23
3
Saw this in a PHP challenge. The objective is to make a chessboard with 64 squares (8*8) with the minimum amount of code. Simple enough, I made mine in PHP in 356 bytes (not impressive, I know) and I would like to see some other aproaches. This can be made in a language of your choice, as long as you keep it vanilla, so no imports. Smallest byte count wins.
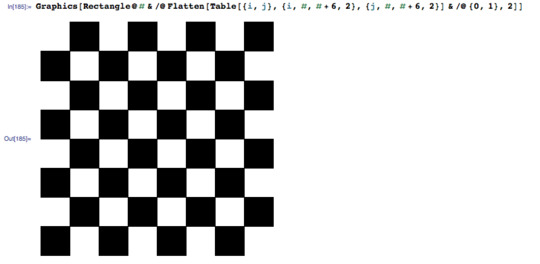
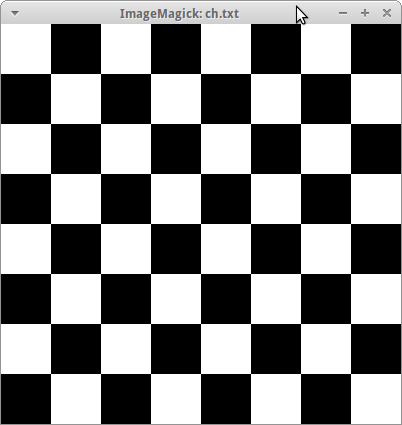
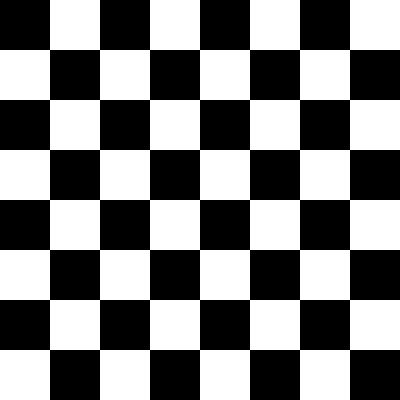
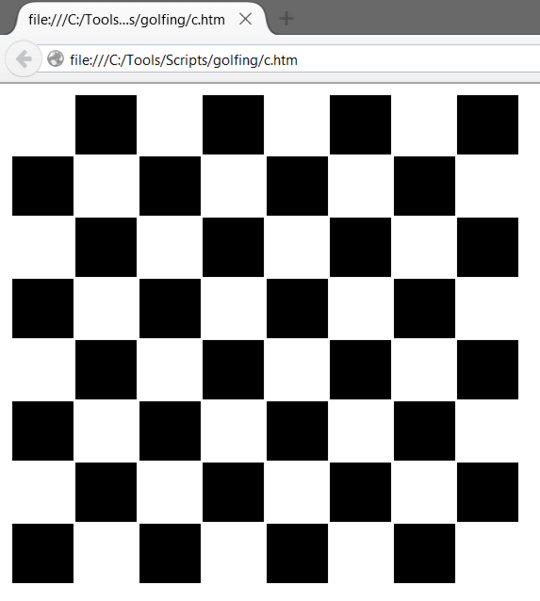
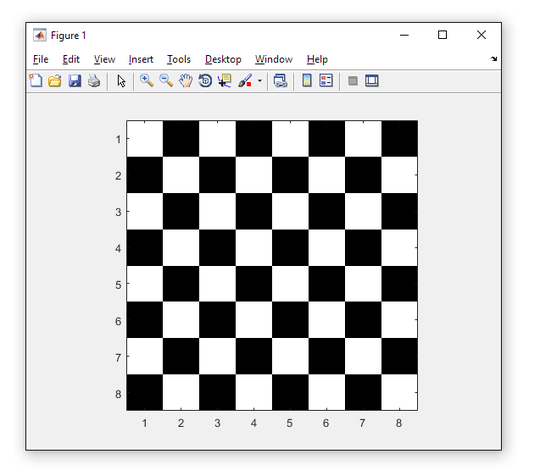
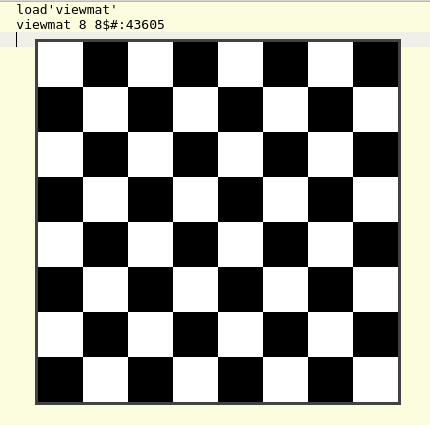
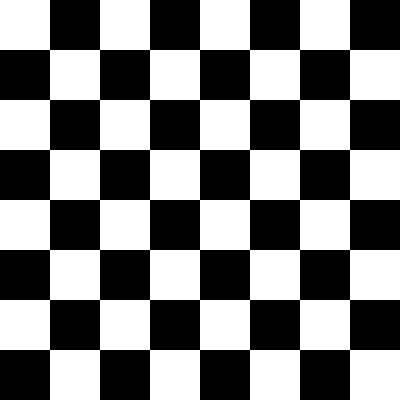
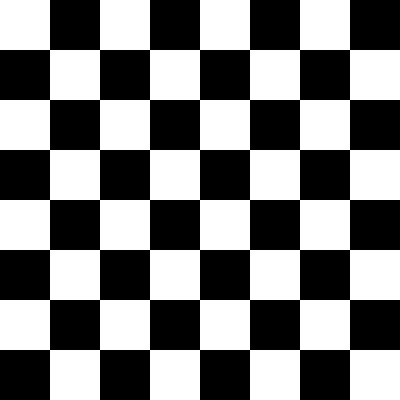
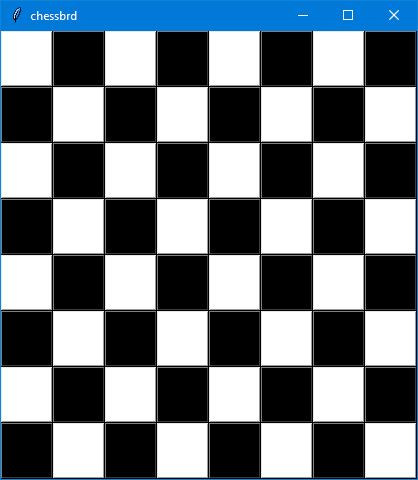
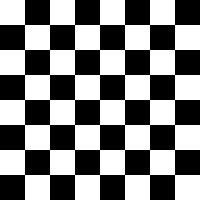
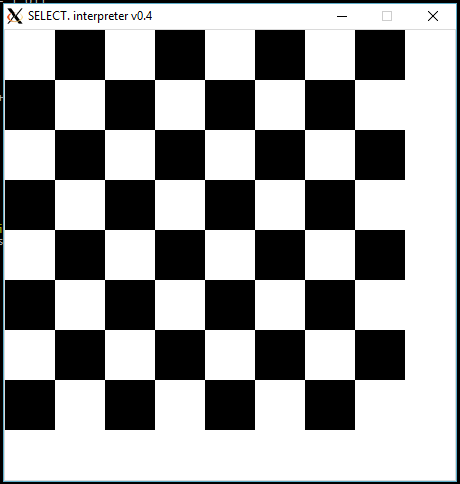
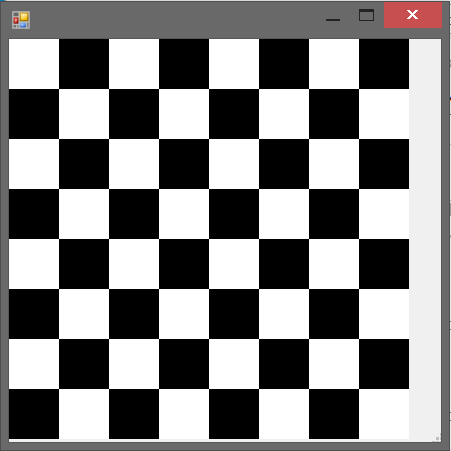
The output should look like this:

And my code:
<table><?php
