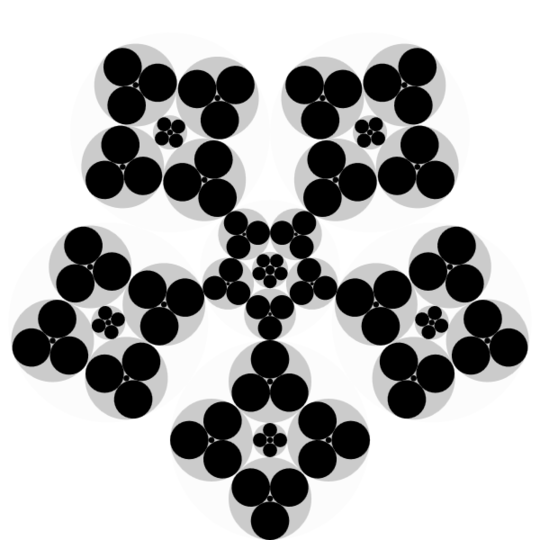
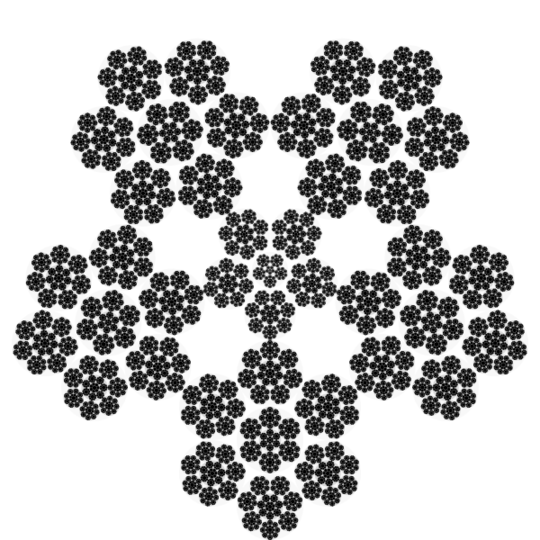
chain(600,[5,6,7,8,9])








1Related. – Martin Ender – 2016-05-18T18:59:45.573