29





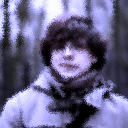
It's winter, and the time of year has come for it to start getting cold (and for strange colorful headcloths to start appearing... soon). Let's write some code to make avatar pictures and other images frozen over, to fit the theme!
Input
The input to submissions to this challenge should be an image (the image to make frozen) and a number (the threshold, which will be explained later).
You may input the image in any way your language supports them (a file path or URL as an argument, taking it from the clipboard, dragging and dropping an image, etc.) and in any format listed here that expresses colors in RGB (you can support / require RGBA instead if you want, but this is not a requirement).
You can input the number in any way you would like as well (command line argument, STDIN, input dialog, etc.), with the exception of hardcoding it into your program (ex. n=10). If you use a file path / URL for the image, it must be input in this manner as well.
Output
The program must process the image according to the description below and then output it in any way you would like (to a file, showing it on screen, putting it on the clipboard, etc.).
Description
Submissions should process the image with the following three steps. n refers to the number that your program received as input along with the image.
Apply a blur of radius
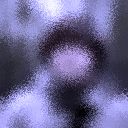
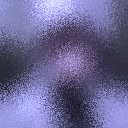
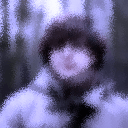
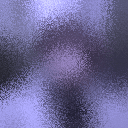
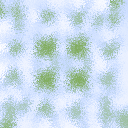
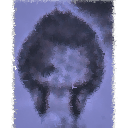
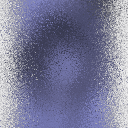
nto the input image by replacing each pixel's R, G, and B values with the average R, G, and B values of all pixels within a Manhattan distance ofnpixels, ignoring all out-of-bounds coordinates. (I.e. all pixels where the sum of the difference in X and the difference in Y is less than or equal ton.)(note: I used a Gaussian blur for the images above because there was a convenient built-in function for it, so your images might look a little different.)
Set each pixel to a random pixel within a distance of
n/2pixels ("distance" is defined the same way as in the previous step).This should be done by looping through the image and setting each pixel to a random pixel in this range, so some pixels might disappear entirely and some might be duplicated.
All changes must apply at the same time. In other words, use the old values of the pixels (after step 1 but before this step), not the new values after setting them to a random pixel.
Multiply the "blue" RGB value of each pixel by 1.5, capping it at 255 (or whatever the maximum value for a band of pixels is) and rounding down.
Rules
You may use image libraries / image processing-related functions built into your language; however, you may not use any functions that perform one of the three major tasks mentioned in the description. For example, you can't use a
blurfunction, but agetPixelfunction is fine.This is code-golf, so the shortest code in bytes wins!












1Step 1 has two points which need clarifying. Firstly, which metric? You say Manhattan (L-1) and describe L-infinity. Secondly, how should image boundaries be handled: no wrapping, reducing the denominator to average only over pixels inside the boundary? Step 2 has one point which needs clarifying: is the sampling from a copy of the image after step 1, or can changes from early in step 2 propagate? For step 3, capping at 255 is only appropriate in a 24-bit colour model, and the question doesn't anywhere require that. – Peter Taylor – 2014-12-02T22:54:47.483
@PeterTaylor I've tried to clarify all of those points, except for the first one. I don't really understand what you're saying;
dx <= n && dy <= nis an accurate representation of Manhattan distance, is it not? – Doorknob – 2014-12-02T23:02:20.397No, Manhattan distance is |dx| + |dy| <= n. – Peter Taylor – 2014-12-02T23:03:04.830
@PeterTaylor Alright, thanks, I've fixed that as well. – Doorknob – 2014-12-02T23:05:12.213
Is 2D convolution with a matrix considered "image processing-related"? – COTO – 2014-12-03T01:12:13.570
@COTO It doesn't matter, since it doesn't perform one of the three major tasks mentioned in the description. (See the first bullet point of the "rules" section.) – Doorknob – 2014-12-03T01:13:29.253
You can use it to perform the blur in step one. Just make the kernel a diamond of
1's. – COTO – 2014-12-03T01:14:44.920@COTO It still doesn't perform that task; it only helps in doing so. – Doorknob – 2014-12-03T01:16:40.080
is
n/2rounded or floored? – stokastic – 2014-12-03T14:27:09.247@TheBestOne People in Florida did too, but it's not cold here. They're just Floridians. – Geobits – 2014-12-03T15:51:58.243
1@stokastic I think "within a distance of n/2 pixels" is a perfectly valid statement without rounding/flooring n/2 at all (so effectively, "floored", I think). – Martin Ender – 2014-12-03T16:05:11.357
@stokastic Just to verify, yes, Martin's interpretation is correct. – Doorknob – 2014-12-04T02:02:05.653