27
8
Being a big fan of the Rubik's cube and of cool art, I've been working on combining the two together to do some really cool stuff. Basically solving miniature Rubik's cubes to form rudimentary pixels in the formation of Rubik's cube art. Examples of such art can be seen via this link: http://google.com/search?q=rubik%27s+cube+art
Now, the purpose of this Code Golf is to create code that accepts an image as input, and then converts it in the following manner:
The image is initially reduced to web-safe grayscale colors. The reason behind this is because we need to isolate the web-safe grayscale palette (i.e. 000000, 333333, 666666, 999999, CCCCCC, and FFFFFF). An algorithm on the colorimetric method of converting to grayscale is available at: http://en.wikipedia.org/wiki/Grayscale#Colorimetric_.28luminance-preserving.29_conversion_to_grayscale, should you wish to use that as inspiration.
One would then render out the grayscale to the appropriate colors. To break it down quickly: 000000 will refer to Rubik's blue, 333333 will refer to Rubik's red, 666666 will refer to Rubik's green, 999999 will refer to Rubik's orange, CCCCCC will refer to Rubik's yellow, and FFFFFF will refer to Rubik's white.
I would rather that your resulting code can render from the photo's palette straight to Rubik's colors. The two-stage method from converting to web-safe grayscale and then to the corresponding Rubik's palette is just to give you an idea on the logic behind the process, but if it is easier for you to do this, by all means do so.
The actual RGB values for the Rubik's palette must correspond to the following:
- Red: #C41E3A
- Green: #009E60
- Blue: #0051BA
- Orange: #FF5800
- Yellow: #FFD500
- White: #FFFFFF
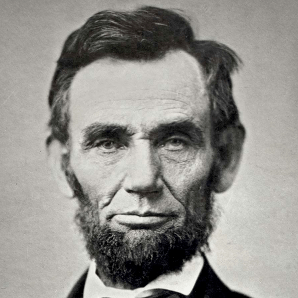
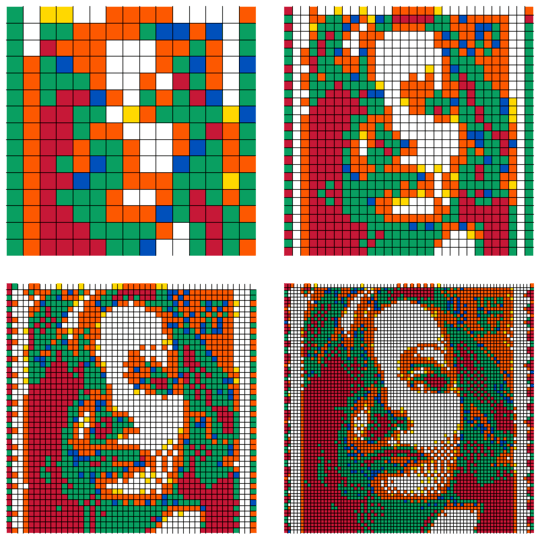
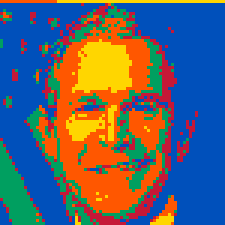
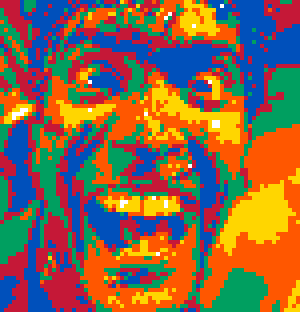
To give you an example, I have cropped Abraham Lincoln's head from the following picture:  , and rendered the algorithm to produce the following:
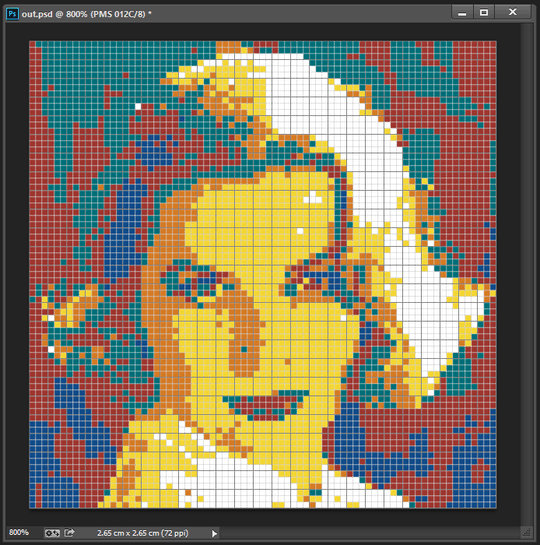
