90
45
Write a program that takes in a string or text file whose first line has the form
width height
and each subsequent line has the form
x y intensity red green blue
where:
widthandheightmay be any positive integers.xandymay be any integers.intensitymay be any non-negative integer.red,green, andbluemay be any integers from 0 to 255 inclusive.
Your program must output a truecolor image in any common lossless image file format whose dimensions are width by height. Each x y intensity red green blue line represents a colorful star or orb that must be drawn on the image. There may be any number of stars to draw, including 0. You may assume the string or file has a trailing newline.
The algorithm for drawing the image is as follows, though you may implement it in any way you like as long as the result is identical:
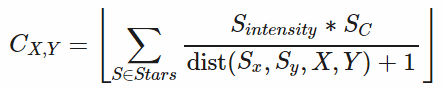
For every pixel (X,Y) in the image (where X is 0 at the leftmost edge and width-1 at the rightmost edge, and Y is 0 at the top edge and height-1 at the bottom edge), the color channel C ϵ {red, green, blue} (a value pinned between 0 to 255) is given by the equation:
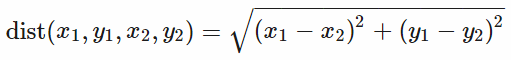
Where the dist function is either Euclidean distance:
Choose whichever distance function you prefer, based on golfability or aesthetics.
Each of the lines in the input besides the first is an element of the Stars set. So, for example, Sx represents the
xvalue on one of the input lines, and SC represents eitherred,green, orblue, depending on which color channel is currently being calculated.
Examples
Example A
If the input is
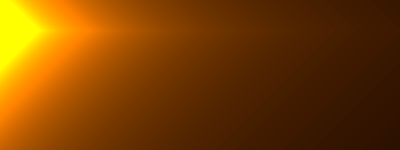
400 150
-10 30 100 255 128 0
the output should be

if you're using Euclidean distance, and

if you're using Manhattan distance.
Example B
If the input is
200 200
100 100 10 255 255 255
20 20 40 255 0 0
180 20 40 255 255 0
180 180 40 0 255 0
20 180 40 0 0 255
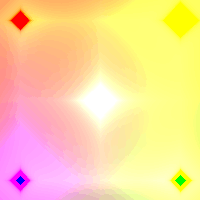
the respective outputs for Euclidean and Manhattan distance should be
 and
and  .
.
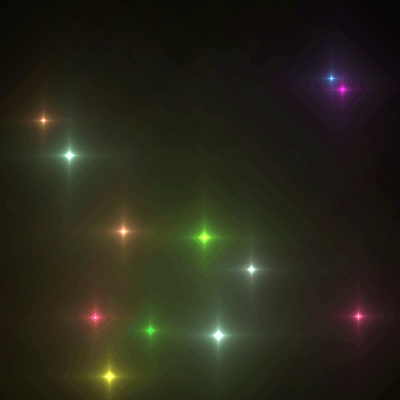
Example C
If the input is
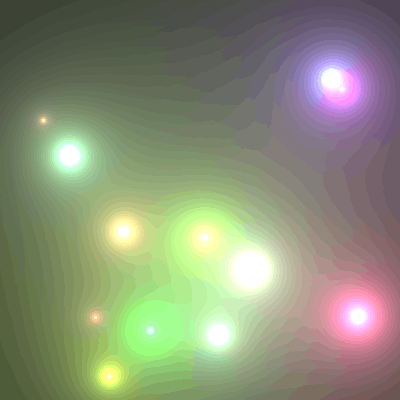
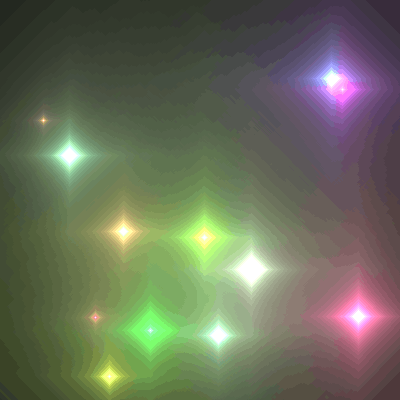
400 400
123 231 10 206 119 85
358 316 27 170 47 99
95 317 3 202 42 78
251 269 17 142 150 153
43 120 3 145 75 61
109 376 6 230 231 52
331 78 21 31 81 126
150 330 21 8 142 23
69 155 11 142 251 199
218 335 7 183 248 241
204 237 13 112 253 34
342 89 18 140 11 123
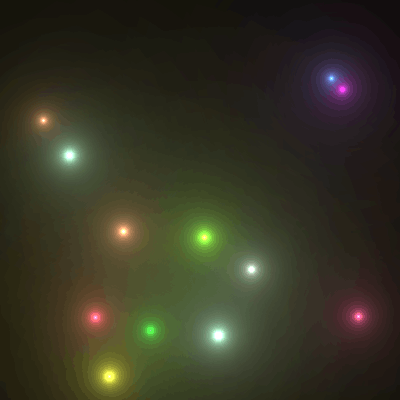
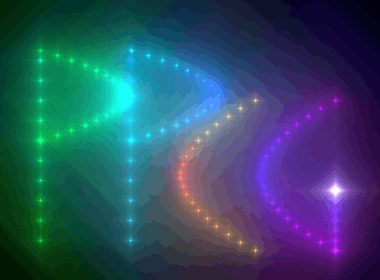
the output should be

