18
2
My challenges tend to be a little bit hard and unattractive. So here something easy and fun.
Alcuin's sequence
Alcuin's sequence A(n) is defined by counting triangles. A(n) is the number of triangles with integer sides and perimeter n. This sequence is called after Alcuin of York.
The first few elements of this sequence, starting with n = 0 are:
0, 0, 0, 1, 0, 1, 1, 2, 1, 3, 2, 4, 3, 5, 4, 7, 5, 8, 7, 10, 8, ...
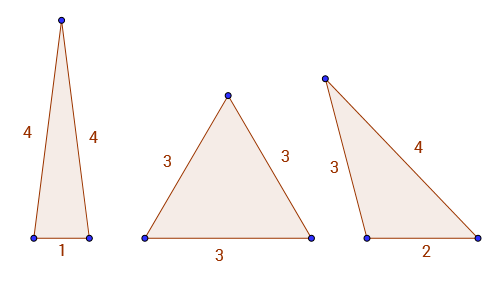
For instance A(9) = 3, because the only triangles with integer sides and perimeter 9 are 1 - 4 - 4, 3 - 3 - 3 and 2 - 3 - 4. You can see the 3 valid triangles down below.

There are some quite interesting pattern in this sequence. For instance A(2*k) = A(2*k - 3).
For more information, see A005044 on OEIS.
Challenge
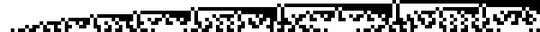
But your challenge is about the binary representation of these numbers. If we convert each sequence number to it's binary representation, put them in column vectors and line them up, it creates a quite interesting binary picture.
In the following picture you can see the binary representation of the sequence numbers A(0), A(1), ..., A(149). In the first column you can see the binary representation of A(1), in the second column the representation of A(1), and so on.

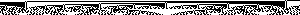
You can see some sort of repeating pattern in this picture. It even looks kinda like fractals, if you look for instance at the image with the sequence numbers A(600), A(601), ..., A(899).

Your job is to generate such an image. Your function, your script will receive two integer 0 <= m < n, and it has to generate the binary image of Alcuin's sequence A(m), A(m+1), A(m+2), ..., A(n-2), A(n-1). So the input 0, 150 generates the first picture, the input 600, 900 the second picture.
You can use any popular graphics format you want. Let's say every format that can be converted to png using image.online-convert.com. Alternatively, you may display the image on screen. No leading white rows are allowed!
This is code-golf. So the shortest code (in bytes) wins.




3Eh, I was interested in doing this challenge until I got to the part about creating a binary image. It seems like an extraneous step. I don't feel like learning a library for image creation in Python, and I expect that if I did, there wouldn't be much to golf. – xnor – 2015-04-22T21:40:27.927
1
@xnor: Then use some simple image format like PBM.
– Jakube – 2015-04-22T21:44:27.103Is it
white=1 and black=0or the other way around? – Maltysen – 2015-04-22T22:16:50.187@Maltysen
white=0 and black=1. So the other way.A(0)produces a white column,A(9)=3produces a white column with 2 black pixel at the bottom. – Jakube – 2015-04-22T22:18:58.723Is
A(2*k) = A(2*k - 3)a typo? Wouldn't that mean that the sequence would be periodic with period 3? – Martin Ender – 2015-04-22T22:30:14.743@MartinBüttner Nope,
khas to be an integer. ThereforeA(6) = A(3)butA(6) != A(9). But be aware that this little fact has nothing to do with the challenge at all. – Jakube – 2015-04-22T22:39:26.907@Jakube Oh, I see. That makes sense. – Martin Ender – 2015-04-22T22:40:43.677
1Are you sure the first image is correct? It has
0,0,0,1,0,2while the list at the beginning of the question says0,0,0,1,0,1. – Maltysen – 2015-04-22T22:57:10.727@Maltysen Your right. Had a little bug in my own program. Replaced them with correct images now. – Jakube – 2015-04-22T23:11:07.107
Should the "pixels" be 1 pixel sized and rectangular? – randomra – 2015-04-23T02:21:00.167