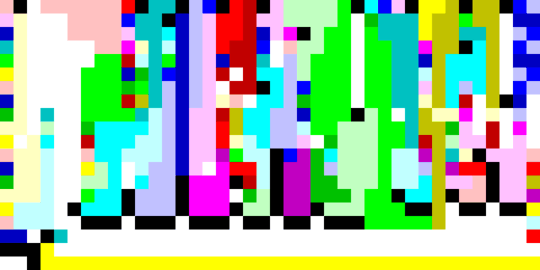
, and rendered the algorithm to produce the following:

The grid is there so that you can see how each individual miniature Rubik's cube would have to be configured to make up the image. The true size of the resulting image is 45 pixels by 45 pixels, meaning (45/3) * (45/3) = 15 * 15 = 225 miniature Rubik's cubes would be used to make this image. I am not expecting you to present the resulting image with a grid as I have.
So this is what's required:
The image to be processed by this algorithm must be x pixels wide by y pixels high, such that x and y are multiples of 3. This is to aid with the ease of rendering as part of a Rubik's cube mosaic. If your image is quite large, reducing it to something around the 45 x 45 to 75 x 75 or thereabouts in dimensions prior to processing is advised. Bear in mind, this resizing component is OPTIONAL.
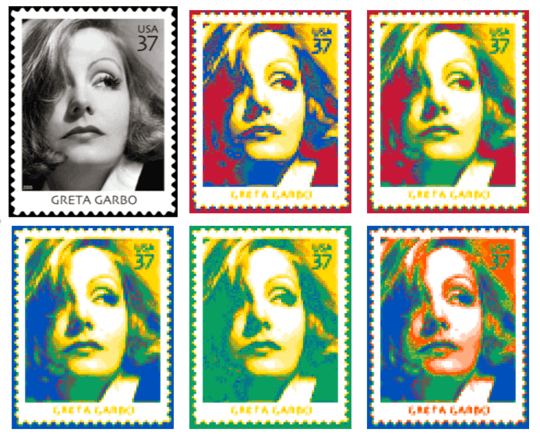
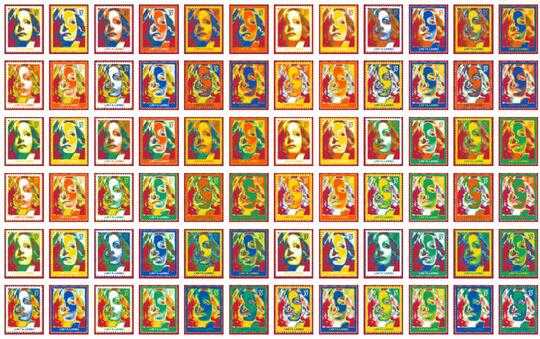
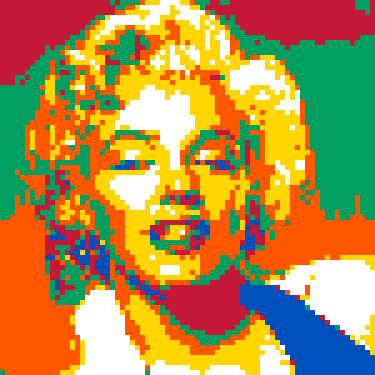
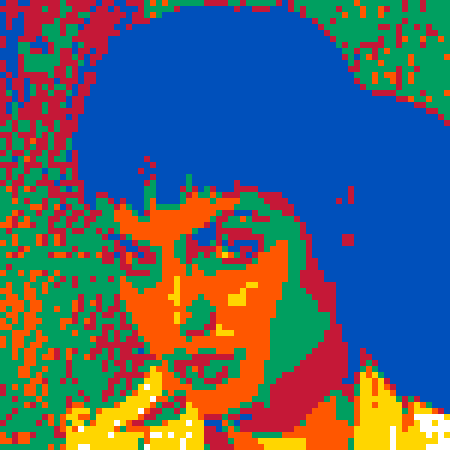
