60
13
Given an image that has only black and white pixels and an (x,y) location that's a white pixel, color the white pixels based on their minimal Manhattan distance from (x,y) in a path that only involves traversing other white pixels.
The hue of the colored pixels must be proportional to their distance from (x,y), so the pixel at (x,y) will have a hue of 0° (pure red) and the pixels farthest away from (x,y) will have a hue of 360° (also red), with the other hues blending seamlessly and linearly in between. The saturation and value must both be 100%.
If a white pixel is not connected to (x,y) through other white pixels then it must remain white.
Details
- The input will consist of the file name of the image or the raw image data, plus the x and y integers.
- The output image may be saved to a file or piped raw to stdout in any common image file format, or simply displayed.
- The x value is 0 on the leftmost pixels, and increases going right. The y value is 0 in the topmost pixels and increases going down. (x,y) will always be in the image bounds.
- Both full programs and functions are allowed.
The shortest code in bytes wins.
Examples
All these images have been downsized to save space. Click them to view at full size.
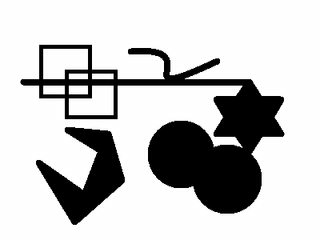
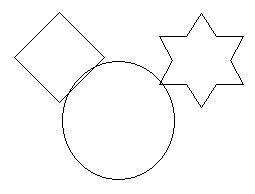
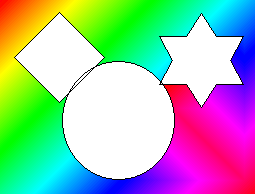
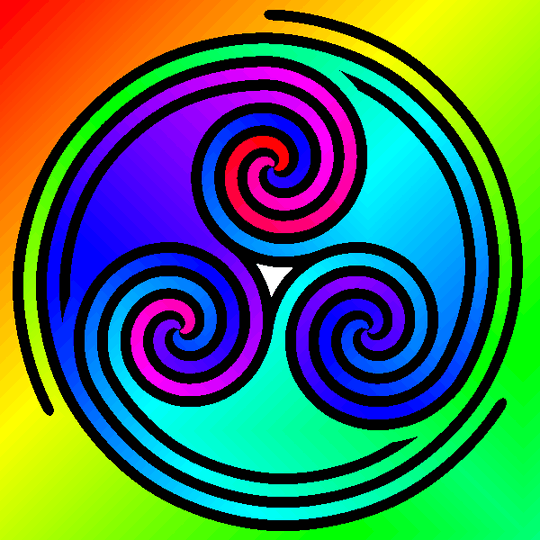
Input image:
(x,y) = (165,155) and (x,y) = (0,0)
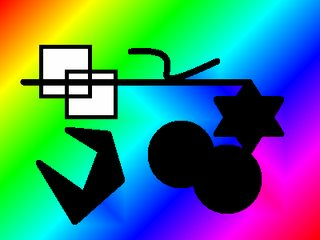
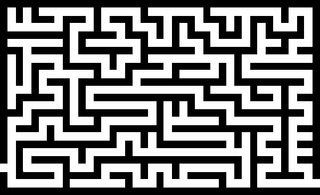
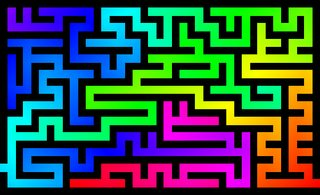
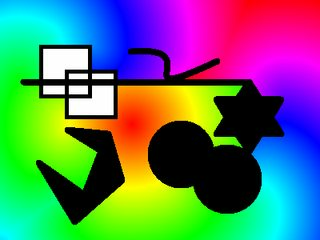
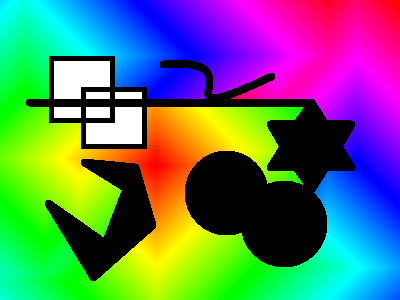
Input image and output with (x,y) = (0,0):
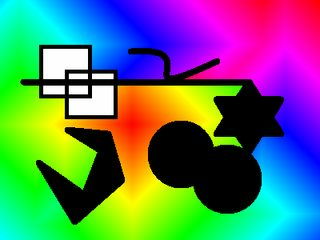
Input image and output with (x,y) = (600,350):
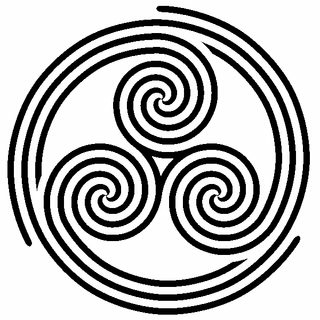
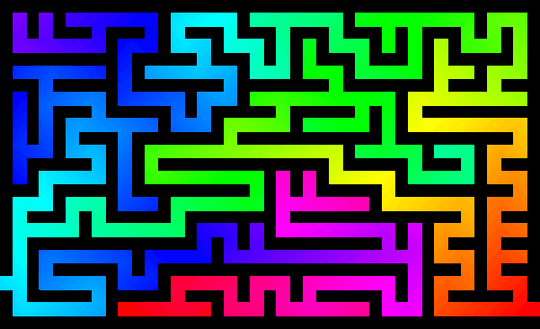
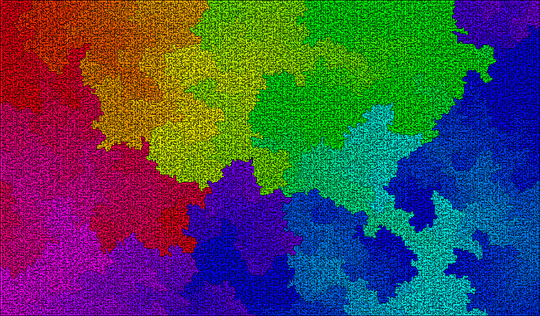
Input image and output with (x,y) = (0,0):
Input image and output with (x,y) = (0,0):
Optional -30% bonus: use Euclidean distance. A suggestion for your algorithm is as follows (general outline):
