56
6
Winter Bash 2014 is on its prime and don't we all love the hats? Especially the secret hats!
So why not draw one of secret hats?
The challenge
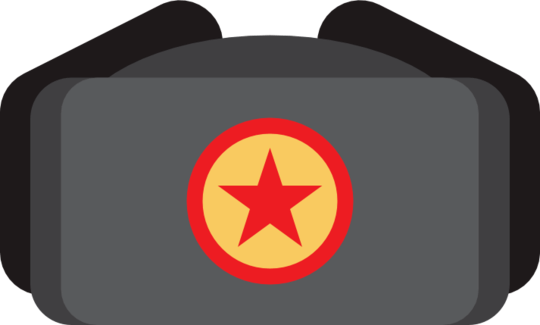
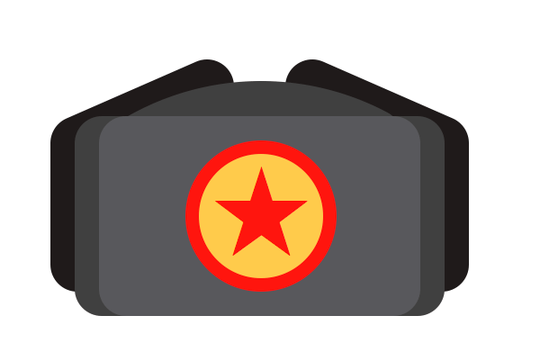
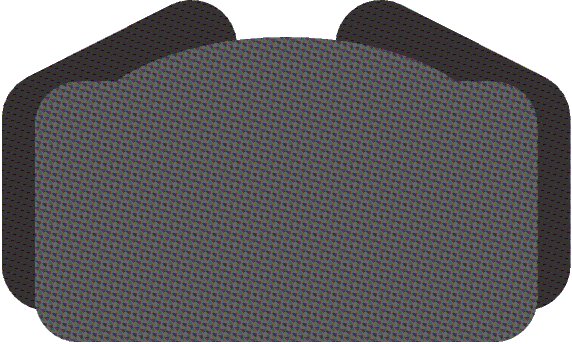
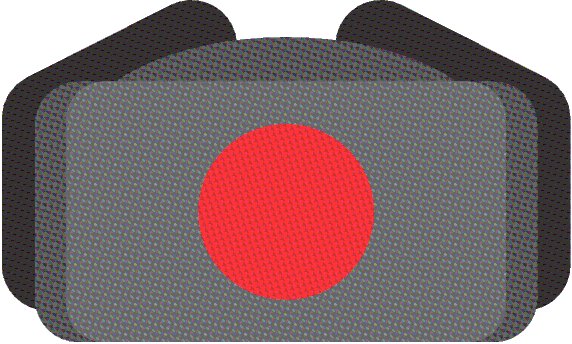
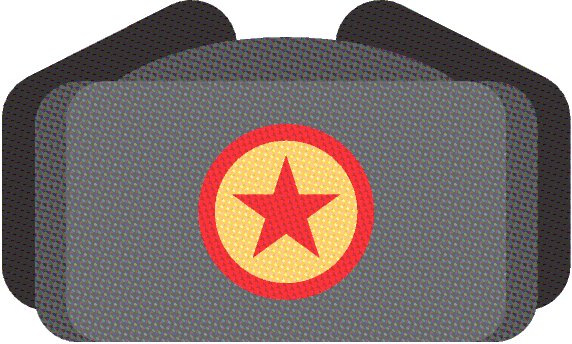
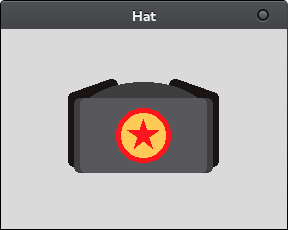
Your task is to draw the Warm Welcome Hat in proportion, in a language of your choice and having an exact construction as appearing on this page.
As always, you can render the hat to a file or screen using vector or raster graphics. If your output is rasterised, your image must have dimensions of 400x400 pixels or more.
Moreover, the actual contents of the hat (the area of the bounding rectangle of the colored parts of the image) should cover more than 40% of your output image.
Specifications
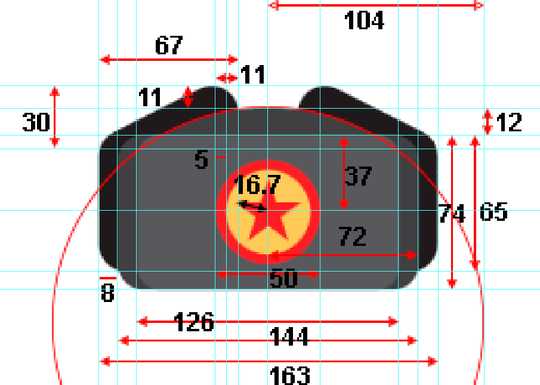
The image below lists out various dimensions of the hat. All dimensions are in the unit, for example, pixels. All border radius in the image are to be drawn with a radius of 13 units.

Colors:
- Red in the star and circular ring - rgb(255, 28, 34)
- Yellow in the circle - rgb(255, 202, 87)
- Lightest grey - rgb(88, 88, 92)
- Darkest grey - rgb(31, 26, 26)
- Middle grey - rgb(64, 64, 64)
Scoring
This is code golf, so the shortest answer (in bytes) wins.
As a word of warning, using existing compression (like embedding a compressed GIF) falls into several standard loopholes.









About the suggested edit: I chose to reject. I see the image displaying correctly as it is. – mbomb007 – 2017-11-19T04:47:15.677