33
5
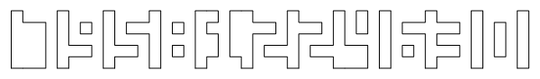
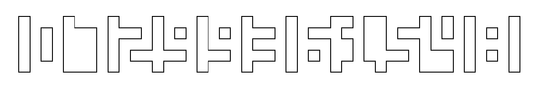
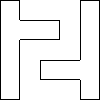
While doodling around on square-ruled paper the other day, I came up with the above negative-space font for digits. In case you haven't spotted it yet, the spaces between the above shapes yield the golden ratio 1.618033988749. In this challenge, your task is to take a number as input and render it exactly as the example above shows.
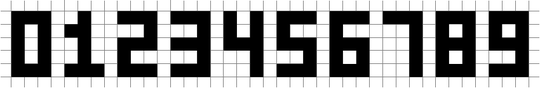
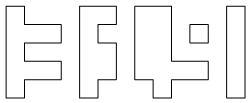
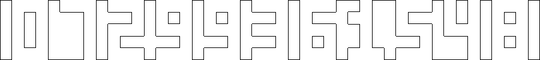
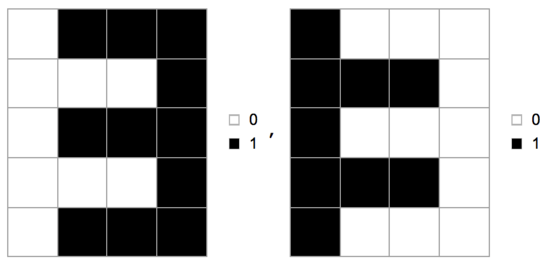
Here is how these are created: all lines will be on a regular grid, so that the individual digits are made up of a small number of grid cells. Here are the shapes of the 10 digits (we'll ignore the decimal point for this challenge):

Yes, the 7 differs from the golden ratio example at the top. I kinda messed that up. We'll be going with this one.
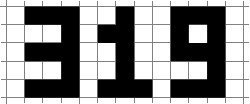
Notice that each digit is five cells tall, and three cells wide. To render a number, you can imagine placing all its digits next to each other, such that there is exactly one empty column between each pair of digits. For example, taking 319 as input, we'd write:
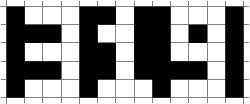
Notice that we add one leading and trailing empty column. Now we invert the cells:
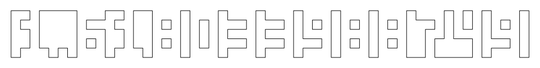
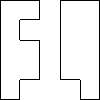
The output should then be the boundaries of the resulting polygons:
Of course you may generate the result in any other way, as long as the rendered output looks the same.
Input
- You may write a program or function, taking input via STDIN (or closest alternative), command-line argument or function argument, as a string, or list of digits. (You can't take a number as that wouldn't allow you to support leading zeros.)
- You may assume that there will be no more than 16 digits in the input.
Output
- Output may either be displayed on screen or written to a file in a common image format.
- You may use both raster and vector graphics.
- In either case, the aspect ratio of the cells of the underlying grid needs to be 1 (that is, the cells should be squares).
- In the case of raster graphics, each cell should cover at least 20 by 20 pixels.
- The lines must be no wider than 10% of the cell size. I'm willing to give one or two pixels leeway due to aliasing here.
- Lines and background can be any two clearly distinguishable colours, but the shapes created by the lines must not be filled (that is the insides should be the background colour as well).
- There must be no gaps within each closed loop.
- Of course, the entire result must be visible.
