23
2
I saw a cool gif of the twin dragon curve made from a square, and wondered what would happen if we started from another base image. So I wrote a program to do this.

It's so cool that I thought it would be fun to do it as a challenge.
Task
You will take in a square image with an edge length that is a power of 2 (greater than 4).
To make this image you should start by dividing your image into 4 vertical bands of equal size and shifting adjacent bands one 8th of the size of the image in opposite directions (shifted bands should wrap around to the other side). You should then repeat this process each time splitting the image into twice as many divisions and shifting by half as far as the previous time. Each iteration you should alternate between vertical and horizontal shifts. You should iterate until the shift requires you to shift by a fractional number of pixels (this will always be 1/2) at which point you are done.
When shifting vertically odd numbered bands from the left (zero-indexed) should shift down while even shift up. When shifting horizontally odd numbered bands from the top should shift left while even numbered bands should shift right.
You need only output/display the end result of the transformation, not all the intermediate steps like in the gif.
This is code-golf so the goal is to minimize the length of you source code as measured in bytes.
Worked through example
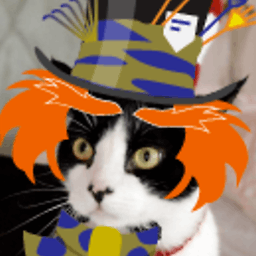
I will work through the cat gif shown at the top of the page frame by frame.
Here is the starting image:

This image is 512 by 512 pixels. We will break it in 4 bands to start and shift each band by 1/8 the image size (64 pixels) vertically.

We will now divide it into twice as many bands (8 bands) and shift it half as far as last time (32 pixels). This time we will shift horizontally.

We will now shift vertically again this time splitting into 16 bands and shifting each band by 16 pixels.

32 bands, 8 pixels, horizontal shift

64 bands, 4 pixels, vertical shift.

128 bands, 2 pixels, horizontal shift.

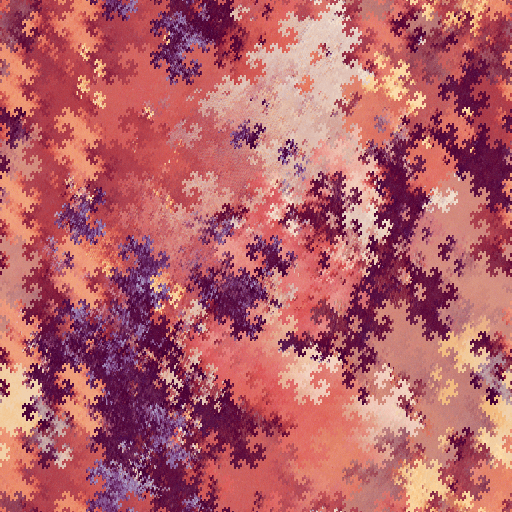
256 bands, 1 pixel, vertical shift.

Since the next shift would require us to move each band by half a pixel we will stop at this point and output the result.
Test cases
I have a working script that can make these images so I thought I would let you guys choose the images for the test cases. So if you have a square image that is a power of 2 wide that you would like to see become dragonified. Feel free to send it to me and I'll make it a test case.


You should also test on a plain white or solid black image so that you can determine whether or not pixels are disappearing or not.





related, related. – Jonathan Allan – 2017-04-23T20:11:23.953
2Image of the dragon? ahem – Conor O'Brien – 2017-04-23T20:28:31.657
The main thing causing this to get closed, I think, is that it is unclear how many times the image should be shifted. If you specify the number of times the shift should happen, then I think it will be fine. Nothing else is unclear to me. – Comrade SparklePony – 2017-04-23T21:03:27.907
1@LuisMendo
**Start** by shifting one 8th of the size of the imagethenrepeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timeso the first time will be 1/8, the second 1/16. the third 1/32 until the number of pixels is fractional. I don't see what is unclear about this. – Level River St – 2017-04-23T21:04:13.610Cartmanager As people aren't getting this I think a worked example showing the first few static frames of the linked example showing a simple square might help and be easier to follow than an animation. (Leave the existing cat animation as it's cool, but it's rather busy to grasp the concept with.) – Level River St – 2017-04-23T21:17:31.670
@LevelRiverSt My mistake, sorry – Luis Mendo – 2017-04-23T22:05:54.427
related – Post Rock Garf Hunter – 2017-04-23T23:44:24.590
Took me a while but I've finally got this working in C#, will take a while to golf it all down though! – TheLethalCoder – 2017-04-25T14:18:37.383