47
14
it's a-me!
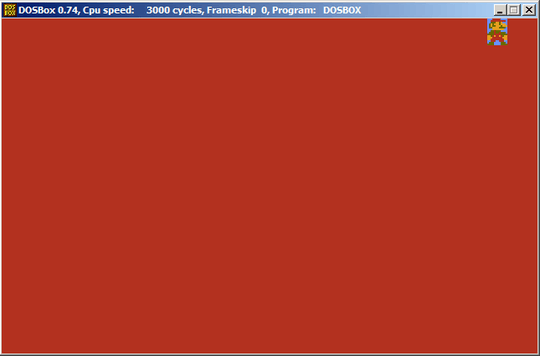
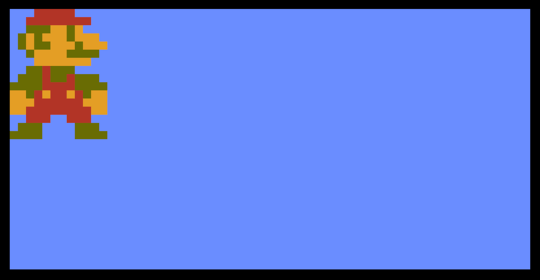
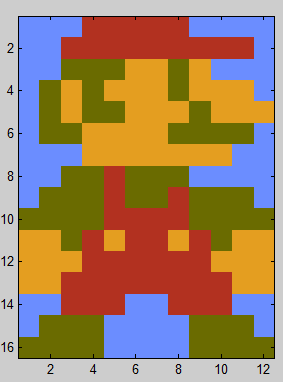
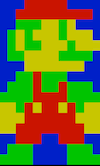
Today's task is simple: write a program, or a function that displays the idle small Mario sprite, from Super Mario Bros, on NES, over a blue background.
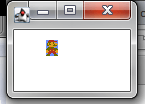
Any kind of entry is valid as long as it displays those 12 * 16 pixels anywhere on the screen / window / browser.
(EDIT: the displayed image can be scaled up if your language can't do pixel art. You can also output ASCII art or HTML art, but using the right colors.)
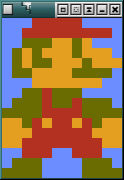
Image (zoomed 400%):

You must use the following colors:
- blue: #6B8CFF
- red: #B13425
- green/brown: #6A6B04
- orange: #E39D25
Shortest program (in number of characters) wins!
Standard loopholes apply (especially, no network connexion allowed), but hardcoding and displaying an image file in your program is allowed. (entries using this trick will be rank separately)
Here we go!
Current Leaderboard
Shortest answer using code only:
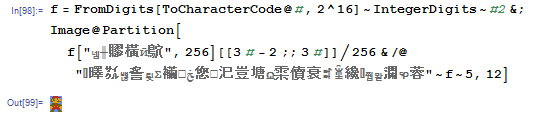
- Mathematica, 141. https://codegolf.stackexchange.com/a/39916/10732 (by Martin Büttner)
- Bash, 158. https://codegolf.stackexchange.com/a/40002/10732 (by hpsMouse)
- ...
Shortest answer using some kind of hardcoded image:
- HTML, 102b. https://codegolf.stackexchange.com/a/39923/10732 (by xem and NiettheDarkAbsol)
- PHP, 131b. https://codegolf.stackexchange.com/a/39926/10732 (by NiettheDarkAbsol)
- ...




















3Can we make a piet program that looks like him? – Conor O'Brien – 2015-10-10T22:45:13.563
Can output be to the terminal (i.e colorama in Python)? – ckjbgames – 2017-02-07T21:51:37.210
sure, no prob... – xem – 2017-02-08T08:34:19.113
Q. Regaring the category "code only"... does using a single HTML element only for the purpose of injecting JS output disqualify an entry in that category? – Bumpy – 2017-07-20T14:47:57.757
Q. Regarding HTML output... instead of line breaks to denote rows in the grid, is it within the rules to rely on the browser window being sized particularly so its contents wrap automatically to produce the same effect? – Bumpy – 2017-07-20T14:53:10.717
@bumpy yep, you're free to use a single HTML element and rely on resizing – xem – 2017-07-20T19:18:35.527
1@xem, you would not happen to have any copies of the original images, would you? The posted links are showing
410: GoneErrors – Taylor Scott – 2018-02-27T01:29:25.6831@TaylorScott thanks for the notification! fixed. – xem – 2018-02-27T07:26:19.690
2Also, creating a file is not allowed? It has to be displayed? – Martin Ender – 2014-10-16T14:35:28.413
1I don't see any pattern in that image. So it all comes down to the best compression one can use in a language. – Optimizer – 2014-10-16T14:36:29.480
@Optimizer Looks like RLE could work well. – Martin Ender – 2014-10-16T14:38:27.530
Sorry for the mistakes, I fixed them and added a zoomed version of the image. @MartinBüttner you can create a file but your program must display it. And yeah, it's a basic compression challenge. – xem – 2014-10-16T14:47:33.830
@Optimizer no pattern, but there's a lot of symmetry in the lower half on the image – xem – 2014-10-16T14:50:06.790
@xem damn, no CJam then ;) – Martin Ender – 2014-10-16T14:52:00.357
why, CJam is afraid of symmetry? – xem – 2014-10-16T14:53:26.587
@xem no color output in CJam. Only text in one color – Optimizer – 2014-10-16T14:55:28.530
@Optimizer or an image ;) – Martin Ender – 2014-10-16T14:59:17.863
20Nitpicking: That's Mario, not Super Mario. – Dennis – 2014-10-16T18:57:18.780
It's Mario Mario actually. But Super Mario is more popular :P – xem – 2014-10-16T18:58:18.743
I would like to see someone do this in .NET – 4 Leave Cover – 2014-10-17T00:50:31.370
As a random added thing, the number of character changes required to convert from normal Red-outfit Mario to Fireball-launching White-outfit Mario. Haha :P – Compass – 2014-10-17T16:56:12.873
5What a fun idea...Here's an idea for a sequel challenge: Take the Mario image (Any format) and turn it into an image of Luigi! – Zibbobz – 2014-10-17T18:22:15.407