36
6
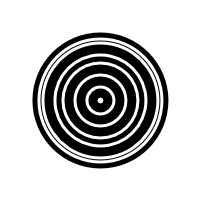
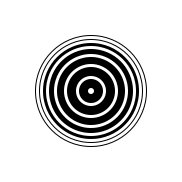
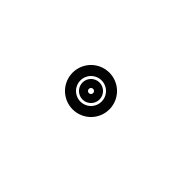
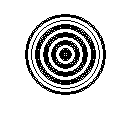
First, study this puzzle to get a feel for what you will be producing.
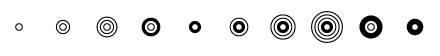
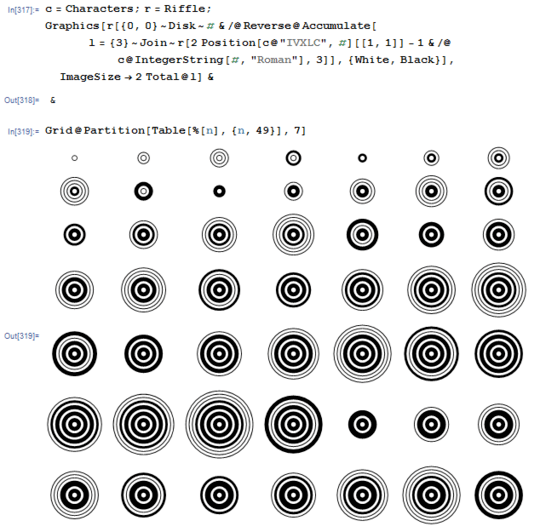
Your challenge is to write a program or function which will output a circular graphic like the ones from the puzzle, given a (base 10) number between 1 and 100 (inclusive). This is similar to this challenge, except that you will be producing a graphic rather than roman numerals. The following circles represent the numbers 1-10, from left to right:

As the answer to the puzzle states, your graphic should read like a roman numeral from the inside-out, where the line thickness represents the roman numeral symbols and the entire graphic represents the number. For your reference, here are the line thicknesses which you will need. Each line should have a 3px padding between it and the next.
Number Roman Numeral Line Width
1 I 1px
5 V 3px
10 X 5px
50 L 7px
100 C 9px
Please post a sample or two of your output. Assume input is correct, standard loopholes, etc and so forth. This is code golf, so fewest bytes win. In the event of a tie, most votes win. Good luck!


 (1)
(1)
 (24)
(24) (104)
(104)
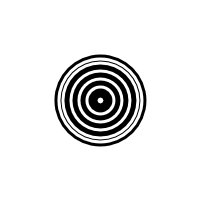
 (1903)
(1903)
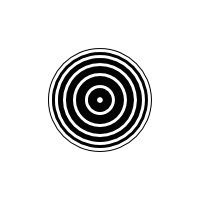
 (3999)
(3999)




3Is the correct absolute size of the image necessary, or is it sufficient to have the right relative sizes? – David Zhang – 2014-11-26T07:43:19.230
@DavidZhang Yes, please stick to the line and padding sizes that I listed, for fairness sake. – Rip Leeb – 2014-11-26T12:38:36.383