48
14
Requirements
For the sake of the challenge let's define a unit:
A unit is defined as any point that compose the grid in which the face is drawn (pixels for screen, characters for ASCII art, etc..).
The minimal requirements for the face are:
A smiley face is composed of a shape that resemble a circle (not necessarily perfect) of any radius. There must be at least 1 unit for each of the two eyes and at least 2 units for the mouth. Both eyes and mouth should be within the face shape. The mouth can be oriented however you want (happy, sad, indifferent, etc..).
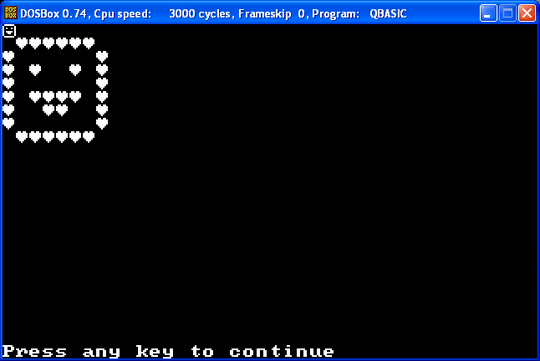
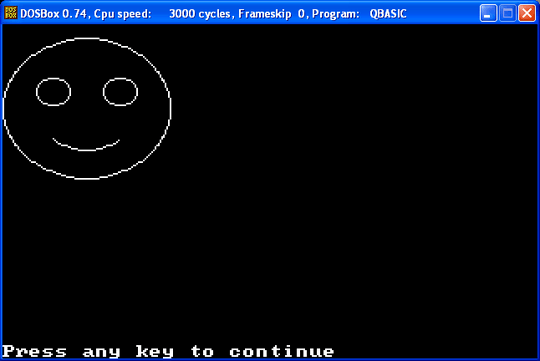
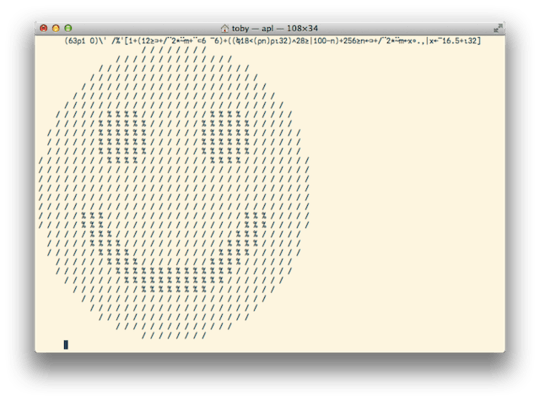
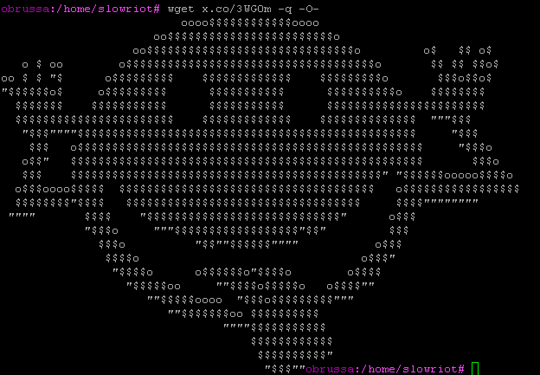
Here's an example of the output:
0 0 0 . . .
0 . . 0 . o o .
0 --- 0 . \_/ .
0 0 0 . . .
Goals
Of course the main goal is to come up with the shortest code possible, but art is also important.
Winner
The winner is chosen based on the amount of votes from the users, in, at least, the next 5 days.






 ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯












Similar: http://codegolf.stackexchange.com/questions/8932/smile-just-smile/8970#8970
– DavidC – 2013-12-29T02:16:04.2875Wow, 8 questions on the hot question list. Our site should be getting more traffic. – Justin – 2013-12-29T06:27:09.420
Isn't indifferent face strictly easier than happy, and sad sometimes more difficult? – o0'. – 2013-12-29T13:50:49.073
2Not going to make this an answer since it doesn't fit the minimum requirements, but I wanted to chime in...
alt + 1andalt + 2will produce ☺ and ☻ respectively. For the sake of argument I'll consider thealtkey press a character and call that 2 characters. – Dryden Long – 2013-12-30T17:30:15.953Javascript Bookmarklet:
javascript:b=document.body;b.innerHTML='<font size="200">☹'(Posted here as this post is now protected) – chanchal1987 – 2013-12-31T16:26:32.5471Will this thread ever end? :) – avall – 2014-01-13T10:43:34.693