105
14
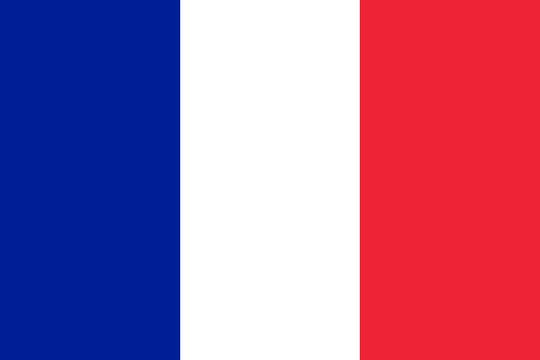
There have been many other flag challenges posted but not one for the national flag of France. This week seems like an appropriate time.
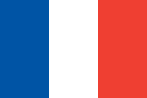
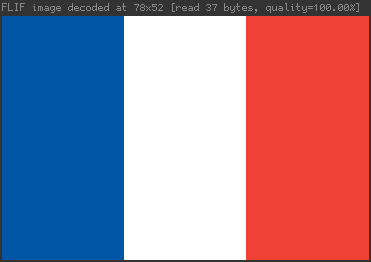
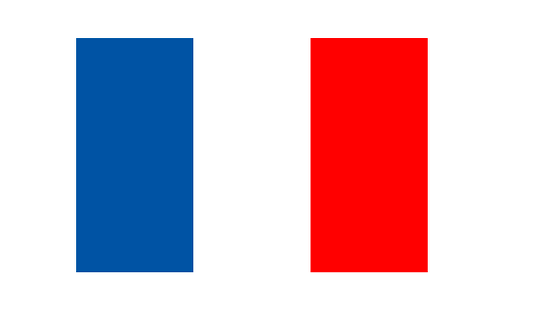
Produce this flag in the fewest bytes possible:
- The image must be in a ratio of 3:2, with size at least 78 pixels wide and 52 pixels tall.
- Each stripe takes up one third of the width.
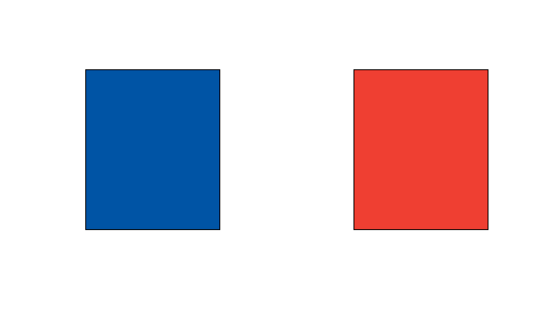
- The stripe colors from left to right are RGB:
(0, 85, 164),(255, 255, 255),(239, 65, 53). - The image can be saved to a file or piped raw to STDOUT in any common image file format, or it can be displayed.
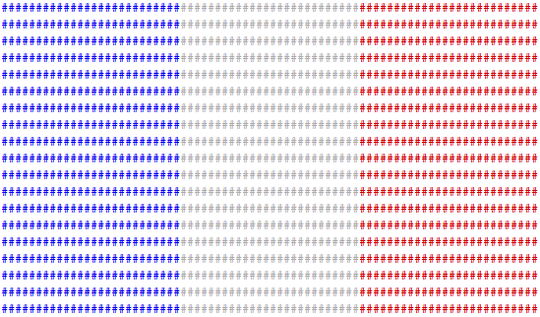
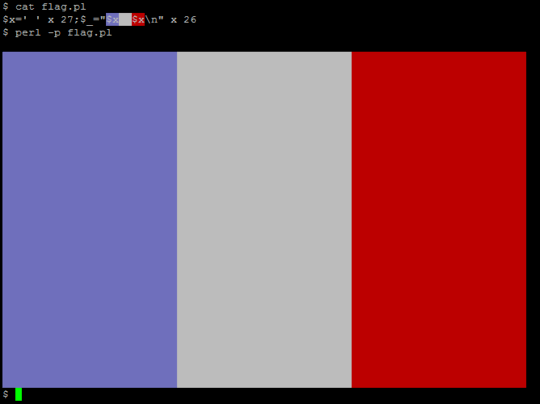
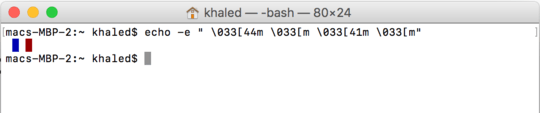
- Alternatively, output a block of text at least 78 characters wide made of non-whitespace characters that depicts the flag, using ANSI color codes to color it. (Use standard blue, white, and red.)
