27
2
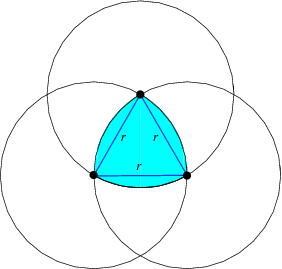
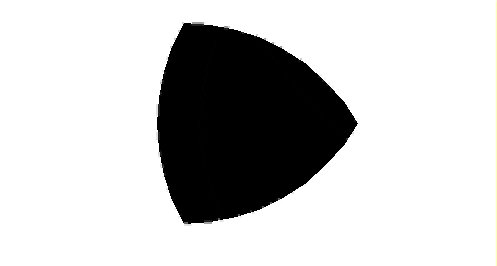
The Reuleaux triangle is the shape formed by the intersection of three circles, with each circle passing through the others' centers. Regardless of rotation, a Reuleaux triangle's width will always equal the radius of the circles:
Image: Wolfram MathWorld
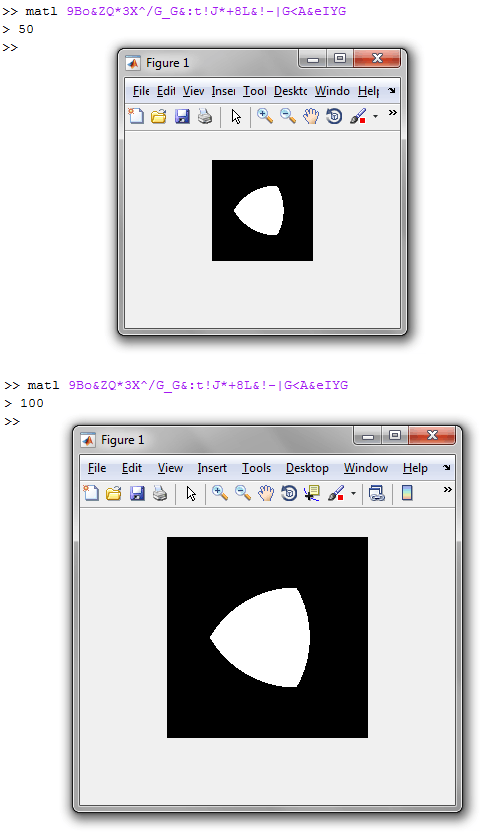
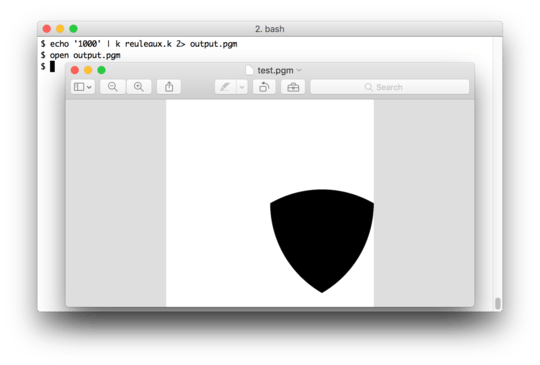
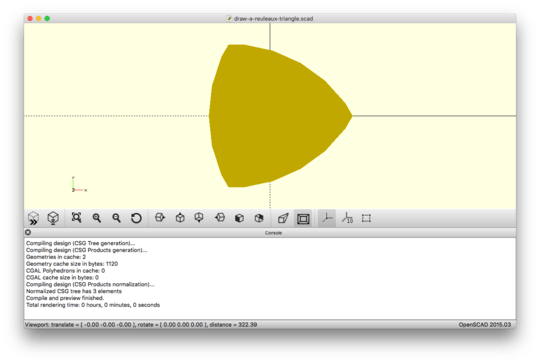
Write a program that takes a width r as input and displays a Reuleaux triangle of that width (in pixels).
You must display the shape in isolation, i.e. solid-filled, un-stroked, and over a solid-filled background.
code-golf - Shortest program in bytes wins.










1Should the radius
rbe in pixels or just some scaling factor? – Karl Napf – 2017-06-13T03:42:18.813@Karl Napf Pixels. – darrylyeo – 2017-06-13T04:04:16.500
Can we output anything to STDOUT, as long as we draw the Reuleaux triangle properly? – Erik the Outgolfer – 2017-06-14T16:14:45.217
@EriktheOutgolfer That is fine. – darrylyeo – 2017-06-14T23:24:26.840