- Have a start pixel.
- Flood-fill from that pixel.
- For every pixel reached in the flood fill,
- Move from the start pixel to that pixel in half-unit steps, in a straight line.
- At each step, apply
int()to the x and y coordinates. If the pixel at these coordinates is black, stop. Otherwise, continue. (This is a line-of-sight method.) - Any reached pixel that borders a white pixel and/or a pixel that was previously labeled with a significantly higher distance (i.e., +10) becomes a start pixel.
In a more meta sense, this algorithm spreads out to every pixel reachable in a straight line from start/already-colored pixels, then "inches" around edges. The "significantly higher distance" bit is intended to speed up the algorithm. Honestly, it doesn't really matter how you implement Euclidean distance, it just has to look pretty much like this.
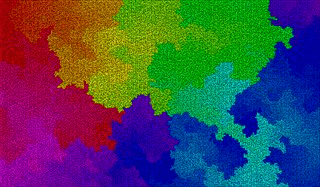
This is what the first example looks like with Euclidean distance, using the algorithm above:
Input image and (x,y) = (165,155)
Many thanks to Calvin'sHobbies and trichoplax for helping write this challenge! Have fun!

















7
I don't plan on golfing it but I made a Javascript version where you can mouse-over the image and the colors update instantly. The test images here are too big for it to run fast so I'd advise trying smaller images like this or this.
– Calvin's Hobbies – 2015-11-20T02:42:06.573This is awesome! I suspect it is too efficient to be a good base for a golfed version=) – flawr – 2015-11-20T15:42:15.143
2Mazes are so much easier to solve when they are colored like this! – mbomb007 – 2015-11-20T18:12:21.587
The last example is really beautiful. Is the input image just noise? – dylnan – 2017-12-14T23:26:16.623
@dylnan: If you're talking about the example right before the bonus, that's actually a maze. You can click on it to see it at full size. – El'endia Starman – 2017-12-15T00:07:52.447
Oh! I was confused about why there would be boundaries in noise – dylnan – 2017-12-15T01:01:14.057