- Built-in flag images/libraries are not allowed.
The shortest code in bytes wins.
Leaderboard
The Stack Snippet at the bottom of this post generates the leaderboard from the answers a) as a list of shortest solution per language and b) as an overall leaderboard.
To make sure that your answer shows up, please start your answer with a headline, using the following Markdown template:
## Language Name, N bytes
where N is the size of your submission. If you improve your score, you can keep old scores in the headline, by striking them through. For instance:
## Ruby, <s>104</s> <s>101</s> 96 bytes
If there you want to include multiple numbers in your header (e.g. because your score is the sum of two files or you want to list interpreter flag penalties separately), make sure that the actual score is the last number in the header:
## Perl, 43 + 2 (-p flag) = 45 bytes
You can also make the language name a link which will then show up in the snippet:
## [><>](http://esolangs.org/wiki/Fish), 121 bytes
<style>body { text-align: left !important} #answer-list { padding: 10px; width: 290px; float: left; } #language-list { padding: 10px; width: 290px; float: left; } table thead { font-weight: bold; } table td { padding: 5px; }</style><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/codegolf/all.css?v=83c949450c8b"> <div id="language-list"> <h2>Shortest Solution by Language</h2> <table class="language-list"> <thead> <tr><td>Language</td><td>User</td><td>Score</td></tr> </thead> <tbody id="languages"> </tbody> </table> </div> <div id="answer-list"> <h2>Leaderboard</h2> <table class="answer-list"> <thead> <tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr> </thead> <tbody id="answers"> </tbody> </table> </div> <table style="display: none"> <tbody id="answer-template"> <tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr> </tbody> </table> <table style="display: none"> <tbody id="language-template"> <tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr> </tbody> </table><script>var QUESTION_ID = 64140; var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe"; var COMMENT_FILTER = "!)Q2B_A2kjfAiU78X(md6BoYk"; var OVERRIDE_USER = 42156; var answers = [], answers_hash, answer_ids, answer_page = 1, more_answers = true, comment_page; function answersUrl(index) { return "https://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER; } function commentUrl(index, answers) { return "https://api.stackexchange.com/2.2/answers/" + answers.join(';') + "/comments?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + COMMENT_FILTER; } function getAnswers() { jQuery.ajax({ url: answersUrl(answer_page++), method: "get", dataType: "jsonp", crossDomain: true, success: function (data) { answers.push.apply(answers, data.items); answers_hash = []; answer_ids = []; data.items.forEach(function(a) { a.comments = []; var id = +a.share_link.match(/\d+/); answer_ids.push(id); answers_hash[id] = a; }); if (!data.has_more) more_answers = false; comment_page = 1; getComments(); } }); } function getComments() { jQuery.ajax({ url: commentUrl(comment_page++, answer_ids), method: "get", dataType: "jsonp", crossDomain: true, success: function (data) { data.items.forEach(function(c) { if (c.owner.user_id === OVERRIDE_USER) answers_hash[c.post_id].comments.push(c); }); if (data.has_more) getComments(); else if (more_answers) getAnswers(); else process(); } }); } getAnswers(); var SCORE_REG = /<h\d>\s*([^\n,<]*(?:<(?:[^\n>]*>[^\n<]*<\/[^\n>]*>)[^\n,<]*)*),.*?(\d+)(?