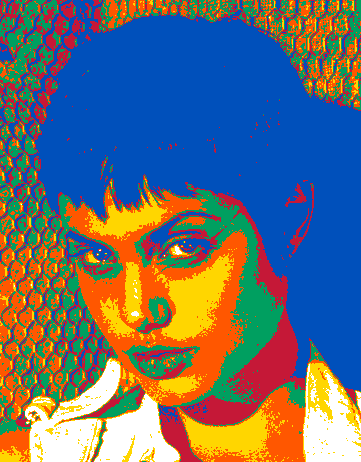
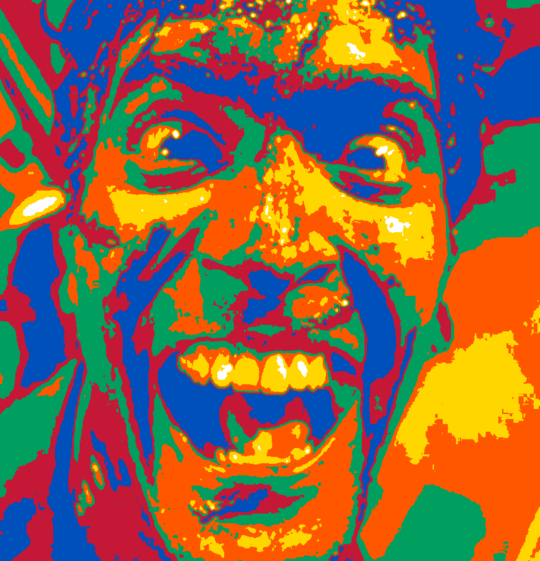
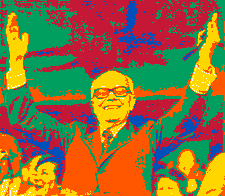
The image needs to be converted to the sextacolored Rubik's cube palette to create the mosaic.
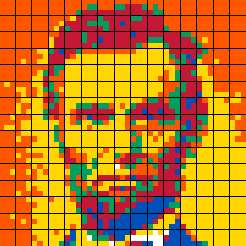
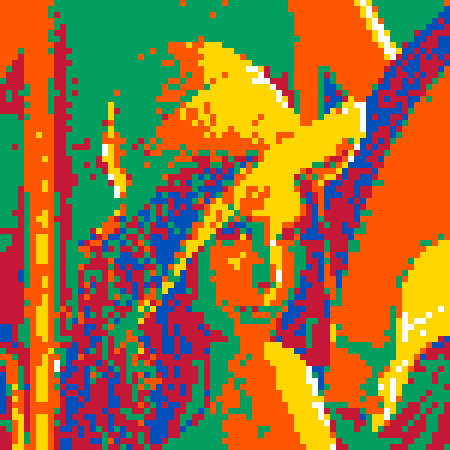
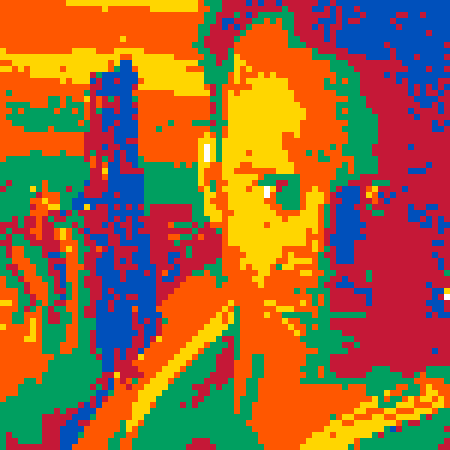
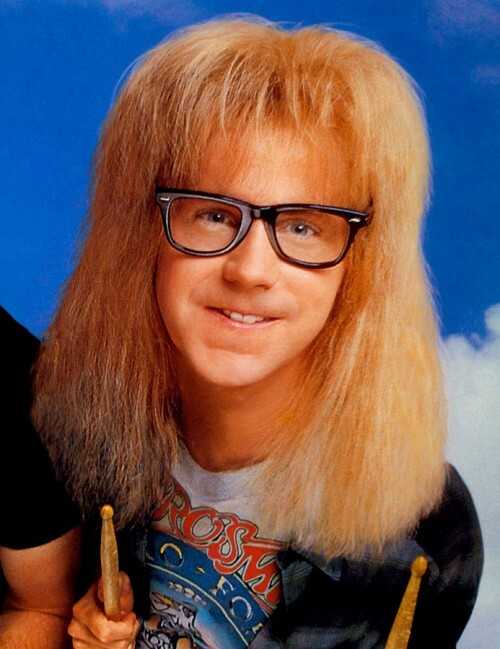
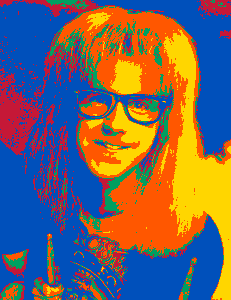
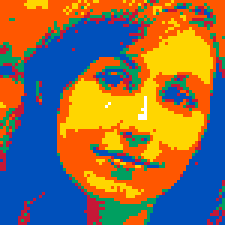
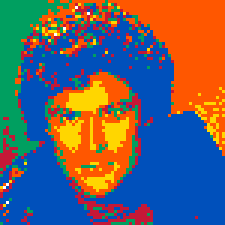
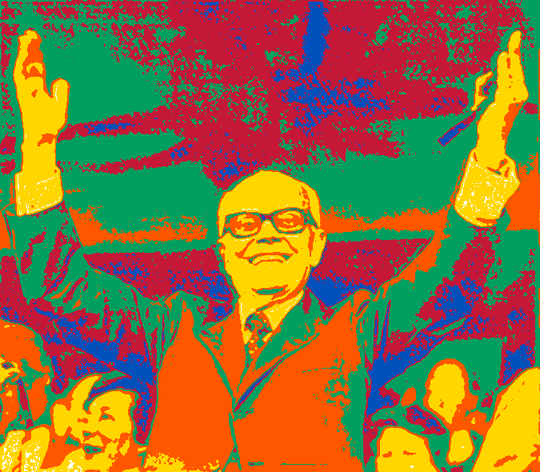
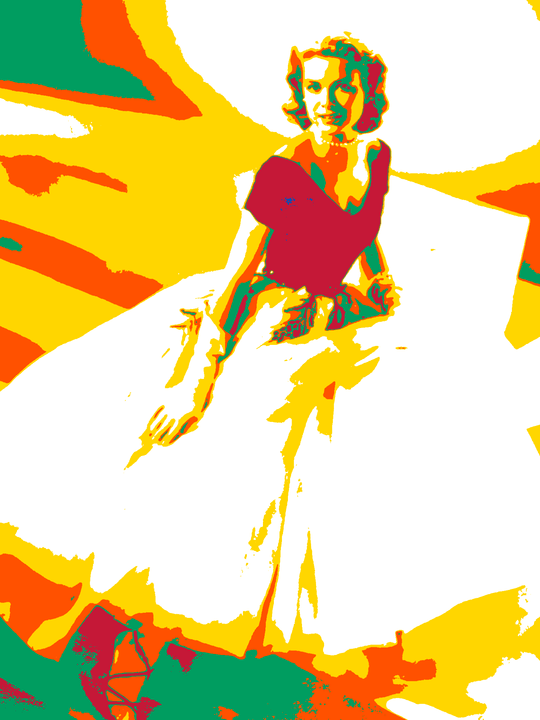
The resulting image needs to be a valid graphic file after processing. To prove your code works, run it against an image of one of the presidents of the United States of America, or a well known Hollywood celebrity. I have already used Abraham Lincoln in my example, so this president can no longer be used. Ensure that you provide the language you have used, the byte count as well as the president/celebrity used to test your code, including before and after shots...
