51
9
Introduction
One day, you were showing your kid how to draw on a computer. You type mspaint.exe in the run bar. To your horror, it says "No items match your search". You must create a simple version of paint so your kid can draw!
Challenge
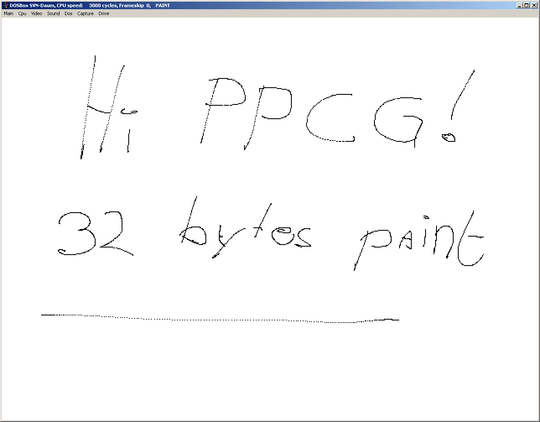
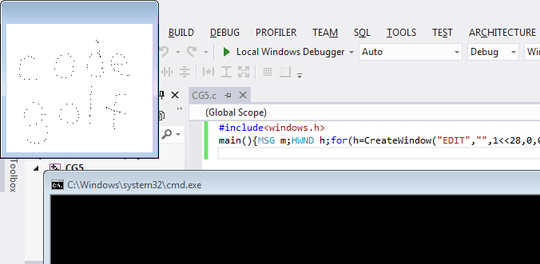
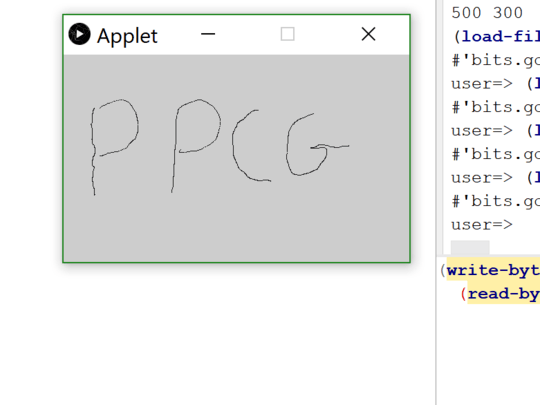
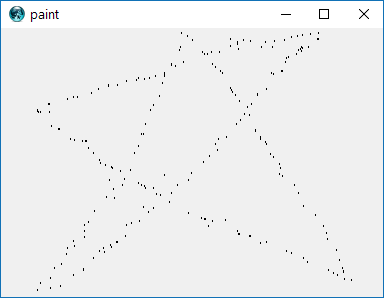
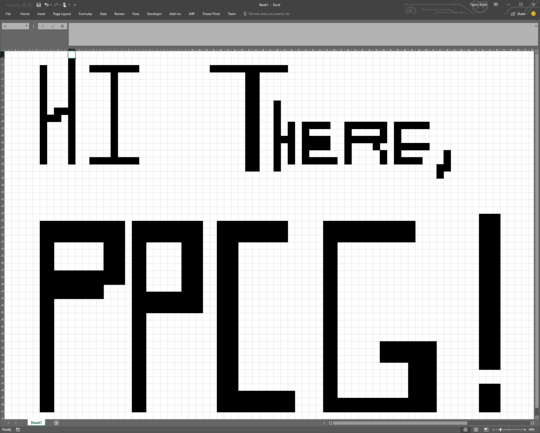
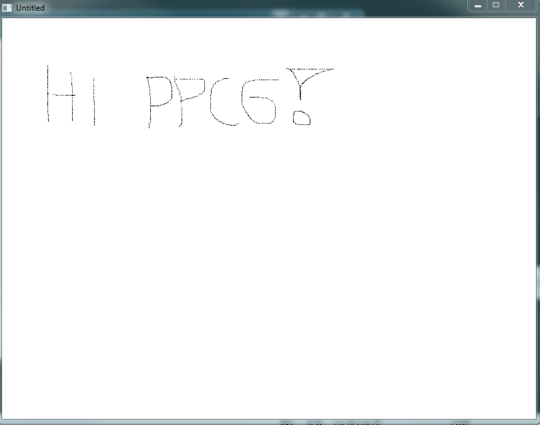
You must create a simple drawing program. To do this, open a white display window (larger than 99x99 pixels). Anytime the mouse is pressed down, change the pixel that the mouse is on to black.
This is code-golf, so shortest answer in bytes wins!










8Does it need to be pixels? or can it be 99x99 squares? – fəˈnɛtɪk – 2017-04-20T21:24:25.933
2How long does it need to run for? – Rɪᴋᴇʀ – 2017-04-20T21:34:37.657
2When TI-Basic's
Pendoes exactly this :o – Timtech – 2017-04-20T22:56:24.7001@Riker it should run for at least 10 seconds, preferably forever – pydude – 2017-04-21T20:24:22.197
@fəˈnɛtɪk it should be pixels, unless it would add 50 bytes or more to do so. also, larger than 99x99 – pydude – 2017-04-21T20:26:23.417
1Is larger than 99×99 just so we have to use three digits in decimal notation for each dimension? Would 99×100 or 100×99 be valid? – user42589 – 2017-04-22T21:03:16.950
@Xufox It is that size so that it is big enough to be an (okay) drawing program. No, those would not be valid. – pydude – 2017-04-23T12:29:34.843