$c='black';function p($c,$n){echo'<td style="width:50px;height:50px;background:'.$c.'"></td>';if($n==1){echo"<tr>";}}for($i=1;$i<=64;$i++){if($i%8==0&&$c=="black"){$c="white";$n=1;}elseif($i%8==0&&$c=="white"){$c="black";$n=1;}elseif(isset($n)&&$n==1){$n=0;}elseif($c=="black"){$n=0;$c="white";}elseif($c=="white"){$n=0;$c="black";}p($c,$n);}
Or readable:
<table><tr>
<?php
$color = 'black';
function printcolor($color, $nl) {
echo '<td style="width:50px; height:50px; background:' . $color . '"></td>';
if ($nl == true) {
echo "</tr><tr>";
}
}
for ($i=1; $i<=64;$i++) {
if ($i % 8 == 0 && $color == "black") {
$color = "white";
$nl = true;
} elseif ($i % 8 == 0 && $color == "white") {
$color = "black";
$nl = true;
} elseif (isset($nl) && $nl == true) {
$nl = false;
} elseif ($color == "black") {
$nl = false;
$color = "white";
}
elseif ($color == "white") {
$nl = false;
$color = "black";
}
printcolor($color, $nl);
}
Edit:
Sorry I wasn't very specific at first:
- Squares should have 50px * 50px except for vectorial images.