Test Cases
Here are 10 inputs, which together cover all possible pairs of adjacent digits, as well as every possible leading and trailing digit:
07299361548
19887620534
21456837709
39284106657
49085527316
59178604432
69471338025
79581224630
89674235011
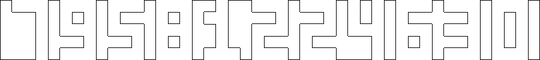
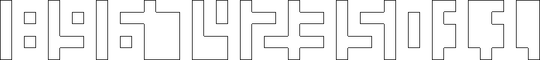
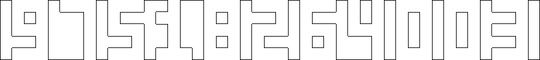
97518264003
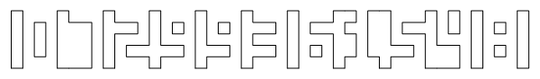
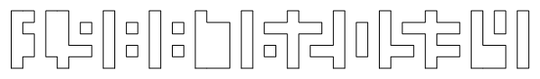
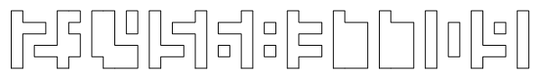
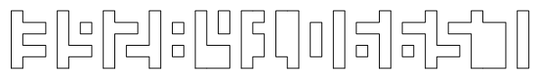
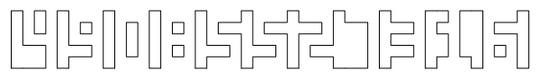
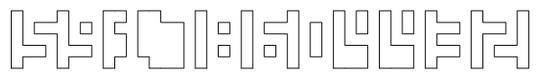
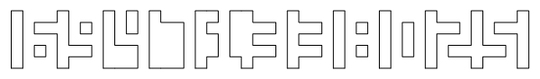
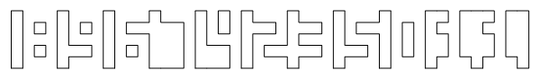
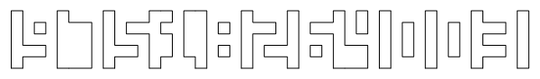
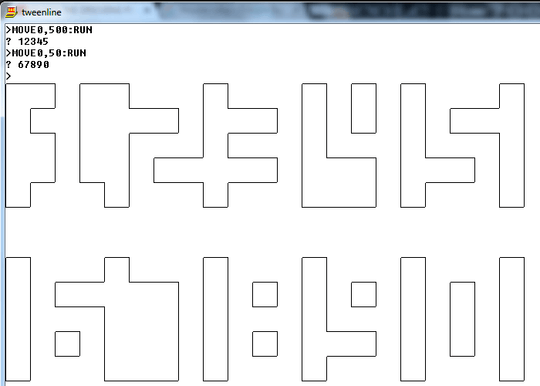
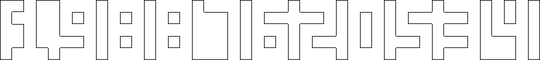
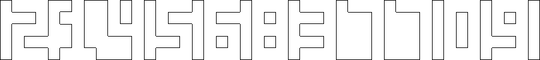
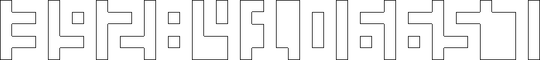
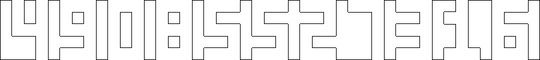
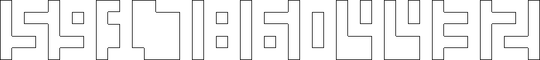
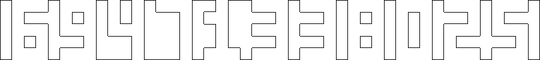
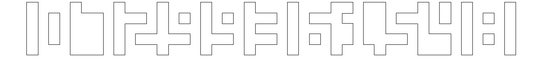
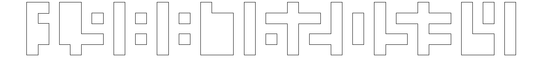
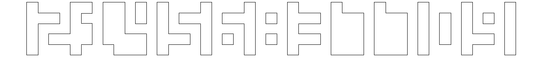
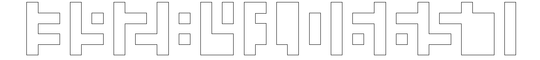
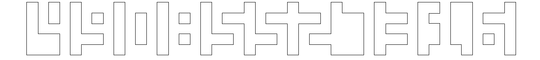
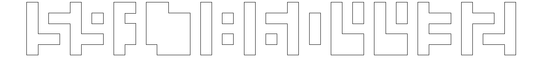
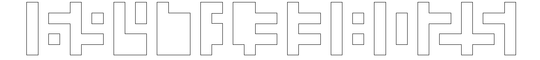
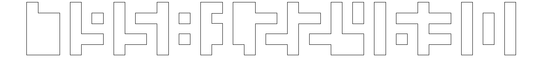
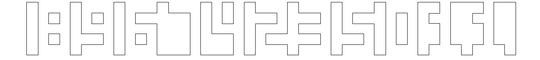
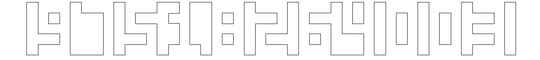
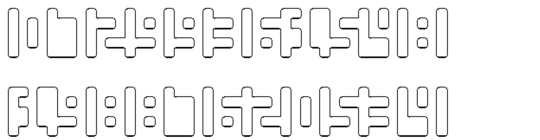
And here are the expected results for those:
Make sure that your code also works when given a single digit (I don't want to include the expected results here, because they should be obvious, and the test case section is bloated enough as it is).









































Would ASCII art be accepted? – Blue – 2016-05-03T19:20:49.947
2@Blue I think that would make for a very different task, and answers would be hardly comparable, so no, sorry. I'm generally not a fan of mixing graphical output and ASCII art in a single challenge. – Martin Ender – 2016-05-03T19:26:27.190
alright, thanks for the quick reply – Blue – 2016-05-03T19:28:38.367
Is it allowed to import fonts? – Marv – 2016-05-03T21:12:33.350
@Marv hm, interesting question. I'd say you should count the size of the font file in that case. – Martin Ender – 2016-05-03T21:14:08.353
@MartinBüttner fair enough. Probably not worth it then! – Marv – 2016-05-03T21:16:12.320