46
8
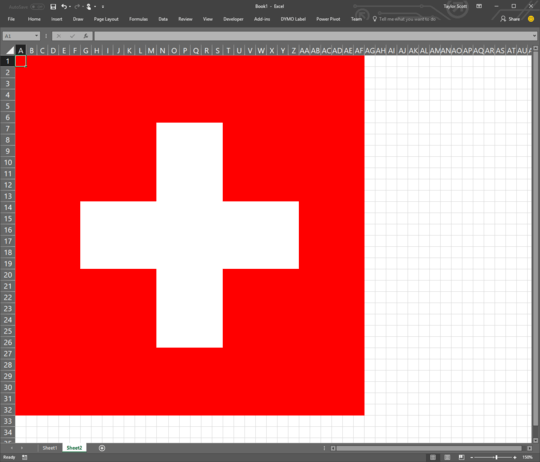
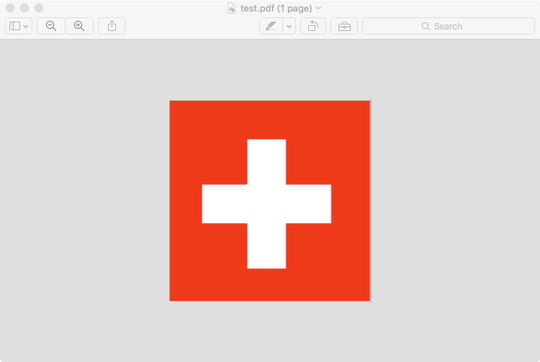
Task: Output the Swiss flag.
Happy Swiss National Day / Schweizer Bundesfeiertag / Fête nationale suisse / Festa nazionale svizzera / Fiasta naziunala svizra!
Details:
The flag consists of a white (#FFFFFF) cross on a red (#FF0000) background. The cross consists of a 6x6 square with arms of size 6x7 glued to each side. The cross is in the center of the 32x32 square background having a distance of 6 units to each side. (Source)
The output size can be chosen by the participant, but the image must exactly match these proportions, this means its size must be a multiple of 32.

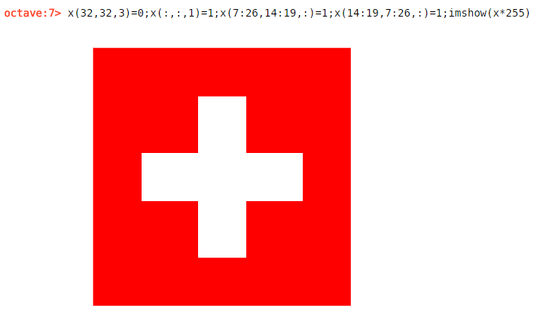
A minimal version would look like so:


























1In some versions of the flag challenges, colored ASCII output was allowed, but you have not included [tag:ascii-art]. Just to confirm, ASCII output is not allowed? – Stephen – 2017-07-31T22:25:28.537
1Right, only the widely known image formats are allowed as well as output on the screen. – flawr – 2017-07-31T22:26:34.473
20
echo- I assume this is not allowed – Digital Trauma – 2017-07-31T23:03:02.910I see a blue CH, I don't see why this should be allowed. – flawr – 2017-07-31T23:18:00.440
How widely-known do you mean? Does something like pbm qualify?
– Tutleman – 2017-07-31T23:22:49.8271
@Tutleman I think it does
– Luis Mendo – 2017-08-01T00:33:48.560Are the usage of library allowed ? Low level languages does not provide graphic tools in their standard library – HatsuPointerKun – 2017-08-01T01:12:37.617
@Hatsu this is always allowed if you specify the ones you use – Felix Dombek – 2017-08-01T03:35:31.083
Can the white portion of the flag be transparent? – Post Rock Garf Hunter – 2017-08-01T15:25:16.777
No it should be white. – flawr – 2017-08-01T15:57:27.567
Holy shit, I was browsing pastebin yesterday (don't ask) and I found a paste of someone making the flag of switzerland. Is this you? https://pastebin.com/v8pVcQpD
– sagiksp – 2017-08-02T10:23:19.733@HatsuPointerKun Any language that can save/output a text file can output net ppm format
– trichoplax – 2017-08-02T22:43:54.150@trichoplax Interesting. I didn't know about that file format... – HatsuPointerKun – 2017-08-02T23:05:04.480
does there need to be a border of non-red pixels? – 12Me21 – 2017-10-15T13:13:49.320
No, is there anything that would suggest that? – flawr – 2017-10-15T14:14:40.847
Many of the answers seem to assume that there needs to be a border. I imagine that setting the background color to red might be shorter than drawing a 32x32 pixel red square. – 12Me21 – 2017-10-15T14:42:04.227
Well the image needs to satisfy those criteria, if the background is larger or smaller than the given dimensions it is not valid. – flawr – 2017-10-15T15:00:13.330
Oh, so I can't just say "the flag is drawn in front of a red background but you can't see the edge because they're the same color"? – 12Me21 – 2017-10-15T20:33:35.337