=[^\n\d<>]*(?:<(?:s>[^\n<>]*<\/s>|[^\n<>]+>)[^\n\d<>]*)*<\/h\d>)/; var OVERRIDE_REG = /^Override\s*header:\s*/i; function getAuthorName(a) { return a.owner.display_name; } function process() { var valid = []; answers.forEach(function(a) { var body = a.body; a.comments.forEach(function(c) { if(OVERRIDE_REG.test(c.body)) body = '<h1>' + c.body.replace(OVERRIDE_REG, '') + '</h1>'; }); var match = body.match(SCORE_REG); if (match) valid.push({ user: getAuthorName(a), size: +match[2], language: match[1], link: a.share_link, }); else console.log(body); }); valid.sort(function (a, b) { var aB = a.size, bB = b.size; return aB - bB }); var languages = {}; var place = 1; var lastSize = null; var lastPlace = 1; valid.forEach(function (a) { if (a.size != lastSize) lastPlace = place; lastSize = a.size; ++place; var answer = jQuery("#answer-template").html(); answer = answer.replace("{{PLACE}}", lastPlace + ".") .replace("{{NAME}}", a.user) .replace("{{LANGUAGE}}", a.language) .replace("{{SIZE}}", a.size) .replace("{{LINK}}", a.link); answer = jQuery(answer); jQuery("#answers").append(answer); var lang = a.language; lang = jQuery('<a>'+lang+'</a>').text(); languages[lang] = languages[lang] || {lang: a.language, lang_raw: lang.toLowerCase(), user: a.user, size: a.size, link: a.link}; }); var langs = []; for (var lang in languages) if (languages.hasOwnProperty(lang)) langs.push(languages[lang]); langs.sort(function (a, b) { if (a.lang_raw > b.lang_raw) return 1; if (a.lang_raw < b.lang_raw) return -1; return 0; }); for (var i = 0; i < langs.length; ++i) { var language = jQuery("#language-template").html(); var lang = langs[i]; language = language.replace("{{LANGUAGE}}", lang.lang) .replace("{{NAME}}", lang.user) .replace("{{SIZE}}", lang.size) .replace("{{LINK}}", lang.link); language = jQuery(language); jQuery("#languages").append(language); } }</script>





























































4Those RGB values don't match your image. From what I see, you've got RGB:
(0, 35, 149),(255, 255, 255),(237, 41, 57). – beaker – 2015-11-18T00:18:53.9338Storing the specified palette compactly is probably the trickiest part of this problem in most languages. Given that, it seems rather unfair to graphical solutions to permit ANSI output with a standard palette. Why not permit graphical solutions to use pure (0, 0, 255)/(255, 255, 255)/(255, 0 0) to level the playing field? – JohnE – 2015-11-18T00:19:06.243
15Each stripe takes up one third of the width. Might be more interesting to use the Naval variant: by a regulation dated 17 May 1853, the navy went back to using the 30:33:37 proportions, which it now continues to use, as the flapping of the flag makes portions farther from the halyard seem smaller. – Ben Jackson – 2015-11-18T00:19:47.597
34
echonot quite big enough – Digital Trauma – 2015-11-18T04:08:03.310How many lines are required with the ANSI text option? – dan04 – 2015-11-18T07:08:56.810
Since most browser consoles don't support ansi escape codes for coloring but do allow styling with
– George Reith – 2015-11-18T12:20:19.563%cand matching css declarations is that permitted? As in: http://codegolf.stackexchange.com/a/64159/11182Is a Windows batch file accepted? I mean to say a .cmd or .bat file. I'm new to this site, I don't know if that counts as a language. – ghosts_in_the_code – 2015-11-18T16:20:29.280
@ghosts_in_the_code Yes, Windows batch is an acceptable language here. There are plenty of answers in it around the site. – Alex A. – 2015-11-18T16:53:07.660
5@JohnE I agree. The rules on colors give the ASCII-art solutions a massive advantage. They also don't make the challenge any more "difficult" (merely adds bytes really) for the languages that can use arbitrary colors and disqualifies several cool languages that can't do arbitrary colors. – a spaghetto – 2015-11-18T22:26:40.053
3
Is the use of these emojis allowed ⚪️, as per this answer?
– Digital Trauma – 2015-11-18T22:39:57.203@BenJackson with your suggestions my css example would perform better than the regular version of the flag :) – Fabrizio Calderan – 2015-11-23T09:02:48.480
@Steve, for java, do import statements count against the byte total? My imports alone are 62 bytes lol. – Ashwin Gupta – 2016-04-21T23:10:07.497
1Finally, I found this page again. – neverMind9 – 2018-12-09T22:26:43.943