- Output format or size is not relevant nor it needs to be an image.
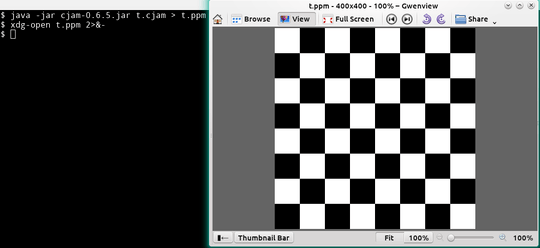
- For evaluation purposes the output must be visible such as in an image file or a screenshot
- No libraries written after the challenge was posted



























1Minimum number of pixels? I assume 64 is not sufficient? – Stewie Griffin – 2016-02-04T17:02:16.183
3Welcome to PPCG, as it stands, this challenge doesn't really have anything to do with PHP, so I changed your tags. Also, I believe your reference implementation belongs as an answer, not in your question. As Stewie brought up, you should specify the required size of the image output, as well as things like colour specifics and whether a lossy image is allowed. – FryAmTheEggman – 2016-02-04T17:04:03.243
Can the output be in any image format? – a spaghetto – 2016-02-04T17:05:51.423
Sorry for the delay, for some reason the JS on stackexchange has issues on my Google chrome. Sorry for not being very specific, it's my first post here. Image format or size is not relevant. Squares should have 50px * 50px. – Bruno – 2016-02-04T17:12:41.830
2So some ASCII-magic is not allowed? :( – Denker – 2016-02-04T17:13:07.437
This pattern is more commonly referred to as a checkerboard, this challenge doesn't really have anything to do with chess as a game.
– mınxomaτ – 2016-02-04T17:14:35.793@DenkerAffe You could output in PPM.
– a spaghetto – 2016-02-04T17:15:34.583@mınxomaτ Sorry, I just saw the title and instinctively added the chess tag :P I'll remove that. – a spaghetto – 2016-02-04T17:16:20.220
How will you evaluate that the program works? Online compilers don't usually allow graphic output. Also, should the upper-left square be white, or can it be black? – Luis Mendo – 2016-02-04T17:18:55.070
@DenkerAffe, for ASCII there is Chessboard pattern.
