10
2
Construct a program or function that takes input in form of
<width>, <height>, <color1>, <color2>
and generates an output such that first row alternates between pixels of color <color1> and <color2> with a period of <height>. For each row that follows, the period shall be <height> - <row number>. Note that <color1> always begins the row.
Sample Output
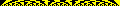
Input 120, 6, #000000, #FFFF00:
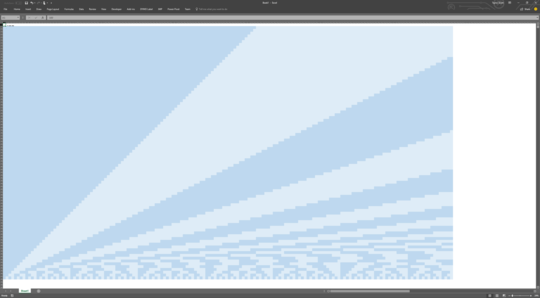
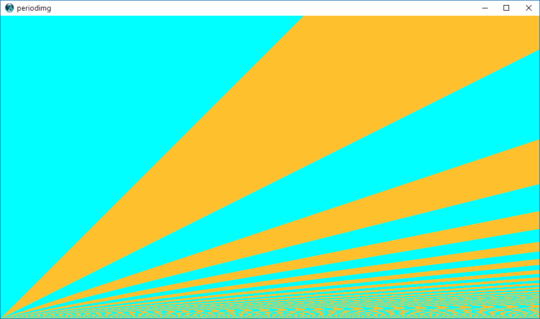
Input 80, 50, #000000, #FFFF00:
(Sample output has been scaled for clarity)
This is code-golf, so the shortest valid entry in bytes wins.






Is that a fractal? Does it have a fractal dimension? – PyRulez – 2017-10-28T20:38:12.740