if you're using Euclidean distance, and

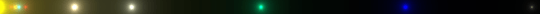
if you're using Manhattan distance.
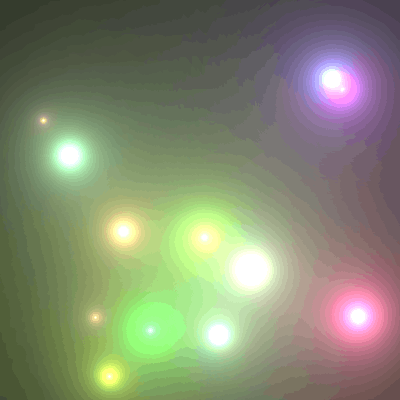
Example D
If the input is
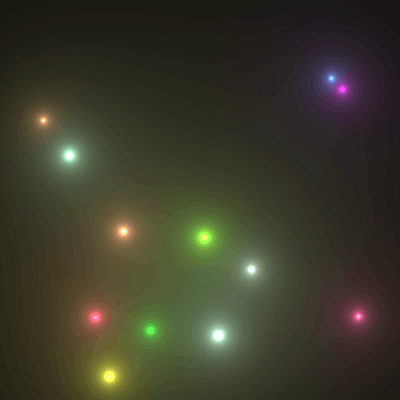
400 400
123 231 5 206 119 85
358 316 5 170 47 99
95 317 5 202 42 78
251 269 5 142 150 153
43 120 5 145 75 61
109 376 5 230 231 52
331 78 5 31 81 126
150 330 5 8 142 23
69 155 5 142 251 199
218 335 5 183 248 241
204 237 5 112 253 34
342 89 5 140 11 123
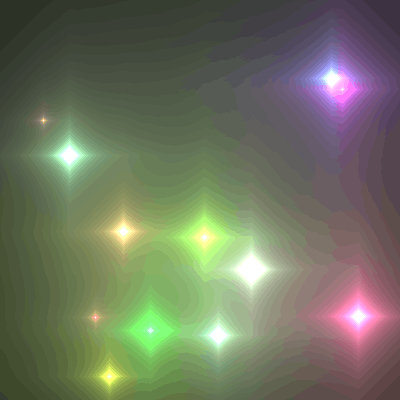
the output should be

if you're using Euclidean distance, and

if you're using Manhattan distance.
Example E
If the input is
100 1
then the output should be a 100 pixel wide by 1 pixel tall image that is completely black.
Notes
- Take the input string or the name of a text file that contains it from stdin or the command line, or you may write a function that takes in a string.
- "Outputting" the image means either:
- Saving it to a file with the name of your choice.
- Printing the raw image file data to stdout.
- Displaying the image, such as with PIL's
image.show().
- I won't be checking that your images are pixel perfect (Stack Exchange lossily compresses images anyway) but I will be very suspicious if I can visually tell any difference.
- You may use graphics/image libraries.
Winning
The shortest submission in bytes wins. In case of ties, the earliest submission wins.
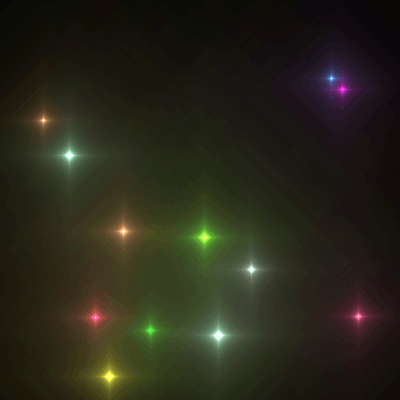
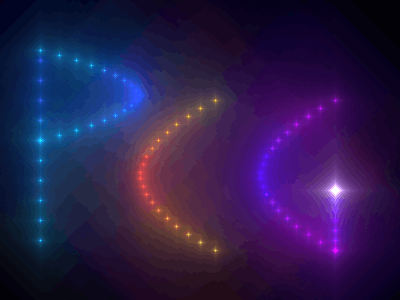
Fun Bonus: Give the input for a truly spectacular output image.













38+1 Wow. This is gorgeous. (And an appropriate time for posting, as we hear word from a healthy New Horizons spacecraft!) – BrainSteel – 2015-07-15T01:02:05.453
Does the input have to be in that space separated format, or can it be comma separated? Anyways, +1. – Maltysen – 2015-07-15T01:34:19.977
1@Maltysen Space separated. (I know that's stingy but it's easier than allowing a dozen input variants.) – Calvin's Hobbies – 2015-07-15T01:35:47.407
4I can't decide if the orbs or stars are more beautiful. – trichoplax – 2015-07-15T02:14:26.663
For pixel-perfection you could compare the bitmap's hash – Tobias Kienzler – 2015-07-16T17:59:38.923
Really beautiful. Just one thing that is missing on the formula: C(x,y) = min(formula, 255), since that for small distances, the color goes out of the roof. – gibertoni – 2015-07-18T20:56:59.957
@KuramaYoko Good point. Everyone seems to have accounted for that but I've made it clear that the color is pinned between 0 and 255. – Calvin's Hobbies – 2015-07-19T10:37:06.033