– manatwork – 2016-02-04T17:24:19.723@LuisMendo The output must be visible, like an image file or a print screen. It should start and end with a white square – Bruno – 2016-02-04T17:24:42.330
1Are vector graphics allowed as output? – Martin Ender – 2016-02-04T17:32:09.437
1Also can there be any kind of frame around the result? – Martin Ender – 2016-02-04T17:34:39.427
@MartinBüttner Vector graphics are allowed, as long as the colors and dimensions of the squares are correct. There can be a frame around the result. – Bruno – 2016-02-04T17:41:33.500
2Define "imports"? Does using external programs in Bash count as imports? (Keep in mind that this would be a very severe restriction—even basic commands like
catare external programs.) – Doorknob – 2016-02-04T17:52:48.370Basic commands in bash like cat are allowed. – Bruno – 2016-02-04T17:57:59.077
4How basic is basic? What is the definition of an "import"? – Doorknob – 2016-02-04T17:59:00.787
Bash suport cat outsider the box so it's valid. However if you download and include a third party library, it's not. – Bruno – 2016-02-04T18:11:49.237
@Bruno do the squares have to be black and white? Can they be black and grey for example (as long as the difference is obvious) – Blue – 2016-02-04T18:32:31.837
@muddyfish they must be b&w like a propper checkerboard :) – Bruno – 2016-02-04T18:34:07.173
@Doorknob You can't say things like this and expect us not to see it as a challenge http://codegolf.stackexchange.com/a/71111/11259 ;-)
– Digital Trauma – 2016-02-04T19:37:25.6676It doesn't need to be an image but each square must be at least 50px? That seems self-contradictory to me. – Peter Taylor – 2016-02-04T19:48:39.683
1@Bruno Bash does not support
cat"out of the box." It's an external program. It's perfectly valid to be running Bash without havingcat(although it would be very, very strange). – Doorknob – 2016-02-04T20:01:34.9301Those last 2 requirements seem unclear and contradictory as well. It doesn't have to be any particular size, nor an image, but you have to display an image. Can I return an array that can be displayed as an image? Does that array have to have a particular size, or does it simply have to display at a minimum size? – beaker – 2016-02-04T21:08:03.303
1@PeterTaylor Both the example PHP and my PowerShell answer do not output images, yet each square is 50px... – AdmBorkBork – 2016-02-04T21:53:42.680
4Programming languages here are very diverse, including some that are made specifically for golfing and have many builtin functions. Therefore, I recommend that the restriction to non-library functions be removed, and that this question instead follow the default (all imports counted in byte count; no libraries written after the challenge was posted). – lirtosiast – 2016-02-05T03:23:31.113
@Bruno, the requirement certainly becomes better, but I find that ”If you have to import it, it's not valid” ambiguous. That sounds like we can draw using ImageMagick in PHP as there no explicit import is needed, but we can not do the same in Perl, Python or Ruby as there an explicit import is needed. – manatwork – 2016-02-05T09:59:01.637
@manatwork that is correct. Imagemagic is built into PHP so it's valid. However, if you have to do something like @import('imagemagic') or @include('thisscriptwhereipasscolorsandsizeanditwilloutputmeapng.php') it's not. – Bruno – 2016-02-05T10:30:47.970
“Imagemagic is built into PHP” – Installed as separate package (php5-imagick), provided as separate library (imagick.so), configured through separate file (imagick.ini). Not so sure it is built in.
– manatwork – 2016-02-05T10:35:58.583@manatwork i understand your point. The limitation is to prevent people from creating a library that automates the process and creating a file by simply doing generatechessboard(50,#000,#FFF) on the PHP file and thus have a 30 byte count. When you install php, imagemagic is included by default and you don't need to add any header to use it in your code so it's valid. – Bruno – 2016-02-05T10:43:48.227
Oh. I see your point. For that reason suggested @ThomasKwa to formulate in the usual way: “no libraries written after the challenge was posted”. – manatwork – 2016-02-05T10:47:27.450
@ThomasKwa Edited the description, thanks for the suggestion – Bruno – 2016-02-05T11:00:33.443
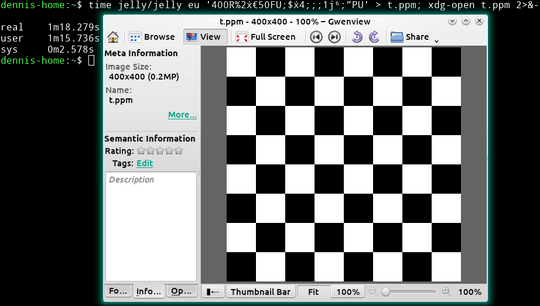
Why did you accept the Octave answer? The MATL answer is 7 bytes shorter. – Dennis – 2016-02-05T17:54:39.860
The MATL answer starts with black instead of white. I couldn't test the image but I tested it with 1 and 0 online at http://matl.tryitonline.net/#code=ODp0IStRMlwK&input= by removing the TYG
– Bruno – 2016-02-05T18:20:00.827@Bruno The question does not state any requirement that the top-left corner is white. That answer is valid. – Mego – 2016-02-06T04:34:28.717
The screenshots suggest otherwise. In any case, I wouldn't recommend silently disqualifying an answer because you think it doesn't work. At least post a comment on the answer. – Dennis – 2016-02-06T07:02:18.163
@Mego comment #10. It should be added to the requirement but it's clearly stated – edc65 – 2016-02-06T10:57:54.567
@edc65 Comments are not binding unless they are added to the spec, because comments are transient and can disappear without warning. That's one of the things listed on the things to avoid meta post. – Mego – 2016-02-06T14:38:39.333