Each entry must have a unique president/celebrity as their test case. I will not accept duplicates. This will ensure that duplicate results are not used to test different code entries. It's all very well to say that your code works, it's another thing to prove it.
5. Shortest code wins.
I'm changing this to a popularity contest... I'd rather see who can do this without having to compete on byte count... So I'll award this along with a bounty after the 28th of February, 2014.

































 Finally; the algorithm is far from optimal.
Finally; the algorithm is far from optimal.














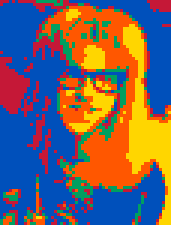
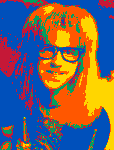
 After
After

 After
After

4I think it would be better if you'd add the Rubik RGB values to the post instead of relying on a link. – SztupY – 2014-02-16T11:27:35.890
Does "image to be processed must be x pixels wide by y pixels high" mean that resizing is part of code or that image is pre-processed to required size? – user2846289 – 2014-02-16T12:31:07.467
Are there any impossible states of a Rubik's Cube if you only constrain one face? – Nick T – 2014-02-16T17:40:57.937
An extra addition would be to make all the cubes solvable
– TheDoctor – 2014-02-16T23:06:35.827@SztupY Done, I didn't think you were the type of coder who would be too busy to click on an extra link though...? – WallyWest – 2014-02-16T23:07:26.097
@VadimR You need to take the entire sentence into context... The image needs to have dimensions which are multiples of 3... Resizing is optional... – WallyWest – 2014-02-16T23:08:20.287
@NickT Could you elaborate on that? I'm trying to understand the relevance... – WallyWest – 2014-02-16T23:09:01.947
@TheDoctor There have been a few questions on CodeGolf.SE that deal with the solving of cubes... But the rule of thumb with Rubik cube art is that by general rules all 3x3 configurations displayed when you cubify an image are solvable. But we'll leave that for another question altogether... ;) – WallyWest – 2014-02-16T23:11:18.677
1
@WallyWest You would LOVE my app MineCam, it does this, but rather than making squares, it uses mine craft blocks, and it also does it 15 times per second with the real time iPhone camera, thus converting the whole world around you into a mine craft universe. https://itunes.apple.com/us/app/minecam/id675845303?mt=8 (If only it could also generate a seed for said world hahahaha)
– Albert Renshaw – 2014-02-16T23:21:42.450@AlbertRenshaw I may not be a big fan of Minecraft, but that sounds pretty cool... Just downloaded it ;) – WallyWest – 2014-02-16T23:22:58.583
2@WallyWest: it's not about lazyness. The problem should give you all information you need to get started, even if the rest of the internet is down. In a year or two, that link might be taken down and noone will update the link. If you provide enough information about how to create web-safe grayscale colors (which is not necessary to solve the problem) you could've just easily added a small mapping table, like
#000000 => #0051BA, etc. – SztupY – 2014-02-17T01:28:07.557@SztupY I never mentioned laziness... but you've made a valid point... – WallyWest – 2014-02-17T03:08:08.297